La capacité la plus importante pour progresser en tant que designer c’est savoir gérer la critique.
Avant de nous avancer sur la gestion de la critique, je souhaiterais que nous fassions tout d’abord un point sur le processus de création en sept étapes proposé par le Dr John Di Marco.
Table des matières
Gérer la critique dans le design : Partie 1. Le processus de design en sept étapes
Le processus proposé ici n’est qu’une indication. Il est préférable pour tout un chacun d’utiliser le processus qui fonctionne le mieux pour lui ; il n’est donc pas exclu de triturer celui proposé ici afin d’en dégager un qui nous convienne. Certaines personnes sont moins formelles dans leurs prises de décisions et utilisent des approches divergentes autant que possible. D’autres concepteurs par contre, ont besoin d’une approche calculée et trouvent nécessaire de suivre un certain nombre d’étapes.
La méthode proposée ici est à la fois basée sur l’approche convergente et sur l’approche divergente.
Ce processus ne tient pas compte du fait que l’on travaille en vase clos (sans possibilités, en prenant des décisions dans le vide) mais plutôt avec un client, pour trouver un moyen de résoudre le problème de communication.
1. Identifier

Identifier l’audience, le problème et les buts de communication en créant un document de spécifications qui définit les buts, l’audience, le concept, le message, l’image, le style, et le thème (discursif et visuel).
2. Etudier

Etudier l’audience et le support pour clarifier les thèmes et les spécifications de production. Collecter des informations qui seront utilisées dans la conceptualisation et la création du travail.
3. Cibler

Cibler les centres émotionnels en utilisant des cercles concentriques pour trouver les mots clés dont émergeront les thèmes. Ces thèmes conduiront au centre émotionnel du produit ou de l’idée. Interroger le client, au sujet de la recherche, sur nous-mêmes : Qu’est-ce qui fera réagir les gens ?
4. Conceptualiser

Conceptualiser sur le papier en utilisant des squelettes, des diagrammes structurels, des esquisses, des story-boards, et des plans de site intégrés pour connecter le concept et le thème. Avant tout, un développement d’idées en brainstorming divergent (non linéaire) pour des solutions créatives, ensuite un développement d’idées convergent (linéaire) pour le processus. Ne pas hésiter à se servir de vignettes pour schématiser les directions créatives possibles.
5. Créer

Créer des solutions simples sous forme de compositions visuelles, de prototypes, en se servant d’outils de création numériques.
6. Corriger

Corriger en filtrant, en simplifiant et en justifiant (argumentaire) le travail à travers la correction.
7. Evaluer

Evaluer la conception par rapport aux buts de communication et au document de spécifications pour mesurer le succès et faire des recommandations pour les mises à jour ultérieures.
Nous nous appesantirons surtout sur l’étape de correction, qui est celle au cours de laquelle le designer s’auto-évalue et justifie ses décisions graphiques.
Corriger
Nous évaluons le travail presque fini pour des corrections en tant que composition (compréhensible), qui donne au client une proche approximation de la composition finale. Le travail peut être une impression en basse ou haute résolution ou, dans le cas d’un site web, des impressions de copies d’écran ou une maquette fonctionnelle.
Ceci est une partie du processus, et le concepteur doit choisir la meilleure manière de communiquer avec le client, et de recevoir les commentaires du client. Dans la plupart des cas, on aura à modifier le travail, pas seulement pour des erreurs, mais aussi pour trouver une meilleure solution.
Corriger pour améliorer la conception inclut typiquement filtrage et justification, pour simplifier le travail. Concevoir des compositions commence toujours à un niveau complexe ; le but est de manipuler les résultats pour aboutir à la solution la plus simple.
Le filtrage est le processus de simplifier le travail en éliminant les informations superflues.
La justification de la conception aide à valider chaque décision comme le concepteur pose des questions comme, pourquoi ai-je conçu cette mise en pages de cette manière ? Pourquoi ai-je inclus cette image dans ce site web ? La justification tout au long du processus de conception est une méthode importante de filtrage d’éléments qui ne supportent pas le thème (l’histoire[1]) et n’ont aucune valeur pour le concept (l’idée).
Références
Adler, Elizabeth. 1993. Everyone’s guide to successful publications: How to produce powerful brochures, newsletters, flyers, and business communications, start to finish. Berkeley, CA: Peachpit.
Curtis, Hillman. 2000. Flash Web design: The art of motion graphics. Berkeley, CA: New Riders.
—. 2002. MTIV: Process, inspiration, and practice for the new media designer. Berkeley, CA: New Riders.
Kristof, Ray, and Amy Satran. 1995. Interactivity by design: Creating & communicating with new media. Mountain View, CA: Adobe Press.
Society for Environmental Graphic Design. 2009. What is environmental graphic design. http://www.segd.org/#/about-us/what-is-egd.html
Wheeler, Alina. 2003. Designing brand identity: A complete guide to creating, building, and maintaining strong brands. Hoboken, NJ: John Wiley & Sons.
[1] Rechercher storytelling sur Google et sur Wikipedia.
Gérer la critique dans le design : partie 2 : la bonne et la mauvaise critique
Pour commencer ce post, je souhaiterais citer deux grands hommes.
Tout d’abord Elbert Hubbard, écrivain Américain.

Ensuite, Winston Churchill, ancien Premier Ministre Britannique.

1. La bonne critique
La bonne critique, ou critique constructive guide le bon design.
1.1. La bonne critique révèle nos défauts
La critique nous donne un point de vue extérieur sur notre travail, et nous donne aussi la possibilité de voir les aspects à améliorer que nous aurions été incapables de voir par nous-mêmes.
1.2. La bonne critique nous met au défi
Les retours client nous mettent au défi d’être de meilleurs concepteurs. Au lieu de demeurer dans notre zone de confort (notre routine), elle nous pousse à passer au niveau supérieur.
1.3. La bonne critique nous aide à développer des aptitudes de communication
Au pire, gérer la critique nous aide à améliorer la manière dont nous communiquons avec les autres — une compétence (qualité) essentielle pour réussir dans les métiers du design.
1.4. La bonne critique nous procure une motivation extérieure
La critique constructive nous donne parfois la claque dont nous avons besoin pour apprendre de nouvelles techniques ou acquérir de nouvelles compétences. La motivation personnelle est bien, mais tout le monde a besoin d’un coup de main, de temps en temps.
1.5. La bonne critique nous donne une leçon d’humilité
Il ne faut jamais sous-estimer l’importance de l’humilité. Bien que la critique froisse parfois l’ego, elle nous permet de garder les pieds sur terre, nous rendant plus facile le fait de travailler avec, et d’être plus ouvert à apprendre des autres.
2. La mauvaise critique
La mauvaise critique entrave le bon design.
Nous n’énumérerons que quelques aspects de la mauvaise critique ici, et les approfondirons dans le troisième volet de la série : le feedback.
La mauvaise critique est très souvent subjective : « je n’aime pas le rouge ! », « ce design ne me parle pas, mais je ne sais pas pourquoi ! » sont des phrases que l’on entend souvent de la part des clients. Dans le prochain post, nous verrons comment gérer cela.
Gérer la critique dans le design : partie 3. Le feedback
Dans le deuxième post de cette série, nous avons commencé à parler de la mauvaise critique, et surtout de son côté subjectif. Nous allons dans ce post voir comment la gérer et améliorer le feedback de nos clients.
Un exemple de critique subjective pourrait être : « Je n’aime pas le jaune » !

Pour éviter d’en arriver là, nous proposerons quelques petits conseils comme : établir des buts clairs et mesurables, parler clairement, éviter le micro management, rester concentré sur le problème, éviter trop de négativité et enfin discuter des décisions.
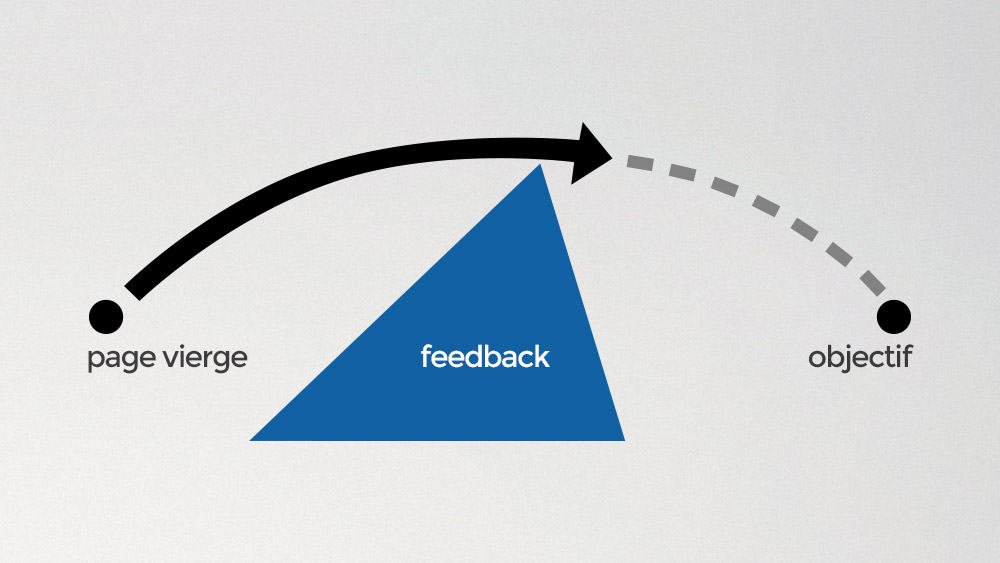
Mais tout d’abord, c’est quoi le feedback ? En automatisme, c’est le réglage des causes par les effets. Par extension dans un processus, modification de ce qui précède par ce qui suit. C’est le principe des itérations.
Les itérations, aussi connues comme versions, aident le designer à bâtir sur la notion selon laquelle la forme est soumise à la fonction, signifiant que nous devons résoudre le problème à sa source initialement. Ceci nous demande d’avoir une idée claire de la fonction et du but ; seulement à ce moment-là, nous pourrons réfléchir sur la forme et les aspects esthétiques du projet.
Le processus de design idéal

La réalité du processus de design

La solution

Le processus tel que nous devons l’appliquer

Le processus de design en réalité est cyclique, et non pas linéaire. Le design n’est pas simplement un résultat final ; le design est un processus en spirale utilisé pour résoudre un problème et accomplir un but.
1. Établir des buts clairs et mesurables
Avant tout processus de design, il y a un briefing. Il y a deux types de briefing : le briefing de l’agence et le briefing créatif.
1.1. Le briefing de l’agence
Il est fait par l’annonceur – le client – pour que l’agence/le designer comprenne son problème et la mission qui lui est dévolue ; c’est le cahier de charges – le contexte produit/marché, la stratégie marketing, les orientations de la campagne et les contraintes – avec le budget disponible.
1.2. Le briefing de création
La copy-stratégie ou plan de travail créatif (PTC) est un document très synthétique établi par l’agence/le designer, ratifié par l’annonceur/le client, en vue d’orienter le travail de création. En d’autres termes, la copy-stratégie est le cahier des charges donné et expliqué aux créatifs [1].
Ses rubriques fondamentales sont : le bénéfice consommateur (ou promesse), les supports de la promesse et le ton.
L’agence Young & Rubicam fut la première à proposer une version plus complète de la copy-stratégie, on notera toutefois, la non intégration du ton.
Les rubriques du PTC de Young & Rubicam sont les suivantes : fait principal, problème à résoudre par la publicité, objectif de la publicité, stratégie créative (cible, concurrents, promesse, support), instructions et contraintes.
Restez connectés pour un article ultérieur plus détaillé sur le briefing.
2. Parler clairement
Beaucoup de clients ont du mal à s’exprimer clairement, donc incapables de produire un briefing de l’agence. Cela par manque de compétence, par ignorance ou par paresse (mauvaise foi ?). Quoi qu’il en soit, vous pouvez concevoir un questionnaire que le client pourra remplir seul ou avec vous. Un exemple de ce type de questionnaire est disponible sur notre site à cette adresse http://goo.gl/ftW2W0.
Du côté des designers, nous constatons que la plupart ont tendance à parler en termes techniques, ce qui était d’ailleurs le cas pour moi. Généralement ce n’est pas fait exprès, et parfois cela est fait à dessein. Mais soyons d’accord sur une chose :
Le client n’est pas un professionnel des arts graphiques ! Raison pour laquelle nous devons lui parler en termes simples, accessibles et compréhensibles et si possible dans son vocabulaire.
Quand bien même nous avançons des termes techniques (vocabulaire professionnel) assurons-nous que le client est sur la même longueur d’onde que nous.
Je me rappelle une fois avoir fait signer un client pour un « site vitrine ». Deux jours après la livraison il m’appelle pour me demander « les codes pour gérer son site lui-même ». Et là je lui demande : « Vous connaissez HTML et CSS ? », il me répond : « C’est quoi ? »
Après avoir pris la peine de lui expliquer, il me demande pourquoi il avait payé autant s’il n’était pas capable de « publier ses actualités lui-même comme dans Facebook ? »
Une fois de plus, soyez sûrs que le client et vous vous comprenez !
3. Éviter le micro management
Le micro management est un style de management où le manager observe ou contrôle étroitement le travail de ses subordonnés ou employés. Ce type de management se caractérise par un contrôle excessif, ou donnant trop d’attention aux détails. Beaucoup de clients ont tendance à passer beaucoup trop de temps sur des détails qui n’ont aucune incidence sur l’efficacité de la composition.

Et contrairement à ce que pourraient penser certains, c’est très contre-productif.
Les clients devraient plutôt se focaliser sur la manière dont le design atteint ou n’atteint pas les objectifs stratégiques déterminés dès le début du projet, afin de remettre le designer sur la bonne voie.
4. Rester concentré sur le problème et non sur la solution
Une fois de plus, les client ne sont pas des professionnels des arts graphiques. Mais généralement ils proposent aux designers des solutions erronées à des problèmes qu’ils sont les seuls à connaître.

Les clients sont plus enclins à proposer des choses qu’à poser les réels problèmes.
Mais en designer avisé, essayez de comprendre pourquoi le client veut la modification, ne soyez pas un robot télécommandé.
En posant des questions, vous aurez, dans les réponses du client le vrai problème qui se pose et vous serez à même de proposer la solution la plus adaptée. Exemples :
– En quoi la taille du logo vos gêne-t-elle ?
– Y a-t-il une incohérence avec la stratégie de communication ?
– Qu’est-ce qui vous gêne dans l’ensemble ?
5. Eviter trop de négativités : quand le client devient le Diable
Que se passe-t-il si lors du feedback le client froisse votre amour propre ou tient des propos déplacés ?
Généralement vous avez trois solutions, des solutions positives qui vous éviteront de lui éclater un objet sur la tête (rires) :
5.1. Soyez conscients et essayez d’arrêter cela le plus tôt possible
La première des choses est de s’en rendre compte lorsque cela est en train d’arriver. On le ressent de plus en plus tôt avec l’expérience. Quand vous sentez que le client est sur le point de se mettre en colère, restez calme et rassurez-vous que vous êtes d’accord avec vos choix et vos actes. Et sur un ton posé, expliquez-lui, ne vous excusez pas, vous n’avez rien fait de mal, mais votre boulot. Si le ton est sur le point de monter, proposez lui de remettre ce débriefing au lendemain.
Et rappelez-vous, vous êtes un être humain, pas un animal. En toute situation restez courtois et professionnel et ne dites rien que vous pourriez regretter; car alors il sera trop tard.
5.2. Trouvez quelqu’un à qui parler
Généralement après ce genre d’épreuve, contactez un proche. Généralement il sera de votre côté. Il vous écoutera et éventuellement essaiera de vous remonter le moral et de vous soutenir. En principe, vous vous sentirez mieux après cela.
5.3. Prenez un moment de répit
Après une conversation ardue avec un client, c’est une bonne idée de s’allonger sur un divan ou de casser le dossier de sa chaise pendant au moins dix minutes, téléphone éteint. Cela permet de se remettre les idées en place. Si vous le pouvez, sortez du bureau et marchez, cela fonctionne aussi bien.
Nous aborderons le dernier point, discuter des décisions, dans le prochain post de la série. Car il est important d’expliquer ses choix au client, cela permet de confronter notre processus de justification à la critique du client.
[1] Fait référence à la fois aux concepteurs rédacteurs et aux graphistes (directeur de création, directeur artistique,…)
Gérer la critique dans le design : partie 4. Discuter des décisions
Nous avons lors du premier post de la série parlé de la phase de justification.
Le designer doit toujours expliquer au client, les raisons derrière ses choix : d’utilisabilité, de standards, de logique, de couleurs, de typographie…
C’est dans cette optique que nous vous proposons une étude de cas sur l’identité visuelle de l’Euro 2012. Une identité visuelle comprend tout ce qui fait une identité de marque dans tous les contextes envisageables. Parfois, le logo seul ne conviendra pas, s’il présente la marque de façon inadéquate ou s’il souffre de sur-utilisation, engendrant alors le mépris plutôt que renforçant positivement l’image de marque.

Client : UEFA
Projet : UEFA EURO 2012 Pologne UkraineTM
Agence : Brandia Central (Portugal)
2 pays. Une destination historique unique.
Contexte
Tous les quatre ans, l’UEFA présente une nouvelle marque pour le Championnat Européen de Football.
Après une série de logos similaires entre 1960 et 1992, différenciés uniquement par les couleurs du drapeau, les marques EURO ont commencé à véhiculer l’idée que les pays hôtes devaient inspirer leur univers visuels. Bien au-delà de leurs drapeaux.
Challenge
L’édition 2012 devrait être le commencement de quelque chose de nouveau : un héritage visuel de l’UEFA pour les tournois à venir.
Les valeurs comme unité, rivalité et authenticité devraient être prises en considération. Mais avant tout, la marque UEFA EURO 2012 Pologne UkraineTM devrait également avoir son propre agenda, promouvant le meilleur des deux pays.

Ceci se transformerait en défi majeur : créer une marque qui rendrait fier des individus d’origines différentes.
Solution
Pour garantir une empreinte UEFA sur chaque EURO à partir de celui-ci, un logotype a été créé. La partie de l’identité visuelle concernant le nom de la compétition devrait s’arrêter de changer à chaque édition, ainsi « EURO 2016 » s’écrira exactement de la même manière que « EURO 2012 ».
Combinant le rôle de l’UEFA en tant que responsable du meilleur du football européen, l’objet du tournoi qui est de réunir les rivaux européens pour célébrer le meilleur du football et la volonté de deux pays de surprendre le monde, nous sommes arrivés avec la mission pour cette édition 2012 de l’EURO :
« Amener le football plus loin que jamais ».

Cette idée a donné naissance au symbole qui présente une plante unique, faite de football, une métaphore du développement du football et sa présence dans de nouveaux endroits du continent. Le style graphique a été inspiré par une technique artistique de découpe de papier, trouvant ses origines aussi bien en Pologne qu’en Ukraine – Wycinanka.

Un univers visuel entier a littéralement fleuri, présentant le sport le plus pratiqué au monde sous un angle complètement nouveau.
Recherche et inspiration
Pour mener à bien sa mission, l’agence Brandia Central, après s’être intéressée à l’histoire de la marque UEFA EURO, s’est plongée dans celle des pays hôtes pour y retrouver des points communs, qui pourraient fédérer les différents individus de chaque pays hôte autour de la marque.
En suivant son process « Elevation System », défini comme suit sur son site :
« Cette méthode nous permet d’évaluer, de créer et d’implémenter des marques, surmonter les défis auxquels elles font face tout au long de leur existence. Un ensemble d’activités et d’outils de grande envergure garantissent que les moments critiques du projet sont gérés avec succès. »
Elle s’est enfin arrêté sur une technique artistique commune aux deux nations : Wycinanka. Ce qui a servi de base à la création de tout l’univers graphique de la marque.

Conceptualisation et développement
Bien que le style graphique soit inspiré de la Wycinanka, les formes visuelles elles le sont de la nature. La végétation, et particulièrement les plantes sont prépondérantes dans l’aspect graphique de l’identité.
La tige elle, est complètement naturelle et représente l’organisation (UEFA), qui est l’aspect du support structurel de la compétition, amenant le football dans de nouveaux pays.
Par contre les fleurs (pistils et étamines), sont constituées de football : ballon, stade, supporteurs et sifflet; elles représentent la beauté et le moment historique au cours duquel les deux pays se présentent au monde entier, comme des fleurs au printemps.
Le ballon représente le cœur du jeu et le jeu lui-même; le stade représente la communion (lieu de rassemblement et de déchaînement des passions) et le sifflet enfin, le règlement, l’ordre et l’organisation. Le tout rassemblé sous les valeurs unité, rivalité et authenticité.

Cette « végétalisation » du football donne une nouvelle perception du tournoi et du sport lui-même au public, et renforce l’idée de croissance et de développement du sport le plus pratiqué au monde.
Couleurs
Le rapport de l’identité à la nature est clairement renforcé par le choix des couleurs primaires : vert bois (inspiré par la forêt), bleu vert (inspiré par les lacs et les nénuphars) et mûre (inspiré des mûres sauvages); et des couleurs secondaires : jaune (inspiré par le soleil) et bleu-ciel (inspiré par … le ciel).
Comme précisé dans le manuel de marque, ces couleurs primaires servent d’arrière-plan pour le logo et l’identité visuelle et peuvent être utilisées soit en dégradés, soit en aplats de couleur.
Les couleurs secondaires quant à elles complètent et ajoutent du contraste à la palette primaire et ne peuvent être utilisées qu’en aplat de couleur.

Tout ceci résulte en un système colorimétrique cohérent et fort, et qui complète à merveille le style et les formes graphiques, et contribue efficacement à véhiculer le message et l’essence de la marque.
Typographie et articulations
La police de caractère wyci font a été créée spécialement pour l’identité visuelle et renvoie au même univers graphique que les styles et les formes graphiques, et les couleurs : la nature.
Cette police, que l’on peut classer dans la famille des stylisées renvoie à la croissance d’une plante, particulièrement aux différents aspects de la tige principale qui se déploie en des tiges secondaires qui soutiennent et favorisent la croissance des autres éléments de la plante.

Les articulations principales de l’identité sont : les ballons de foot, les fans, le trophée, les sifflets et les stades. Ces derniers ont été modélisés à partir de ceux, réels, de Varsovie, de Poznan, de Kiev, de Kharkov, de Wroclaw, de Gdansk, de Donetsk et de Lviv.



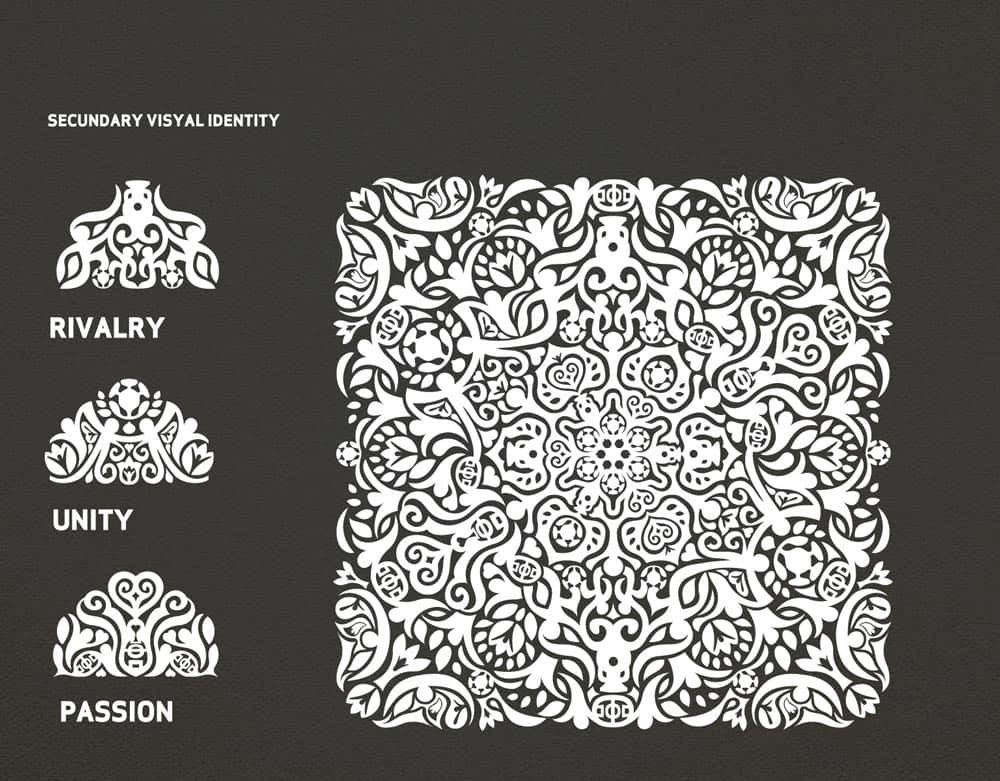
Ci-dessus, des extraits du livre de normes de l’UEFA Euro 2012. L’ensemble des articulations graphiques de la marque, les références des points de départ de toutes les déclinaisons futures.
Identité visuelle secondaire et déclinaisons
Il n’est pas courant pour une marque de posséder une identité visuelle secondaire. Généralement, cette identité visuelle secondaire sert de support à la primaire, afin d’empêcher une sur-utilisation de cette dernière, qui conduit inéluctablement à la banalisation et à la dépréciation du logo.
Le rôle de l’identité visuelle secondaire est également de créer une toile de fond permettant à la primaire de s’exprimer et de s’accomplir. Ceci a été parfaitement réussi par l’agence.

Les déclinaisons ou collatéraux concernaient surtout tout le matériel promotionnel (merchandising ou marchandisage : ensemble des techniques de présentation des marchandises s’appuyant sur l’analyse du comportement des consommateurs et visant à accroître l’écoulement des produits sur les points de vente), le design environnemental et l’aménagement d’espaces.



Ceci n’est qu’une manière parmi tant d’autres. Raison pour laquelle nous vous invitons à lire les articles suivants :
- Proposition d’identité visuelle pour Barakat SA sur notre blog
- Re-branding TSMC sur notre blog
- TalkTo sur le site web de David Airey
- Sheldon Casavant Website Design sur le site de Paper Leaf
Ce ne sont que des pistes. Vous pourrez vous-même développer votre propre méthode, mais vaut mieux commencer quelque part que nulle part, pas vrai ?
Enfin, retenez que la critique est négociable :
Mieux nous communiquons, moins nous aurons besoin de négocier.
C’est tout ce que j’avais à vous partager sur le sujet, en espérant que cela pourra vous être utile.


