La création de site web est quelque chose que je fais depuis 2011. Période à laquelle j’ai commencé à m’intéresser au design web. J’ai été diplômé en design web de la Graphic Design School d’Australie en 2013, et ce que je vous partage dans cette série d’articles, est la même expérience que je partage dans mon livre ; Les étapes de création d’un site web.
Un site web est un ensemble de pages web qui se trouvent sur un serveur connecté à Internet.
Pour publier un site qu’on a créé, on a besoin d’une adresse web (un domaine) et d’un espace de stockage (hébergement), mais ceci n’est que la dernière des étapes de création.
Il y a deux étapes principales dans le processus de création d’un site web : design et développement (production). Hors considération des buts de communication, des outils spécifiques ou des spécifications techniques impliquées, bien entendu.
Création de site web, les fondamentaux
Pour comprendre la création de site web, il faut comprendre comment fonctionne le web.
Une page web est un ensemble de media qui se trouve dans une page programmable et structurée comme .html ou .php. Cette page (ensemble de code) est reconnue par HTTP (HyperText Transfer Protocol) dans un navigateur comme Google Chrome, Firefox ou Safari.
- Comme unité de design, une page web tient lieu d’écran web. Un terme utilisé parce que les pages web sont présentées à l’écran, pas sur du papier.
- Les écrans web contiennent les composants graphiques des pages web et doivent être conçus et développés en utilisant des outils numériques.

- Dans le rôle de designers web – pas programmeurs – nous créons des compositions d’écran dans Figma, Sketch, Adobe XD, Adobe Photoshop, ou même Adobe Illustrator pour établir le look and feel (l’apparence et l’émotion dégagée) visuel des pages web et du site web dans son ensemble.
Dans les étapes de création, le design web doit précéder tout développement web ou toute programmation. - En tant que développeurs web, nous nous servons de logiciels comme Figma ou Adobe Dreamweaver pour ajouter structure et interaction aux pages web. Elle peut prendre la forme d’éléments de texte, de lien, de survols, d’e-mail. JavaScript servira pour les interactions supplémentaires.

Toujours avoir un objectif au début de la création de site web
Travailler sur un projet avec un objectif définissable est la meilleure manière de se mettre au design web.
Dans cette introduction, nous préparerons le design d’un site web personnel qui présente des preuves des compétences de l’apprenant et de son expertise sous forme d’artefacts de toutes sorte de disciplines.
Ces artefacts peuvent être des photos, des documents professionnels, des travaux de création, de l’audio, des vidéos, et des animations.
Le portfolio web permettra à l’apprenant de faire sa promotion, celle de ses compétences et de son expérience dans un format web. Quelque chose que tous les designers aujourd’hui devraient être capable de faire[1].

Concevoir des sites web demande de prêter attention aux considérations techniques et visuelles : les problèmes techniques et visuels deviennent très souvent des problèmes d’utilisabilité. Rendre disponible des indices clairs pour aider à la navigation à travers :
- icônes,
- polices de caractères,
- couleurs
- et styles graphiques
Ceci, dans le but de proposer une interface transparente et intuitive à l’utilisateur.
Un petit mot sur la simplicité et la navigation
La simplicité devient une priorité lorsque l’on conçoit pour le web. L’interface ne doit pas être un monstre de complexité – pour soi-même ou pour l’utilisateur. Il faut toujours tester le site pour se rassurer qu’on a éliminé les pages qui prêtent à confusion ou qui sont des impasses.
Il ne faut jamais tenir la navigation pour acquise (comme une évidence) : elle doit être bien pensée. Auquel cas, les utilisateurs seront perdus, aussi bien que le message communiqué.
Rassurez-vous toujours que chaque page contient un lien vers la page d’accueil, les contacts et les pages de premier niveau. Car ce sont les éléments de navigation principaux contenant les liens les plus importants sur le site web.
La navigation secondaire (menu local – liens de deuxième niveau – et navigation contextuelle – hyperliens dans le flux du contenu) n’est pas non plus à négliger.
Création de site site web : comment ?
Comme vu dans les chapitres précédents, on a besoin de tenir plusieurs rôles pour concevoir un site web. Les deux rôles principaux sont designer et développeur.
1. Création de site web : Opérations de design web
Les opérations de design web consistent en :
- La conceptualisation (production du document de spécification du projet – le but et les objectifs du projet, recherches sur la concurrence et pistes visuelles à explorer grâce notamment aux mood boards ou planches émotionnelles, la définition des profils d’utilisateurs, création de scénarios d’utilisation, budget et planning inclus)
- La création d’une liste de contenu (inventaire de contenu)
- La création d’un diagramme structurel (flowchart, organigramme[2])
- Le développement de la taxinomie[3] et du système organisationnel
- La création d’idées de story-boards d’interaction
- Préparation graphique des écrans web : esquisses ou ébauches sommaires (sketches) et fil de fer graphique (wireframe)
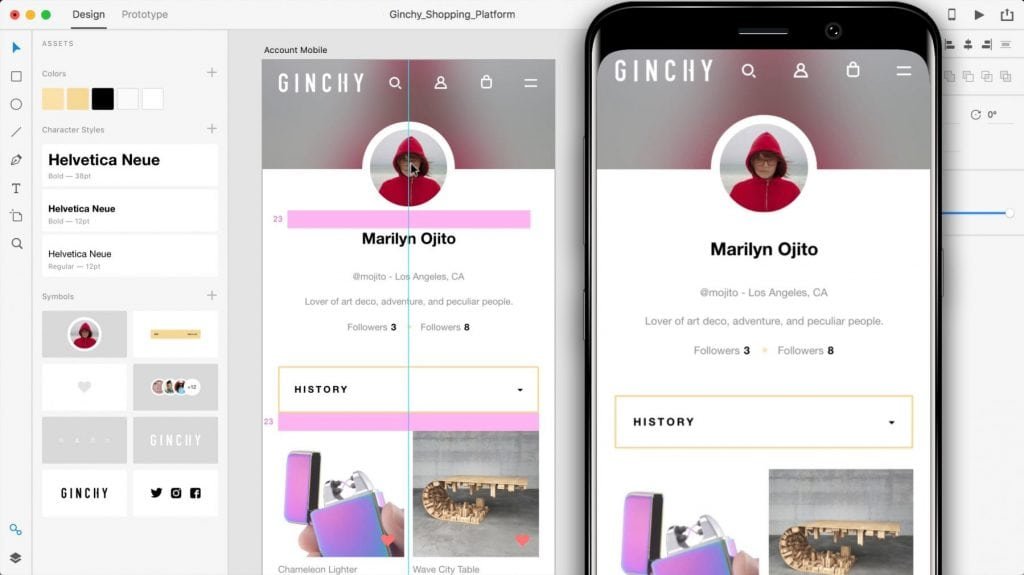
- Conception graphique de l’interface (mockup ou maquette graphique)
- Export des composants concernés des écrans web en images pour la phase d’intégration (création des livrables – charte graphique – de l’interface).
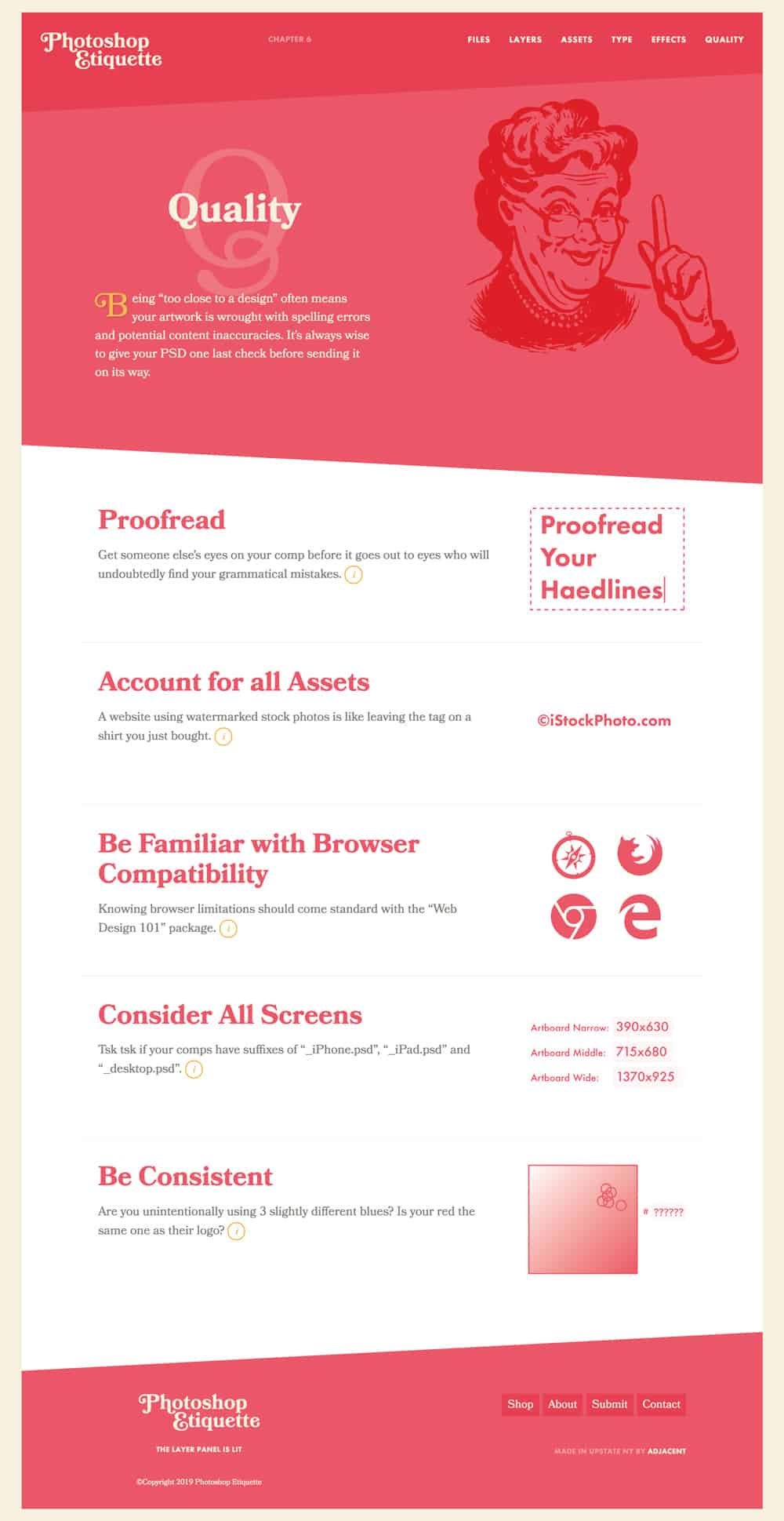
Une excellente ressource en ligne pour préparer ses fichiers Photoshop à l’intégration est www.photoshopetiquette.com de Dan Rose.

2. Création de site web : Opérations de développement web
Ajouter des interactions aux pages web en codant à la main ou en utilisant une interface WYSIWYG comme Dreamweaver. Il existe plusieurs services d’intégration web en ligne, proposant de convertir une maquette graphique PSD en HTML (PSD to HTML).
Spécifiquement on aura à travailler sur le balisage de nos pages, leur mise en pages par les CSS et l’ajout d’interaction grâce au JavaScript (ou à une bibliothèque comme jQuery ou Mootools).
Ceci est connu comme la phase d’intégration ou de design de la maquette fonctionnelle.
Elle peut être précédée si besoin, et en fonction du budget, de la phase de prototypage[4], qui est une phase intermédiaire réalisée sous Adobe XD, UX Pin ou encore InVision.
L’excellent livre de Jeffrey Way From Photoshop to HTML, aux éditions Rockable Press, est plus qu’un point de départ pour la réalisation d’une maquette fonctionnelle à partir d’un PSD.
Ressources
[1] http://www.smashingmagazine.com/2013/06/25/workflow-design-develop-modern-portfolio-website/
[2] Représentation synthétique des diverses parties d’un ensemble organisé et de leurs relations mutuelles. Représentation graphique des sous-ensembles d’un système et des relations qui les lient entre eux.
[3] Étude théorique des bases, lois, règles, principes d’une classification.
[4] Première réalisation d’un projet destiné à former une série.
Contenu des étapes de création de site web
Voici ce que nous allons couvrir dans le détail tout au long de la série :

Étape 1 : Le document de spécifications du site web
Concernant la première étape de création de site web, et de manière générale, les étapes pour créer un site web sont les mêmes que celles utilisées pour concevoir un quelconque projet de communication. Le processus de design en sept étapes présenté tout au long de la série … [Lire plus…]

Etape 2 : Conceptualiser
De nombreux designers attendent jusqu’à la fin pour la création de contenu parce qu’ils sont plus intéressés par la mise en pages et l’esthétique (ce qui est amusant). Créez du contenu au début du projet, car il … [Lire plus…]

Étape 3 : Architecture de l’information
La présentation hiérarchique de l’information est l’aspect le plus important dans la structuration du site. Tout comme un programmeur utilise des pseudocodes, un réalisateur rédige une liste de plans de tournage, et un … [Lire plus…]

Étape 4 : Design visuel & design d’interface
Ceci est l’étape au cours de laquelle nous commençons à esquisser des idées de mise en pages web, et du placement (positionnement) du système de navigation et des autres éléments de contenu. En réalité, la phase … [Lire plus…]

Étape 5 : Design d’interface web en détail
Dans le dernier article, j’ai promis de revenir en détail sur le processus de design de l’interface du site web Design & Lifestyle Magazine. Après notre phase de recherche UX (design d’interaction), nous devions … [Lire plus…]

Étape 6 : Prototypage et intégration HTML5/CSS
La création de site web se poursuit après avoir créé la maquette (mockup) de notre site web dans un logiciel de création graphique. Il est temps de procéder à la création d’une maquette fonctionnelle. Alors, pourquoi parlons nous de prototypage et … [Lire plus…]

Étape 6.1 : Explication des CSS
Nous vous avions promis dans le dernier article de revenir sur les CSS de cette phase d’intégration de la page d’accueil de Design & Lifestyle. Cet article n’a pas vocation à vous enseigner le code, mais vise à … [Lire plus…]

Étape 6.2 : Le responsive web design
Consacré « mot-clé de l’année 2013 » par le célèbre magazine Mashable, le Responsive Web design (RWD) est aujourd’hui incontournable dans nos projets web (et dans les cahiers des charges de nos clients)… mais demeure … [Lire plus…]

Étape 7 : La mise en ligne et les tests
Pour cette dernière étape de création e site web, nous faisons les dernières vérifications. Puisque votre navigateur peut afficher des pages stockées sur votre disque dur (autrement dit, vous pouvez les visualiser localement). Il est inutile d’avoir une connexion internet pour les créer. Toutefois, le but est … [Lire plus…]
Si c’est trop long…
… Achetez mon livre sur la création de site web.
La création d’un site web aujourd’hui peut se faire sans taper une seule ligne de code.
Malgré le fait que les outils aujourd’hui sont démocratisés, le résultat est souvent moche.
Répondez honnêtement à ces questions :
- Vous est-il déjà arrivé de tomber sur le template du site web de vos rêves ?
- Après de longues heures de personnalisation vous vous retrouviez avec quelque chose de moche ?
Eh bien, vous n’êtes pas seuls. Il arrive très souvent que les clients (utilisateurs) de ces constructeurs de site soient séduits pas un template, se le procurent, l’utilisent et le rendent méconnaissable (moche ? 🤪). Ce qui finit tôt ou tard par créer de la frustration. Ce livre est fait pour que la frustration disparaisse. 🤞🏾
Si vous ne souhaitez pas coder
Mon livre sur la création de site web sans coder est pour vous.
Le livre est divisé en trois parties :
1.
Une partie stratégique, très orientée sur le marketing. Elle s’étend du chapitre 1 au chapitre 6. Si votre intention n’est pas de faire de votre site un actif marketing, vous n’avez pas besoin de la lire.
2.
Une partie opérationnelle, si vous souhaitez avoir de solides bases techniques pour un site web no-code. Elle s’étend du chapitre 7 au chapitre 12.
3.
Une partie projet, qui est un exemple pratique de travail préparatoire à effectuer avant de passer à une plateforme no-code pour commencer la création de votre site web.
Si vous êtes vraiment pressé, commencez par la partie projet.
Et vous pourrez mettre votre site internet en ligne en quelques heures seulement.