Le design web ou web design ou conception de site web est la spécialisation du design graphique la moins bien comprise. Beaucoup de professionnels et amateurs d’arts graphiques se qualifient assez légèrement de designers web.
Cela me fait parfois sourire, et quand je pose la question : le design web c’est quoi ? Invariablement, la réponse est la définition du design d’interface web.
Table des matières
- Non, le design web n’est PAS QUE la création d’interfaces web
- Nos confrères anglophones ont mieux compris le design web
- Le design centré sur l’utilisateur et le web design
- L’autre grand concept du design web ou web design : le design UX
- Le web designer, plus qu’un pixel pusher !
- Design web et écosystème de marketing digital
- L’approche Growth-Driven Design
- Apprendre le design web
- Ce qu’il faut retenir sur le design web
Non, le design web n’est PAS QUE la création d’interfaces web
Vous savez quoi ? Le design web n’est pas qu’au sujet de l’interface, en fait l’interface est la finalité du processus du design web.
Même Wikipedia en Français a commis cette erreur :
La création et la conception de site web ou web design est la conception de l’interface web : l’architecture interactionnelle, l’organisation des pages, l’arborescence et la navigation dans un site web. La conception d’un design web tient compte des contraintes spécifiques du support Internet, notamment en termes d’ergonomie, d’utilisabilité et d’accessibilité.
Et même, le blog du web design dans son effort de décomposer le mot design web, est resté assez incomplet. Ils ont défini le mot par lui-même :
Le webdesign consiste donc à transmettre de l’information sur le support internet. Pour cela il doit remplir plusieurs objectifs.
Et quand on va plus loin dans cet article, on se rend compte qu’il met beaucoup d’emphase sur l’apparence esthétique du produit final : l’interface.

Ce qui est toutefois louable dans cet article, c’est qu’il a mentionné l’expérience utilisateur, l’ergonomie et la valeur ajoutée. De bonnes pistes.
La mise à jour de cet article en 2023 me fait découvrir la définition de 99design. Dans cet article rédigé en 2019, ils disent :
Le design web est le processus de planification et de construction des éléments de votre site internet, de la structure à la mise en page, en passant par les couleurs, les polices, et les images.
Nos confrères anglophones ont mieux compris le design web
Je ne dis pas que je suis à 100% d’accord avec la définition de Wikipedia en Anglais, toutefois l’approche est meilleure :
Web design encompasses many different skills and disciplines in the production and maintenance of websites. The different areas of web design include web graphic design; interface design; authoring, including standardised code and proprietary software; user experience design; and search engine optimization.
Le design web englobe plusieurs compétences et disciplines différentes dans la production et la maintenance des sites web. Les différents domaines incluent le design graphique pour le web, le design d’interface, la création de contenu, incluant du code standardisé et des logiciels propriétaires ; le design d’expérience utilisateur, et l’optimisation pour les moteurs de recherche.
Dans sa définition, Business Dictionnary dit du design web qu’il :
Décrit les tâches de design de pages web pilotées par HTML à afficher sur le World Wide Web. Le design web englobe un certain nombre d’éléments importants, notamment la couleur, la mise en page et l’apparence graphique globale. Les designers web considèrent l’audience, la fonction et le trafic du site dans des sections spécifiques lorsqu’ils décident des créations.
J’aime bien l’aspect « les tâches de design », car il renvoie à un processus. Parce que c’est ce qu’est le design, un processus ; et un outil de résolution de problème.
Une lueur d’espoir venant du Canada
treefrog, une agence digitale du Canada me met du baume au coeur avec son approche :
Le design est le processus de collecte d’idées, d’organisation et de mise en œuvre esthétique, guidé par certains principes dans un but précis. Le design web est un processus de création similaire, avec l’intention de présenter le contenu sur des pages web électroniques, auxquelles les utilisateurs finaux peuvent accéder via Internet à l’aide d’un navigateur web.
Tous les éléments s’y retrouvent : processus, principes, but, contenu, création, utilisateurs et web.
Le design centré sur l’utilisateur et le web design
Nous ne pouvons parler de design web sans parler des principes du design centré sur l’utilisateur. C’est la fondation sur laquelle est bâtie la grande partie des disciplines nécessaires à l’existence du design web.
L’origine des principes du design centré sur l’utilisateur
Beaucoup de principes du design centré sur l’utilisateur sont basés sur :
- la compréhension de la manière dont les utilisateurs pensent (réfléchissent) et prennent des décisions,
- quel genre de choses influencent ou inhibent la prise de décision,
- et comment les utilisateurs évaluent les options et la pertinence ou la signification de l’information.
Cette compréhension provient de deux sciences :
- les sciences cognitives – l’étude de la manière dont les humains pensent – ;
- et l’interaction homme-machine – l’étude de la manière dont les humains se servent des ordinateurs.
On doit cette façon de penser à Donald Norman !
Vous pouvez voir l’intégralité de ce TED Talk avec des sous-titres et des transcriptions en 30 langues.
Le design centré sur l’utilisateur en bref
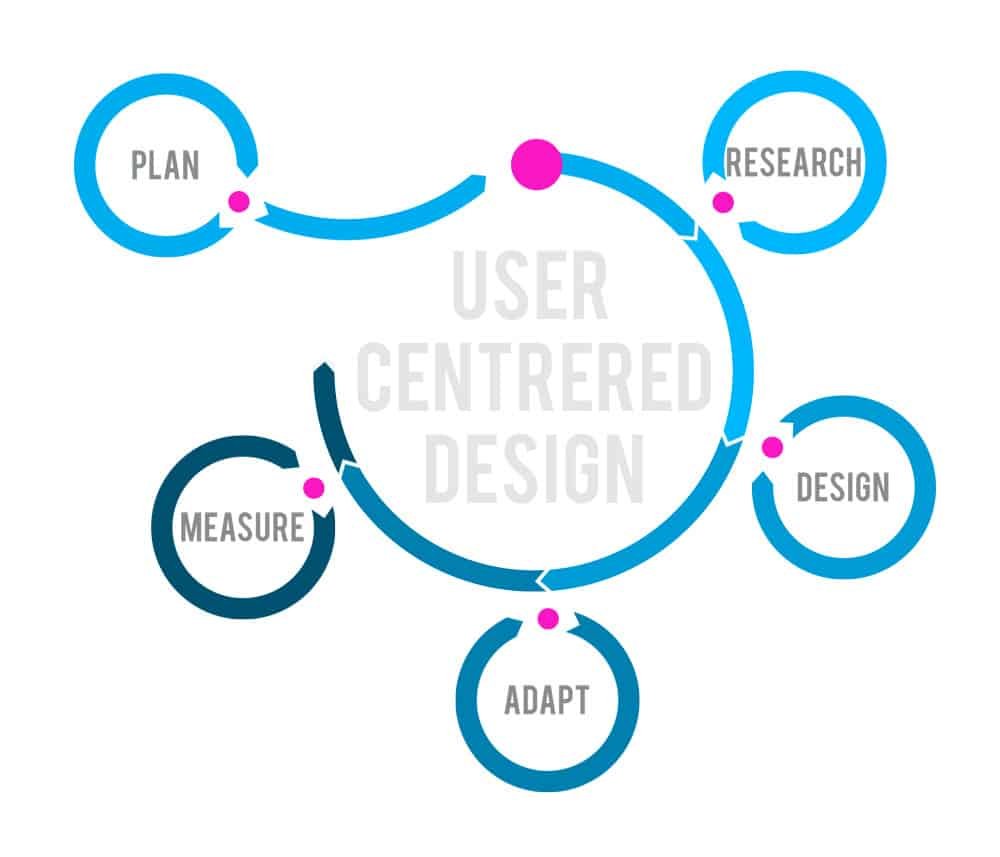
L’UCD est une approche de design itérative qui vise à développer une compréhension des besoins des utilisateurs, en faisant ainsi un mélange de méthodes et d’outils d’investigation (par exemple, enquêtes et interviews) et génératifs (brainstorming, par exemple).
Fondamentalement, l’UCD implique fortement les utilisateurs dans toutes les phases de design et d’évaluation. En général, chaque itération de l’approche UCD implique quatre phases distinctes.
- Tout d’abord, les designers tentent de comprendre le contexte dans lequel un système peut être utilisé.
- Par la suite, les exigences des utilisateurs sont spécifiées.
- Une phase de design suit.
- Suivie d’une phase d’évaluation.

Les résultats de l’évaluation sont appréciés en fonction du contexte et des exigences des utilisateurs. Le but étant de vérifier le bon fonctionnement d’un design, à savoir s’il est proche d’un niveau correspondant au contexte spécifique des utilisateurs et satisfait tous leurs besoins pertinents.
De là, d’autres itérations de ces quatre phases sont faites, jusqu’à ce que les résultats de l’évaluation soient satisfaisants.
L’autre grand concept du design web ou web design : le design UX
Le design de l’expérience utilisateur ou design UX est le processus visant à améliorer la satisfaction des utilisateurs en améliorant l’utilisabilité, l’accessibilité et le plaisir procurés par l’interaction entre l’utilisateur et un produit ou un service !
Cette définition de Blind est assez satisfaisante.
On peut aussi dire dans un contexte marketing que : « le marketing fait la promesse et l’UX se charge de la tenir ».
Le design UX est aussi au sujet de trouver les valeurs partagées entre les besoins de l’entreprise et les besoins des utilisateurs.
Pour bien comprendre le design UX, il est important de connaître les cinq disciplines principales qui le régissent. Car techniquement, l’expérience utilisateur est un ensemble de disciplines :
- L’architecture de l’information connecte les gens au contenu d’une manière plus compréhensible pour eux.
- Le design d’interaction traite des interactions spécifiques entre les utilisateurs et un écran (en se basant sur les principes de l’Interaction Homme-Machine).
- L’utilisabilité traite du fait de s’appuyer sur des données pour déterminer le bien-fondé des décisions de design. Elle est définie par la norme ISO 9241-11:1998.
- Le prototypage peut être défini comme la création d’une version préliminaire à partir de laquelle les autres formes sont développées.
- Le design visuel porte sur l’utilisation de l’aspect visuel d’un produit pour en améliorer l’expérience utilisateur.
Le web designer, plus qu’un pixel pusher !
Aujourd’hui, ce qui est attendu d’un designer web c’est d’avoir un maximum de connaissances transversales. Elles peuvent aller du branding, au design graphique, en passant par le marketing, la programmation et le design UX.
Vous comprenez peut-être un peu mieux pourquoi je souris à chaque fois que quelqu’un se présente comme designer web ?
En savoir un peu sur ce que font les autres membres de l’équipe peut faire toute la différence lorsque vous faites du design. Car il faut le rappeler, un bon design ne se fait pas tout seul en vase clos.
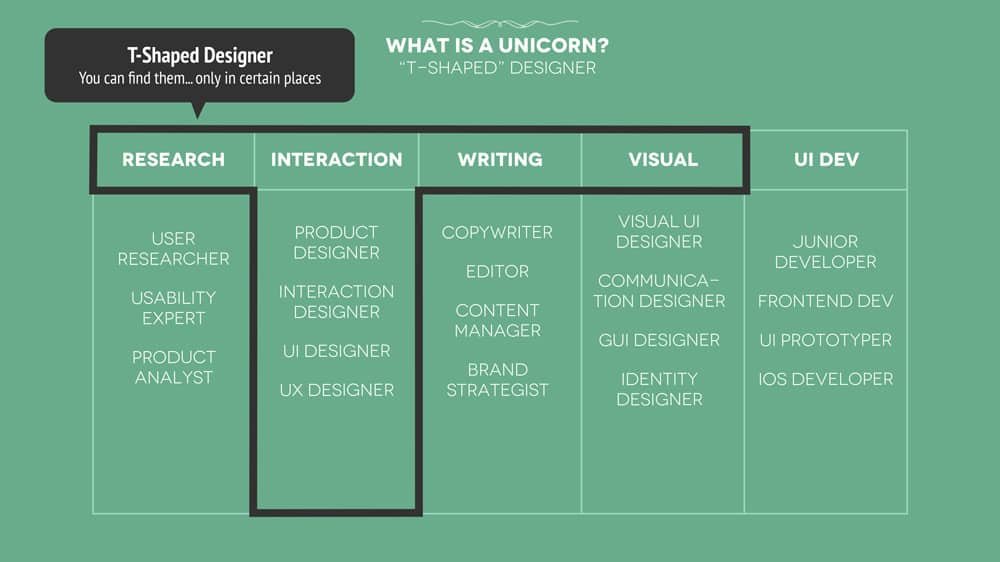
La familiarité avec leurs tâches vous aide non seulement à comprendre les contraintes auxquelles ils sont soumis, mais elle améliore également l’efficacité tout au long du processus. En d’autres termes, devenir T-shaped est une quête valable.

En substance, un designer T-shaped est quelqu’un qui a une connaissance approfondie et spécifique dans son domaine (représenté par la racine verticale dans un «T» majuscule), ainsi qu’un certain niveau d’expérience dans de nombreux domaines liés au sien (représentés par une barre horizontale plus courte sur le dessus).
Design web et écosystème de marketing digital
Un site web n’existe pas en isolation; il fait partie d’un écosystème dont il est le centre.
Laissez-moi m’expliquer.
Les plateformes de médias sociaux sont importantes pour déployer votre stratégie marketing web. Malheureusement, elles n’offrent que très peu de flexibilité quant à la présentation de vos contenus.
Voilà pourquoi je recommande très souvent la mise en place d’un écosystème marketing centré sur le site web :
L’écosystème de marketing digital aide les propriétaires d’entreprise et les entrepreneurs à atteindre une présence en ligne holistique qui les aidera ensuite à attirer de nouveaux clients et même à former de nouveaux partenariats qui n’étaient pas possibles auparavant.
Cependant, cet « écosystème » est complexe. Il a beaucoup de ramifications qui doivent être comprises afin d’en tirer le meilleur parti.
Qu’est-ce que l’écosystème de marketing digital ?
L’écosystème de marketing digital est connu comme l’ensemble du processus impliqué dans la création d’une campagne de marketing digital pour améliorer le positionnement des marques sur le marché, que ce soit au niveau local ou international.
On l’appelle un « écosystème » parce que l’ensemble du processus impliqué se fait de manière unifiée.
L’objectif principal de tout ce processus est de s’assurer que les marques fidélisent davantage leurs clients, améliorent considérablement le trafic sur leur site web et, finalement, obtiennent plus de prospects.
Le concept principal de ce type de stratégie marketing est donné par l’intention de diriger l’attention de tous les clients vers le site web de votre entreprise, ce qui en fait le point central de toutes les stratégies marketing en ligne.
Les éléments de l’écosystème de marketing digital
Cet écosystème est composé d’une série d’éléments que vous devez garder à l’esprit lors de la création de tout type de campagne ou de stratégie de médias digitaux. Elle garanti que les clients sont dirigés d’une manière ou d’une autre vers votre site web.
Site web
Le site web sera l’élément principal de tout ce système puisqu’il est totalement sous votre contrôle. Sur votre site web, vous pouvez appliquer la stratégie marketing de votre choix et vendre le produit ou le service de votre choix. En outre, vous pouvez l’optimiser pour maximiser les conversions.
Marque
Votre marque est la façon dont vos utilisateurs ou clients potentiels identifient vos produits ou services. C’est le visage de votre entreprise, et il doit transmettre un message clair sur ce que vous proposez, et comment.
D’après Marty Neumeier : « une marque est l’intuition d’une personne à propos d’un produit, d’un service ou d’une entreprise ».
D’après Jacob Cass : « une marque est le sens que les gens attachent à votre organisation, produit ou service ».
J’aime aussi beaucoup les définitions de Andrea Semprini dans Marketing de la marque :
« UNE marque est le sens que les gens attachent à votre organisation, produit ou service. »
LA marque est un moteur sémiotique, ses combustibles sont des éléments aussi disparates que des noms, des couleurs, des sons, des concepts, des objets, des rêves, des envies, etc., son résultat (si le moteur a été correctement assemblé) est un univers ordonné, structuré, interprétable et, dans une certaine mesure, attrayant.
Cet élément est essentiel. Car sans marque, un site web ou une stratégie marketing ne peut se différencier du reste des entreprises.
Buts
Dans tous les domaines, il faut toujours marquer les objectifs que l’on veut atteindre et comment on va les atteindre. Voulez-vous obtenir plus de clients ? Ou peut-être, développer votre marque ?
Avoir des objectifs clairs est absolument essentiel avant de planifier tout type de stratégie de marketing digital. Ça permet d’éviter de perdre des ressources précieuses.
Plateformes digitales
Les plateformes digitales sont un élément essentiel de l’écosystème du marketing en ligne, puisqu’elles existent pour renforcer la présence de votre marque.
Outre votre site web (qui devrait être la plateforme principale), vous pouvez également tirer parti des plateformes de messagerie et de médias sociaux comme Facebook ou Twitter.
Optimisation pour les moteurs de recherche (SEO)
L’optimisation pour les moteurs de recherche (SEO pour Search Engine Optimization) est l’un des outils de marketing digital les plus efficaces que les entreprises peuvent exploiter pour réussir leurs initiatives de marketing en ligne.
En bref, le référencement est un canal qui aide les entreprises à attirer des visiteurs, et finalement des clients via des moteurs de recherche comme Google, Yandex ou Bing.
La différence entre le référencement et d’autres canaux de marketing comme le PPC est que les stratégies de référencement sont conçues pour amener des visiteurs (et des clients) de manière organique.
L’optimisation pour les moteurs de recherche est très efficace. Puisqu’une fois que vous aurez construit des bases solides grâce à votre autorité et à votre contenu, votre site web deviendra une machine qui qualifiera automatiquement les leads.
Publicité au paiement par clic (PPC)
En utilisant Google Adwords, les publicités Facebook, Yahoo, etc., vous pouvez obtenir l’une des méthodes publicitaires les plus avantageuses et les plus innovantes, dans laquelle vous ne payez que comme son nom l’indique « lorsqu’un utilisateur clique sur votre annonce », connue sous l’appellation de PPC. C’est un moyen très intéressant d’attirer des prospects.
Si vous avez les ressources, combiner SEO et PPC peut apporter d’énormes avantages à votre entreprise. Le SEO est axé sur le long terme, mais le PPC est axé sur le court terme. Si vous utilisez correctement ces deux outils, il est possible de générer régulièrement des revenus considérables.
Analyses d’audience Internet
L’analyse web est une combinaison d’outils qui vous permettent de mesurer la performance de vos initiatives de marketing digital.
L’analyse web est essentielle et doit être bien comprise car, avec l’aide de ces outils, vous pouvez obtenir suffisamment de données pour prendre des décisions business éclairées afin que votre stratégie marketing puisse produire de meilleurs résultats au fil du temps.
Certains des outils d’analyse web les plus populaires sont Google Analytics, Google Search Console, HubSpot, Google Trends et Google Data Studio.
L’approche Growth-Driven Design
Nous allons partager ici la version allégée de la méthode Growth Driven Design. En gros, elle consiste à livrer un projet de site web en plusieurs cycles, qu’on améliore ensuite de manière continue.
Les 3 fondamentaux du Growth Driven Design
1. Minimisez les risques qu’implique une refonte de site traditionnelle
La méthode GDD permet d’éviter les risques d’un design ou refonte de site classique. L’objectif est de réduire systématiquement le temps de lancement et mettre l’accent sur des optimisations ayant un réel impact.
2. Soyez à l’écoute de vos visiteurs et améliorez votre site web continuellement
La méthode GDD se base sur de vraies données récoltées sur un site web. Il faut constamment tester et analyser les données que transmettent l’audience du site web dans le but d’améliorer ses performances. L’audience n’est pas seulement composée de simples visiteurs. Ça peut être des leads, des prospects ou même des clients ; en fonction de leur parcours d’achat.
3. Communiquez toujours les données récoltées par le site web aux autres départements
Analyser régulièrement votre site web vous permet de découvrir certaines informations sur les visiteurs, les prospects et les leads. Ces informations ne sont pas importantes que pour le pôle web. Transmettre ces données au pôle marketing mais également au pôle commerce permettront aux équipes d’en apprendre plus sur l’audience de l’entreprise.
Le process Growth Driven Design
Le processus Growth Driven Design est scindé en 3 grandes phases distinctes :
- La phase 1 : la partie stratégique et la wishlist,
- La phase 2 : le lancement de la première version du site
- La phase 3 : les moyens et techniques nécessaires à l’amélioration constante et récurrente du site.
1. Stratégie
Les sites web réussis commencent par une stratégie de croissance ciblée. Votre objectif ici, est de développer une compréhension empathique du monde de votre audience, et de la façon dont le site web peut résoudre les problèmes tout au long de son parcours.
La première phase du GDD consiste à définir une stratégie en se posant les bonnes questions :
- Quels sont les objectifs à atteindre avec le nouveau site en GDD ?
- Qui sont les buyer personas, ces utilisateurs à influencer ?
Un audit du site existant est essentiel pour mesurer les performances de celui-ci, savoir quelles sont ses forces et faiblesses et dégager des pistes d’amélioration pour le futur site.
Il convient aussi d’observer le comportement des utilisateurs pour connaître les informations qu’ils recherchent, les supports qu’ils utilisent (ordinateur, smartphone, tablette), ou encore les lieux d’où ils se connectent.
Le but est de définir des hypothèses sur les comportements des utilisateurs, qui permettront de mettre en place la stratégie globale du site.
NOTEZ BIEN
Si vous n’avez pas de site web, cette étape s’applique à votre site de lancement [launch pad], après les 3 premiers mois de mise en service.
Les hypothèses
En utilisant ce que vous avez appris dans toutes les étapes précédentes, vous pouvez commencer à former quelques hypothèses sur vos utilisateurs. Ces hypothèses sont les premiers éléments de votre wishlist. Les hypothèses peuvent concerner plusieurs points comme : Les mises en valeur de vos produits ou services sur votre site :
- Le placement de vos éléments principaux
- Les éléments que viennent chercher vos visiteurs
Les hypothèses permettront de mieux comprendre le comportement et les motivations de vos visiteurs.
Liste de souhaits ou wishlist
La deuxième étape de cette première phase consiste à dresser une liste de souhaits. Durant un brainstorming, des idées à intégrer sur le site et permettant d’atteindre les objectifs vont apparaître. Elles concernent aussi bien les pages pivots du site que le design, les fonctionnalités, ou les outils marketing.
Certains des éléments de cette liste de souhaits seront intégrés sur la version initiale du site, d’autres apparaîtront lors d’actions itératives.
Votre wishlist détermine à la fois les éléments prioritaires à intégrer sur votre nouveau site, mais également des éléments flexibles qui pourraient encore changer. Au fil du temps, vous réviserez les priorités, en ajoutant ou en soustrayant des éléments de cette liste « flexible ».
2. Launch Pad Website ou site de lancement
Créez rapidement un site web qui a l’air mieux, et fonctionne mieux que ce que vous avez aujourd’hui ; mais qui n’est pas un produit final. Au contraire, votre Launch Pad est la base sur laquelle construire et optimiser. De toute manière, il est impossible de lancer un site parfait du premier coup.
Dans le process web design traditionnel, le site est développé uniquement lorsqu’il est « fini » (son arborescence est bien déterminée). En Growth Driven Design, vous développez le site dès le début du projet.
Ce site concrétise un certain nombre d’idées dégagées dans la liste de souhaits [wishlist] et constitue une base pour les développements à venir. À ce stade, il est déjà possible de collecter des données qui valideront ou non les hypothèses émises suite à l’étape d’étude des utilisateurs.
Toutes les autres actions et améliorations de Growth Driven Design partent de ce site.
Développez rapidement ce site de lancement, qui bien sûr ne sera pas parfait. L’idée est d’éviter d’être bloqué par des phases d’analyse, de définition des rubriques ou des contenus. Aucun site de lancement n’est parfait à ce stade. Cependant, votre développement améliore déjà votre site actuel et définit un point de départ, à partir duquel votre site ne cessera de s’améliorer, notamment vos taux de conversion et l’identification de vos visiteurs.
Le volume et la complexité de votre site de lancement varie en fonction des éléments initiaux listés sur votre wishlist, et du type de site. Au départ, limitez votre wishlist initiale à 20% : cette liste allégée aura un impact et sera développée rapidement. Vous pourrez ainsi continuer de récolter des données sur vos visiteurs et améliorer votre site dans la durée.
Analysez les résultats : la règle du 80/20
Lors de la création de la wishlist, vous devez compiler une longue liste de tous les éléments destinés à convertir votre audience sur votre site.
- Commencez par trier et prioriser ces éléments pour déterminer quels points de conversion doivent être placés en premier.
- Intégrez ensuite ces éléments prioritaires sur votre site de lancement.
- Re-parcourez la liste avec votre équipe, et identifiez les 20% d’éléments qui produiront 80% des résultats : ceux qui auront un impact direct, qui ont une valeur réelle pour les utilisateurs.
Une fois que vous avez identifié ce cœur d’éléments prioritaires, mettez-les de côté et continuez de filtrer votre liste. Piochez un élément de votre liste. Votre élément est-il un incontournable, ou un petit plus ? Si votre réponse est « un petit plus », alors l’élément restera sur la liste principale. Ensuite, avec les éléments restants, demandez-vous : « Cet élément est-il absolument nécessaire pour le site de lancement, ou pouvons-nous l’intégrer au site seulement dans 2 à 3 mois ? »
Mettez en place la collecte de data
La dernière étape de la construction de votre site de lancement consiste en la collecte de données qualitatives et quantitatives, qui apporteront de l’information capitale à propos de :
- Vos objectifs définis lors de la phase stratégique
- Chacun des postulats fondamentaux établis
- ET … Chaque hypothèse liée aux éléments d’actions implémentés sur votre site de lancement
Paramétrez donc un process de mesure de data sur votre site. Cela vous permettra d’en savoir toujours plus sur vos visiteurs, une fois que votre site sera en ligne. Nous couvrirons cela dans une section à part.
3. Amélioration continue
Avec votre site de lancement [launch pad] en ligne, vous pouvez commencer la collecte de données utilisateur. Ainsi, vous avez la possibilité d’identifier les actions à fort impact que vous pouvez prendre pour développer votre entreprise. Vous prendrez des décisions basées sur les données réelles.
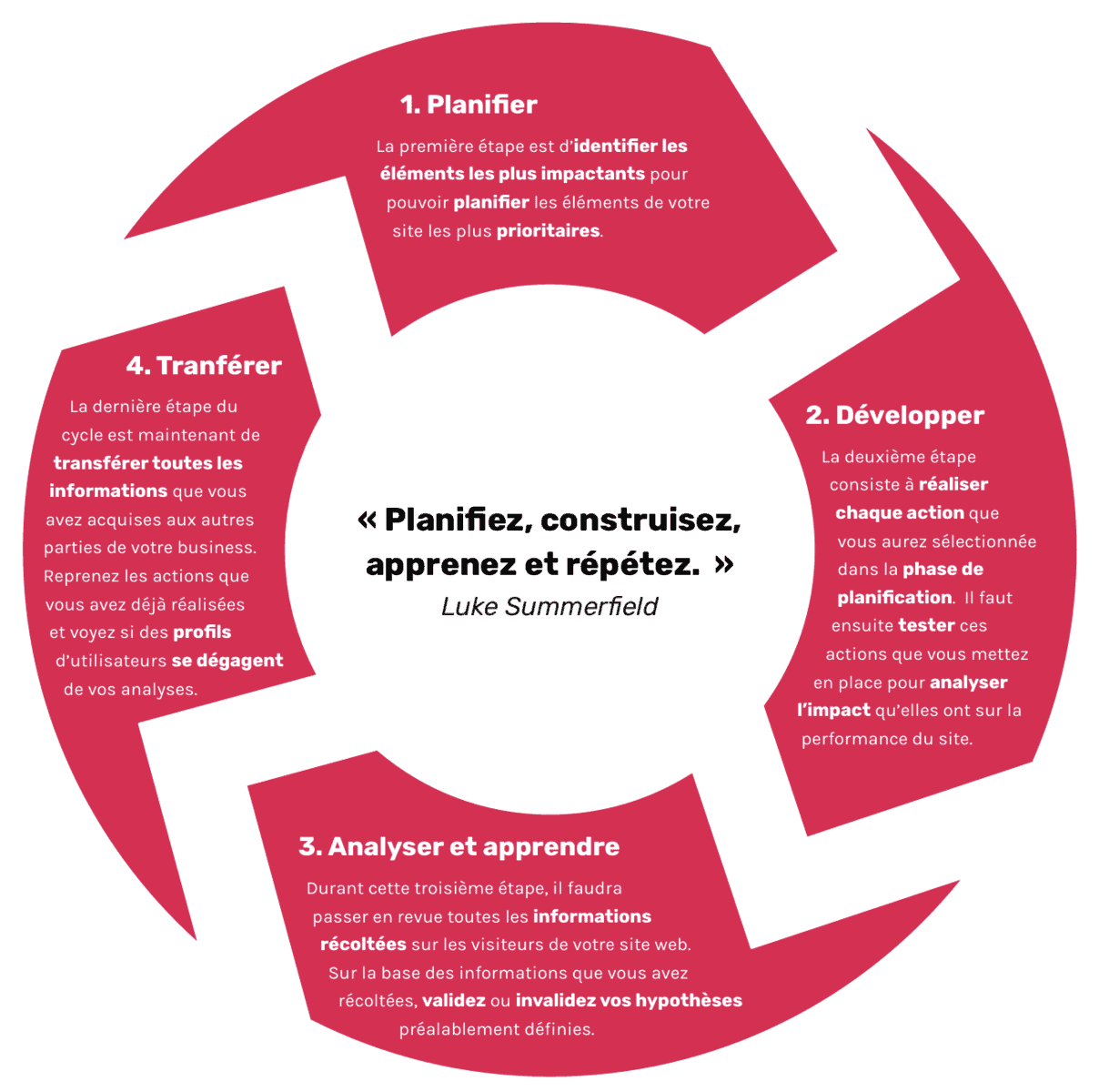
Cette troisième phase consiste à mettre en place des cycles mensuels qui se déroulent toujours à partir du même schéma : planification, développement, apprentissage et partage.

Planification
Il s’agit de décider des actions à accomplir pendant un cycle après avoir comparé les performances actuelles avec les objectifs à atteindre. Il est important de recueillir un maximum de données, en particulier issues d’un suivi du trafic et des retours des équipes marketing et commerciales.
Plusieurs types d’actions peuvent être envisagées, comme l’amélioration de l’expérience utilisateur, la multiplication des conversions, la personnalisation ou la mise en place d’outils marketing. Les actions non retenues pourront être menées lors des prochains cycles mensuels.
Développement
En fonction des données collectées, on peut alors mettre en œuvre les actions choisies. Il convient de mesurer les performances de chaque action menée sur le site web, en utilisant notamment des codes de tracking. D’autre part, l’amélioration doit s’accompagner d’une campagne marketing dans le but d’attirer du trafic sur la partie du site concernée.
Apprentissage
Les données collectées à la suite des expériences menées doivent permettre d’en apprendre plus sur les utilisateurs du site et de tirer des conclusions. Les succès et les échecs sont des informations à prendre en compte lors de la phase de planification du prochain cycle.
Partage
Un cycle de Growth Driven Design ne serait pas achevé sans un partage des informations les plus significatives avec les autres services de l’entreprise. Les actions les plus performantes réalisées sur le site peuvent mener à des conclusions intéressantes pour les équipes marketing et commerciales.
Apprendre le design web
Il existe un tas de ressources en ligne aujourd’hui pour apprendre le design web. D’autant plus que de nos jours, il n’est pas nécessaire de savoir coder pour réaliser un site web.
Si vous n’êtes pas fâché avec l’Anglais, je vais vous proposer des académies en lignes de certains des outils de design web les plus populaires.
Vous souhaitez vous lancer dans le design, mais vous ne savez pas par où commencer ? Ces leçons et exercices vous aideront à commencer à designer immédiatement.
Recherchez dans notre bibliothèque des leçons couvrant tout. De la mise en page et de la typographie aux interactions et aux transformations 3D.
Comme tout nouveau logiciel, il peut être difficile à apprendre. Des questions surgissent et vous devez être en mesure de trouver des réponses en un rien de temps. Croyez-le ou non, c’est exactement comme ça que la Wix Training Academy a été lancée.
Livres pour apprendre le design web
Si l’Anglais n’est pas trop votre tasse de thé. En dehors de mon livre sur la création de site web, il y a ce guide très complet sur la création de site.

Voici le fichier d’accompagnement Figma :
Quatre livres que je trouve indispensables sur la question :
- Introduction au Design Web
- The Design of Everyday Things
- The Elements of User Experience
- Don’t Make Me Think
Ce qu’il faut retenir sur le design web
Ce qu’il faudra retenir de cet article est que :
Le design web n’est pas que le design d’interface web (qui en réalité est la pointe de l’iceberg).
D’après HubSpot :
Le design de site web est le processus de planification, d’idéation et d’organisation de contenu pour l’internet.
Ensuite que le design est un processus. Ainsi en est-il du design web qui est régit par deux grands principes : l’UCD et l’UX.
Enfin, il faudra retenir qu’il faut plus que des compétences en design graphique ou en design d’interaction pour être qualifié de designer web. Il faut aller chercher du côté du marketing, du branding ou encore de la programmation, bref, être T-shaped !



