De manière générale, les étapes pour créer un site web sont les mêmes que celles utilisées pour concevoir un quelconque projet de communication ; on commence toujours par le document de spécifications.
Le processus de design en sept étapes présenté tout au long de la série n’est qu’un guide pour résoudre le problème de communication qui est de faire la promotion d’un magazine en ligne.
Au cours de cette première étape, le livrable est le document de spécifications, qui ne se limite pas, toutefois à cette phase du processus.
C’est à partir de ce moment que l’on sait ce qu’on a envie d’accomplir. Ce sur quoi on doit se concentrer au fur et à mesure de l’évolution du projet. Avant tout, on a besoin d’identifier, de faire des recherches sur et cibler notre audience prospective. On y arrive en faisant un brainstorming sur les éléments importants dont on aura besoin pour les produits web que nous planifions de créer.
Nous allons ainsi préparer une formulation de concept écrite ou document de spécifications du projet.
Ce document définit les buts, l’audience, le concept, le message, les images, le style et les thèmes du portfolio en ligne.
Le document de spécifications
Avant de commencer à designer un site web, nous devons déterminer la portée du projet. Exactement ce qui entre en ligne de compte et requis dans le design, et la construction du projet (paramètres) – et rédiger le descriptif du projet.
Un document de spécifications complet et bien formé :
- est crucial pour le bon déroulement d’un projet de site web
- rend le processus de design et le processus de développement efficaces
- veille à ce que le projet soit mené à bien de manière efficace et efficiente
- est très détaillé et contient des informations spécifiques à chaque aspect du projet afin que chaque membre de l’équipe sache ce dont il a besoin pour développer le projet
- sera utilisé par un large éventail de personnes impliquées dans le projet, de l’équipe de design aux programmeurs
Nous devons rechercher et inclure dans le document de spécifications plusieurs domaines afin de nous assurer qu’il est complet et utile :
1. Document de spécifications : le but et les objectifs du projet
Le but décrit ce qu’est le projet, à quoi il sert et pourquoi il est entrepris.
Les objectifs décrivent les objectifs et les résultats souhaités pour le site web. Quelle action nous voulons que les utilisateurs prennent ou ce que nous voulons que les utilisateurs tirent de l’utilisation du site web.
Déterminer le but et les objectifs du projet est particulièrement important lors de la refonte d’un site web existant ou du design de sections supplémentaires ou d’extensions de projets de sites web existants.
Notre exemple
Design & Lifestyle est un magazine en ligne sur… le design et le style de vie. Il doit être différent des autres sites web de design en mettant l’accent sur l’éthique et le professionnalisme dans le design ; et en faisant savoir que le design est important à travers des interviews de designers et de responsables d’agences et de studios.
La partie mode de vie concerne les meilleurs endroits pour bien manger, demander conseil au maître chef ; traiter les problèmes de beauté avec des ressources naturelles et une connaissance approfondie de la mode en Afrique centrale.
L’objectif est d’aider les designers (designers produits, de mode, graphiques et d’intérieurs) à prendre conscience de la conduite éthique et professionnelle et à les imiter en interrogeant les meilleurs d’entre eux en Afrique. Il est également important de sortir du bureau et de se détendre.
Le succès de ce magazine sera un nombre croissant d’utilisateurs (abonnements à des lettres d’information), de téléchargements et de changements de comportement dans la profession.
Le design du site web doit inclure le logo et appliquer le système d’identité d’entreprise fourni (utilisation du logo, typographie et couleurs).
2. Document de spécifications : profil de l’entreprise
Cela inclut des informations pertinentes sur le client, notamment l’historique de la société, son emplacement, son offre de produits et sa mission.
Connaître votre client garantit que le design que vous créez sera adaptée aux besoins de la société.
Notre exemple
Design & Lifestyle est publié par Lotin Corp. un petit studio de graphisme créé en décembre 2008 dans le but de planifier et d’organiser pour la succession EBOA LOTIN l’ensemble des actions visant à pérenniser à la fois le travail et la mémoire d’EBOA LOTIN (www.eboa-lotin.com).
3. Position sur le marché et analyse de la concurrence
Une évaluation réaliste de la société, du service ou de la marque de votre client par rapport à la concurrence. Une analyse de la concurrence consiste à rechercher en ligne les activités de la concurrence de votre client et à évaluer:
- à quoi ressemble leur site web
- quelle est leur stratégie web
- comment ils abordent leurs utilisateurs
- quels sont le message, le ton et le langage utilisés
- quels types de technologie web utilisent-ils ?
Les informations que vous obtenez sur la concurrence de votre client vous permettent de différencier le site web de votre client de la concurrence.
Notre exemple

4. Analyse de l’audience cible, profils et scénarios d’utilisation
Comprendre votre public cible est essentiel pour garantir que votre design web est centré sur l’utilisateur et qu’il répond efficacement à ses besoins.
- Les informations démographiques (âge, sexe, revenu, emploi, géographie, style de vie),
- les profils d’utilisateurs
- et les scénarios d’utilisation
[…] fournissent des informations utiles pour nous aider à comprendre ce dont les utilisateurs pourraient avoir besoin. Et nous informent sur comment ils pourraient utiliser un site web pour rechercher des informations ou acheter des produits.
Notre exemple :
Voir l’image précédente.
5. Document de spécifications : communiquer le message
Connaître le marché cible vous aide à identifier le message et les objectifs de communication du projet.
Le message général est généralement fourni par le client, mais le designer peut avoir besoin de fournir des informations sur la tonalité et le langage, les titres principaux, les étiquettes et les instructions pour aider à fournir un contexte et une signification au message.
Il est très important que la méthode de communication du message reste cohérente tout au long du projet de site web.
Notre exemple :
Design & Lifestyle n’est pas un site de tutoriels. Son but est d’informer les designers sur l’éthique et le professionnalisme et de les aider à se rappeler qu’ils travaillent pour vivre, et non pas vivre pour travailler.
6. Document de spécifications : inventaire du contenu
Il est particulièrement important d’avoir le contenu avant de commencer avec un site web. Ce contenu déterminera l’architecture de l’information et le design de la navigation pour le site.
L’inventaire du contenu répertorie toutes les informations requises et les éléments visuels à inclure dans le site web.
Déterminez le contenu que le client est disposé à fournir (contenu audio et vidéo, textes, logos, images et descriptions de produits) et notez le contenu que vous souhaitez créer. Le client peut également avoir des besoins spécifiques liés au contenu, tels qu’une palette de couleurs d’entreprise devant être utilisée dans le design.
Tout ce qui crée des paramètres pour le projet doit être inclus dans cette partie du document de spécification.
Notre exemple :
Nous verrons ceci au prochain article.
7. Document de spécifications : exigences technologiques et fonctionnelles
Cela inclut les outils et les applications que vous devrez utiliser pour construire le projet selon les spécifications du client et pour répondre aux besoins des utilisateurs, tels que des bases de données et des systèmes de gestion de contenu (CMS).
En tant que designer, vous ne savez peut-être pas exactement quels seront les meilleurs besoins technologiques pour le projet. Vous devrez peut-être consulter un programmeur pour cette partie du document.
Il est très important d’inclure les besoins technologiques dans le document de spécifications, car ils auront une incidence sur le calendrier de développement, le budget, l’architecture de l’information et les exigences de design d’interface pour le projet, ainsi que sur les besoins et les coûts d’hébergement.
Notre exemple :
Site responsive sur WordPress
- Fonctionnalités : formulaire de contact, newsletter, forum, téléchargements de fichiers
- Outils : Adobe Illustrator, Adobe Photoshop et éditeur de texte.
- Langages : HTML5, CSS3 et JavaScript (conforme aux normes W3C)
Versions PDF et iPad (digital publishing)
- Outils : Adobe InDesign et la suite de publication numérique.
8. Document de spécifications : budget
La budgétisation d’un projet est essentielle au design web et plusieurs aspects doivent être pris en compte;
- Il est très rare que vous designez et développez un site web complet seul. Il y a généralement une équipe impliquée et chaque expert requis doit être chiffré
- Les principaux coûts associés au design web sont du temps pour les experts en design, car l’extrait est virtuel. Cependant, plusieurs designers différents peuvent être impliqués : architectes de l’information, designer d’utilisabilité, rédacteurs de contenu, designers d’interface, producteurs (intégrateurs), programmeurs.
- Les coûts de développement peuvent être élevés, en fonction des besoins technologiques du projet. Par exemple, le développement de systèmes de base de données personnalisés prend beaucoup plus de temps et d’argent que l’utilisation d’un système existant et l’achat d’une licence d’utilisation pour un système professionnel est plus coûteux que l’utilisation d’un système open source.
- Les coûts supplémentaires liés au design et au développement web comprennent les coûts de configuration et d’hébergement. Un site Web doit être hébergé par un fournisseur de services Internet sur un serveur et, pour être accessible aux utilisateurs, un nom de domaine doit être acheté.
- Les coûts d’hébergement varient en fonction des exigences technologiques d’un site web. Par exemple, l’hébergement d’un système de gestion de contenu ou d’un système de commerce électronique est généralement plus onéreux qu’un site web ordinaire dépourvu de technologie « back-end ».
9. Document de spécifications : calendrier de production
Le calendrier de production trace le calendrier et identifie les échéances critiques (jalons) pour les différentes étapes du projet. Chaque étape est généralement marquée avec une présentation du client et complétée par une signature d’approbation du client lui permettant de passer à la prochaine étape de la production.
Le développement d’un projet web étant basé sur la collaboration, il est très important d’évaluer chaque étape du processus de design afin de vous assurer que votre calendrier de production et votre planification sont aussi précis que possible. Si une échéance n’est pas respectée, cela aura un effet domino indésirable sur l’ensemble du projet.

Si d’autres personnes travaillant sur votre projet ont d’autres projets réservés, toute modification apportée à votre emploi du temps peut signifier qu’elles sont incapables d’entreprendre leur part du projet. Les sites web prennent souvent plus de temps et de coordination que les autres projets de design. Il est donc important de fixer des délais réalistes pour les jalons. Il est également important de s’assurer à partir des attentes du client que :
- la portée du projet est réalisable pour leur budget
- le calendrier de réalisation est réaliste
Ne promettez jamais quelque chose que vous ne pouvez pas livrer.
Les étapes du calendrier de production peuvent inclure :
- Consultation (recherche, stratégie, développement bref)
- Portée du projet
- Architecture de l’information et conception de la navigation
- Design de l’interface
- Prototypage du site web
- Développement et mise en œuvre des exigences techniques
- Cycle de test du site web : tests > modifications > tests, etc.
- Livraison – mise en ligne du site web
À chaque étape, vous présentez au client un livrable qui lui permet de contrôler l’état d’avancement du projet, de fournir des informations en retour et de donner son approbation.
Petite histoire des livrables
La chose importante à retenir, c’est qu’un livrable n’est pas quelque chose qui doit être fait uniquement pour l’amour de l’extrant, mais pour fournir une plus grande lucidité ou porter le projet/produit à l’état final souhaité. Par conséquent, il est important d’avoir une pensée critique en ce qui concerne la raison pour laquelle vous créez un livrable et à quel niveau de fidélité/formalité, dans la mesure où il est susceptible de faire perdre beaucoup de temps !

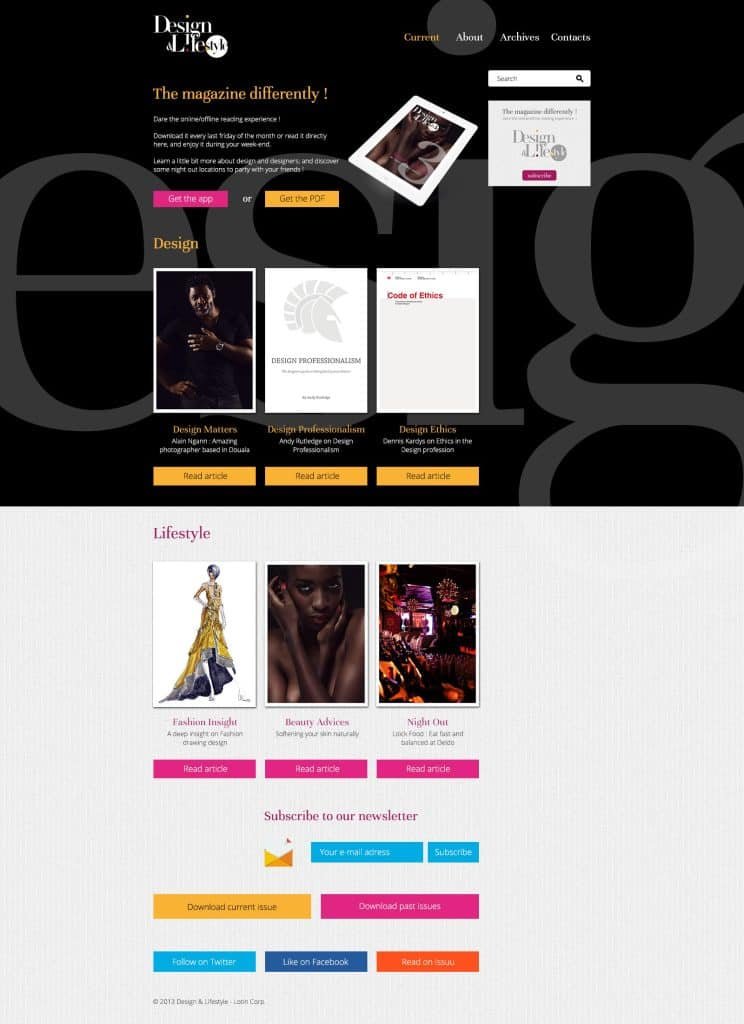
Voici à quoi ressemblera notre projet final :

Si c’est trop long, achetez mon livre sur la création de site web
La création d’un site web aujourd’hui peut se faire sans taper une seule ligne de code. Malgré le fait que les outils aujourd’hui sont démocratisés, le résultat est souvent moche.
Répondez honnêtement à ces questions :
- Vous est-il déjà arrivé de tomber sur le template du site web de vos rêves ?
- Après de longues heures de personnalisation vous vous retrouviez avec quelque chose de moche ?
Eh bien, vous n’êtes pas seuls. Il arrive très souvent que les clients (utilisateurs) de ces constructeurs de site soient séduits pas un template, se le procurent, l’utilisent et le rendent méconnaissable (moche ? 🤪). Ce qui finit tôt ou tard par créer de la frustration. Ce livre est fait pour que la frustration disparaisse. 🤞🏾


