Cette série d’articles vous enseignera les 20% du design graphique et d’interface (design : but, méthode, outils & formats) dont vous avez besoin pour atteindre 80% des résultats issus du bon design.
Cet ensemble d’articles vous apportera plus de clients, plus de satisfaction des utilisateurs, un meilleur produit et un meilleur chiffre d’affaires.
Cela peut signifier la différence entre le naufrage de votre startup et sa survie.
But et méthode du design pour founders : but
Les startups qui développent des applications trouveront cette série d’articles utile. Mais les principes qui y sont énoncés s’appliquent a tous types d’entreprises, de celles qui customisent des t-shirts aux startups de hardware.
🚧 Ces articles n’expliquent pas comment utiliser les logiciels de design graphique.
Ce n’est pas une solution miracle, ou une encyclopédie du design.
Leur but est simplement de fournir un point de départ pour améliorer votre business et explorer le monde du design.
Il y a beaucoup de matériel de lecture supplémentaire pour ceux d’entre vous qui veulent approfondir un sujet en particulier. 👌🏾
But et méthode du design pour founders : méthode
La série est conçue en deux parties.
Première partie
La première partie porte sur les principes fondamentaux du design graphique. Connaître la théorie vous aidera à créer des designs à l’apparence professionnelle et dignes de confiance.
Le design graphique est difficile.
Il faut des années de pratique pour développer l’œil pour une bonne mise en pages. Nous n’avons pas en stock cette quantité de temps.
À chaque article sur la théorie, il y a une interprétation lean design où je vais vous fournir quelques astuces (raccourcis, hacks). Raccourcis qui vous permettront de produire des designs semi-professionnels en quelques heures.
Ces conseils peuvent rendre vos designs plus génériques. Même si l’esthétique visuelle est souvent décrite comme subjective, certains des principes peuvent être appliqués en utilisant simplement… les maths.
En voici un exemple :

Bien sûr, les règles sont faites pour être enfreintes. Une fois que vous serez à l’aise dans la création de designs par les conseils dans cette série d’articles, n’hésitez pas à essayer des choses plus créatives.
Le but de cette première partie est donc de vous enseigner les principes fondamentaux du design. Ce sont les fondements pour concevoir une identité visuelle à l’apparence professionnelle.
Deuxième partie
La deuxième partie s’éloigne de la théorie et discute de l’application du design dans le business.
Vous apprendrez à mesurer la performance de votre design, et les règles de base pour rendre l’utilisation de votre application intuitive. Tout comme l’importance de la cohérence dans le branding et comment concevoir un logo. Vous apprendrez comment valider de nouvelles idées.
Cette deuxième partie est en fait encore plus cruciale à la réussite de votre entreprise que la première. Elle repose sur l’esthétique visuelle discutée dans la première partie pour vous donner le package complet dont vous avez besoin pour faire réussir votre startup.
But et méthode du design pour founders : outils & formats
Il y a pas mal de discussions sur les outils dans la communauté des designers. Certains ne jurent que par Photoshop, d’autres écrivent des articles opiniâtres sur le passage au nouveau concurrent, Sketch.
Les applications aux grosses fonctionnalités comme celles de la suite Adobe sont en train de perdre du terrain face aux applications en ligne faciles à utiliser comme Canva.

Outils payants ou open-source ?
La vérité est que les outils ne sont pas si importants.
La plupart des styles peuvent être obtenus à l’aide d’une poignée de fonctions qui sont disponibles même dans des applications open-source, comme Inkscape ou Gimp. La tendance actuelle du flat design rend cela encore plus facile. Avec la montée en puissance des nouvelles options CSS3, les images ne sont plus nécessaires pour créer la plupart des mises en page.
Bien sûr, certains outils peuvent améliorer un workflow de design. J’ai consacré une partie de cette série d’articles à une liste des meilleurs outils disponibles.
En règle générale, lorsque vous travaillez avec des applications d’édition vectorielle, vous aurez besoin d’apprendre à utiliser les outils de forme (rectangle, ellipse, rectangle arrondi…), tracer et modifier les tracés, utiliser le pathfinder et l’outil texte.
Photoshop offre une tonne de fonctionnalités supplémentaires. Mais ces dernières sont pour les photographes, pas pour les designers.
Si vous n’éprouvez aucun intérêt à apprendre à utiliser un logiciel de design graphique, mais avez besoin de mettre vos idées sous une forme numérique utilisable, envisagez d’embaucher un designer pour transformer vos idées et croquis en fichiers prêts à l’emploi.
Formats d’image
Chaque logiciel de design a son format propriétaire, mais ce n’est pas tellement utilisé sur le web. Pour utiliser des images sur le web, vous devrez exporter soit en png, jpg, svg ou convertir en CSS.
Les bitmap (matriciels) sont des formats qui perdent en qualité lorsque agrandis. Les exemples incluent les formats jpg et png.
En revanche, les formats vectoriels ne perdent pas en qualité, mais ne conviennent que pour des éléments en aplats, en couleur unie (comme les logos). Les exemples sont svg et les formes CSS.

Différents formats d’images ont des des usages spécifiques.
- Le jpg est surtout utilisé pour les photos. Il ne gère pas les pixels transparents – dans les espaces où il n’y a pas de couleur, le jpg se remplira de blanc.
- Le png est utilisé lorsque vous avez besoin de transparence, et est sans perte de qualité. Cela peut rendre les images lourdes, mais il est encore très populaire pour certains éléments de l’interface utilisateur (boutons, en-têtes, …).
Chaque fois que vous le pouvez, vous devriez vous efforcer de créer avec CSS. Ceci dans le but de garantir la bonne résolution des images qui composent une interface, et vous aider avec un design responsive.
Si vous avez besoin d’une solution statique et avez des formes plus complexes que les navigateurs peuvent interpréter difficilement, utilisez le format svg.
Dimensions de l’écran
À l’heure actuelle, la largeur d’écran la plus répandue est 1366px. Il n’existe pas de règle sur la largeur des sites, et vous devriez toujours designer pour votre propre audience (sources de votre logiciel d’analytics).
Cependant, commencer par un document de 1366px de largeur semble raisonnable.

Pour avoir une meilleure idée de la façon dont le résultat final aura l’air, je recommande régulièrement de vérifier vos design sur des navigateurs mobile et desktop tout au long du processus de design. Référez-vous à Screensiz.es pour commencer avec la bonne résolution et la bonne taille d’écran.
But et méthode du design pour founders : comment exporter vos créations
Voici quelques conseils supplémentaires sur la manière dont vous devriez approcher l’exportation de vos créas à utiliser sur des sites web et des applications, après avoir terminé avec le design.
Espaces colorimétriques
Nous parlerons de ce sujet en profondeur dans l’article dédié à la couleur. Mais juste par anticipation :
- Lors du design pour l’écran (sites web, applications), votre espace colorimétrique doit être réglé sur RVB.
- Quand vous concevez quelque chose à imprimer, utilisez CMJN.

Cela signifie que vous ne pouvez pas imprimer une bannière web et vous attendre à un bon résultat.
Résolution
La résolution de l’image est essentiellement l’information au sujet du nombre de pixels sur une certaine superficie. Moins il y a de pixels, plus pixelisée et floue une image aura l’air. La même chose se produit avec l’augmentation de la résolution d’écran.
Quand j’ai commencé le design, les lignes directrices étaient très simples pour le web et l’impression : 72 ppp pour le web, et 300 ppp pour l’impression.
La basse résolution pour le web était censée raccourcir le temp de chargement des sites web.
En outre, tout le monde possédait des ordinateurs avec une résolution plus faible.
Avec la croissance de l’Internet haut débit et des smartphones haute résolution, ces lignes directrices sont devenues beaucoup plus lâches.
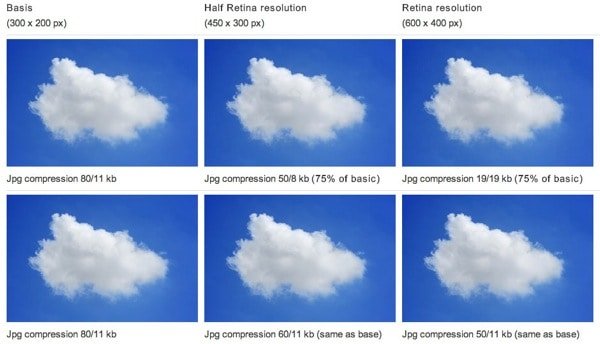
Les écrans Retina (comme ceux des smartphones et de certains ordinateurs portables plus récents) ont besoin au moins de deux fois, si non trois fois de la résolution des écrans standard. Cela rend le processus beaucoup plus compliqué.

Le consensus général est que vous devriez travailler à @2x la résolution et la taille, quand vous designez pour écran.
Le meilleur truc à utiliser ici est de concevoir tout ce que vous pouvez avec des vecteurs.
Logos et icônes peuvent ensuite être utilisés dans la production au format svg, qui laisse la charge au navigateur de proposer le rendu approprié. Le reste des images peut être exporté dans les tailles @1x, @2x ou @3x. Un logiciel comme Sketch dispose de toutes ces fonctionnalités intégrées, tandis que Photoshop a besoin de travail supplémentaire.

Pour l’impression, votre imprimeur vous dira quelle est la meilleure résolution. L’utilisation de 300 ppp devrait suffire pour la plupart des impressions.
Compression
La compression est surtout utilisée pour les photos (par opposition aux éléments graphiques de l’interface utilisateur ou UI). Lorsqu’elles sont prises, les photos de qualité professionnelle sont de taille énormes et doivent être réduites pour se charger rapidement sur le web.
Photoshop propose une fonctionnalité appelée «Enregistrer pour le web et les périphériques » qui donne des résultats OK. Une autre option consiste à utiliser un outil comme Compressor.io qui vous permet de simplement charger les images haute résolution et de télécharger les images compressées sans perte notable de qualité.
Voilà ce qu’il y avait à retenir sur les but et méthode du design pour founders. Bonne continuation.


