Dans le dernier article, j’ai promis de revenir en détail sur le processus de design d’interface web du projet Design & Lifestyle Magazine.
Après notre phase de recherche UX (design d’interaction), nous devions procéder aux esquisses (ou croquis) de nos pages. Mais avant de se lancer dans les dessins de nos pages, des notions fondamentales en composition sont nécessaires.
Notions en composition
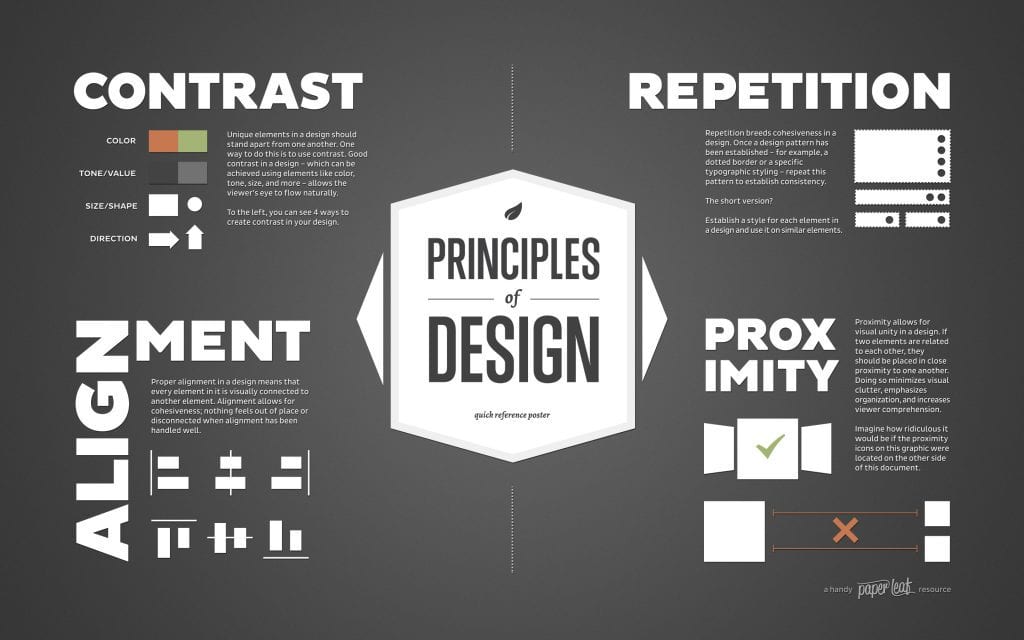
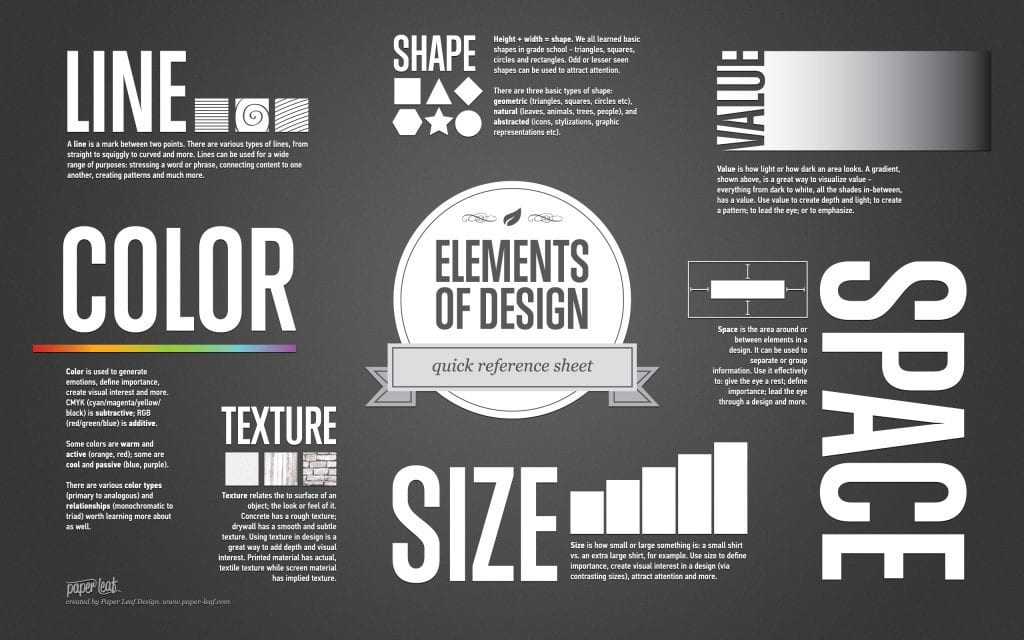
Faire du design nécessite une certaine connaissance des principes de composition graphique, et même typographique.
La composition consiste à regrouper toutes vos idées et tous vos éléments de design ; composer votre design. Cela fait de la composition l’un des aspects vraiment difficiles du design.

Créer une bonne composition renforcera l’expérience des utilisateurs lors de la navigation sur votre site et contribuera à façonner un meilleur design. Nous visons l’alignement, la cohérence et l’unité forte. La composition nous aide également à ajouter une pertinence visuelle à nos mises en pages afin que nous puissions aider nos utilisateurs à mieux comprendre leur parcours sur un site web, où ils devraient se diriger ensuite.

La composition est sans doute la partie la plus importante de votre processus de design – point final.
Nous vous invitons à parcourir cette série : Design School for Developers, en français sur le blog de Lotin Corp. Academy.

Avec les idées claire et la confiance qui va avec, on peut donc, sans hésiter se lancer dans la réalisation de nos esquisses.
L’importance du croquis en design web
Le croquis est un joyau important et souvent négligé du processus de design de l’interface utilisateur (même pour les non-designers). Commencer vos designs hors ligne et avec un crayon et du papier peut aider les équipes à mieux visualiser le potentiel du projet tôt dans le processus.
À ce stade, il est souvent difficile d’exprimer ce que votre esprit évoque… et la bonne nouvelle est qu’il n’est pas nécessaire d’être un artiste pour faire sortir une idée sur papier. Tout ce dont vous avez besoin est une idée et un degré de confort avec le concept.
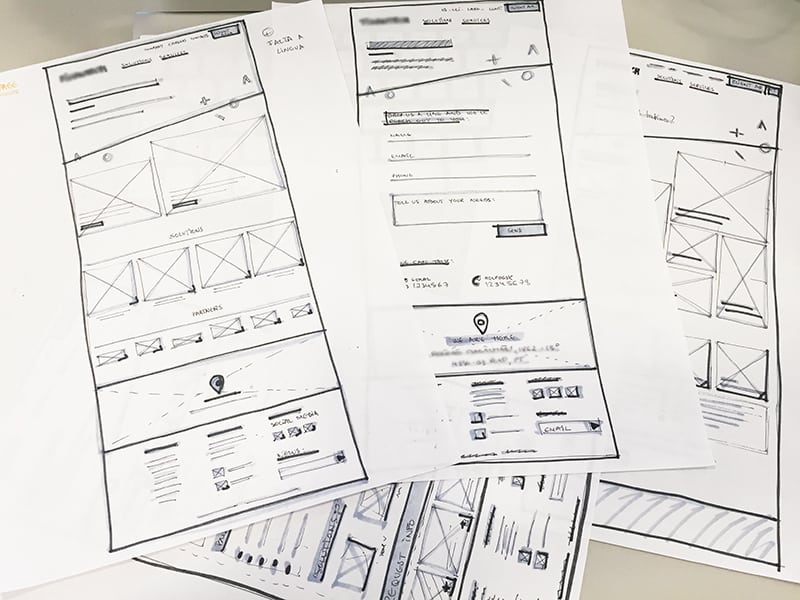
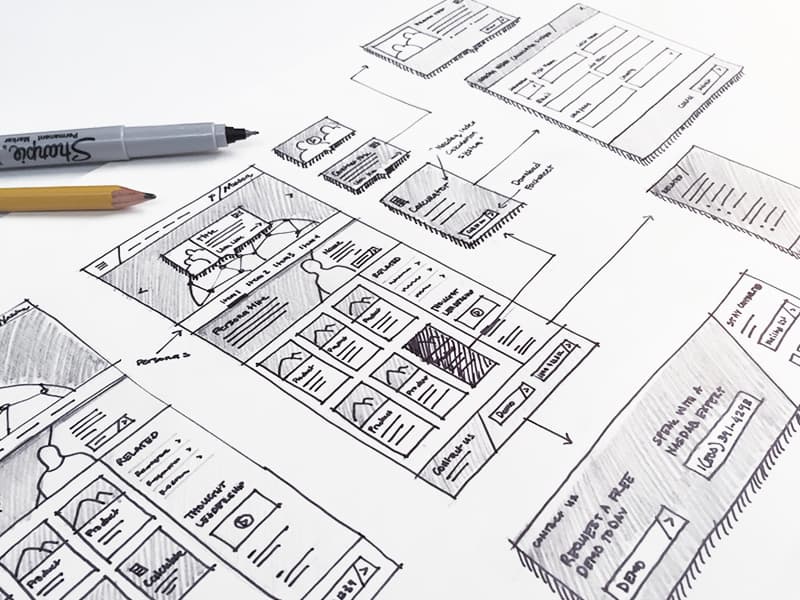
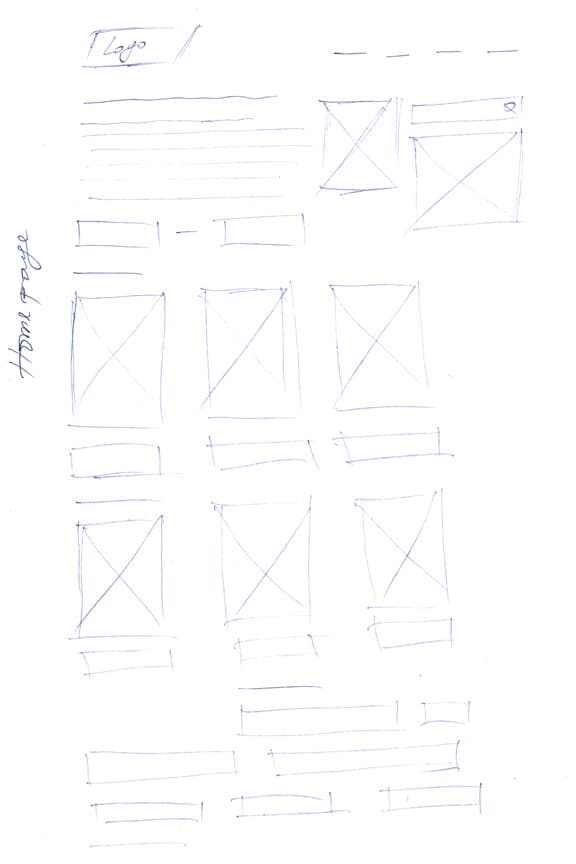
Le travail peut être très schématique ou très détaillé :


Notre exemple

Pour en savoir plus sur les esquisses en design web :
- The Importance of Sketching in Web Design par Carrie Cousins
- Planning Your Web Design with Sketches par Steven White
- Le croquis et votre flux de production de design par Rachel Shillcock
Les systèmes de proportion : la grille
Il y a tout un tas de systèmes de proportion. Mais les deux principaux dont nous nous servons le plus souvent en design web sont le nombre d’or et les grilles.
Il n’y a pas de bon principe de conception d’un temple sans proportion, autrement dit sans relation précise entre ses éléments constitutifs, comme il y en a dans le cas d’un homme bien proportionné.
– Vitruve (80-70 av. J.-C.), architecte, ingénieur et écrivain romain
Nous nous arrêterons sur la grille dans notre exemple.
Les grilles vous permettent de construire une structure et une forme solides dans vos conceptions. Tout comme nous avons examiné les hiérarchies typographiques et le rythme, nous pouvons effectuer les mêmes sentiments en utilisant une structure en grille. Comme pour le codage, il existe des méthodes recommandées pour organiser les modules et les sections de code, et un système de grille peut également aider lors de la conception pour le web.
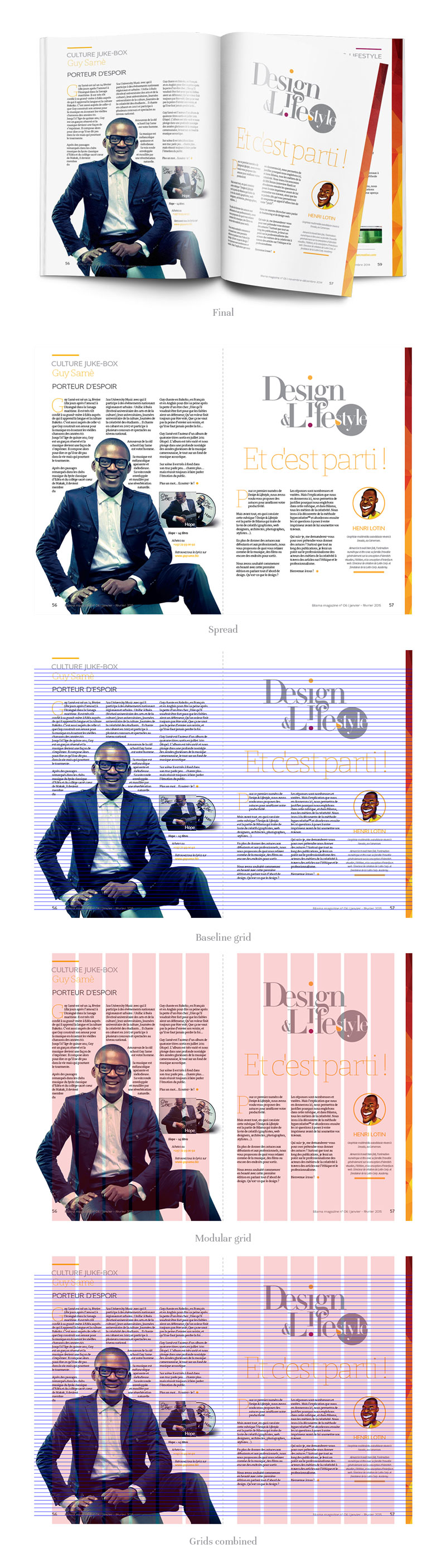
Mais les grilles existent bien avant le web, et ce en architecture et dans l’édition papier :

Pour mieux gérer votre grille de ligne de base en ligne, un outil comme Gutenberg est fort utile.

Pour en savoir plus sur les grilles et les systèmes de proportion :
- Géométrie sacrée, principes et applications par Henri Lotin
- Tout sur les systèmes de grille par Rachell Shillcock
Une fois pris connaissance de ce concept d’aide à la création, nous pouvons évoluer vers la création de notre wireframe.
Le wireframing
Sur la base de notre croquis, nous nous dirigeons vers notre application préférée de wireframing et/ou de prototypage pour créer notre wireframe.
Référez-vous à la fin de l’article précédent pour déterminer lequel des outils cités vous conviendrait le mieux.
Ici pas besoin forcément de définir la police définitive de votre design, ni les couleurs, car comme nous allons le découvrir, pour mieux apprécier la hiérarchie et l’efficacité de notre design, nous le conserverons en niveau de gris.
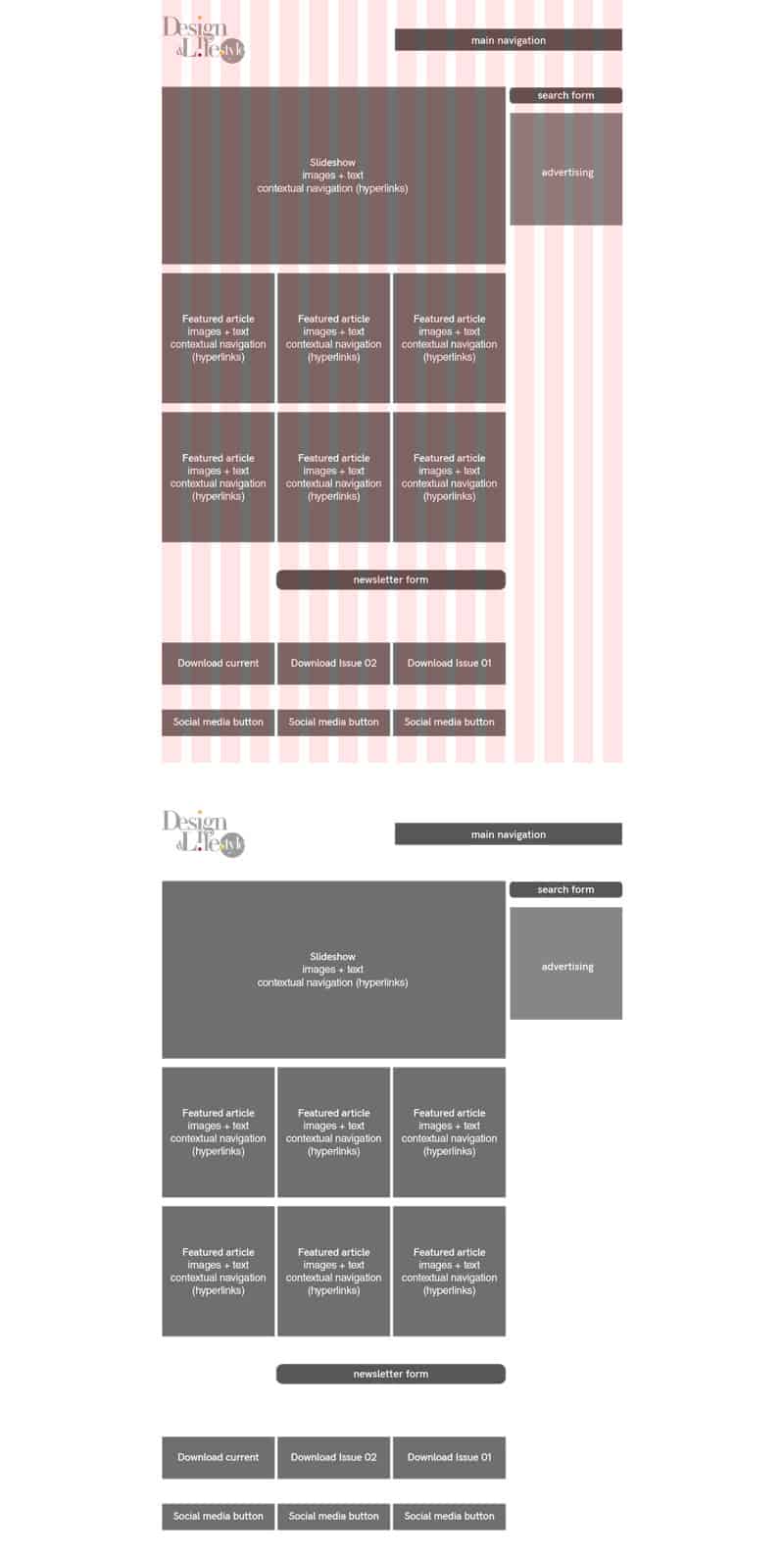
Notre exemple

Nous y sommes presque.
La maquette graphique de l’interface
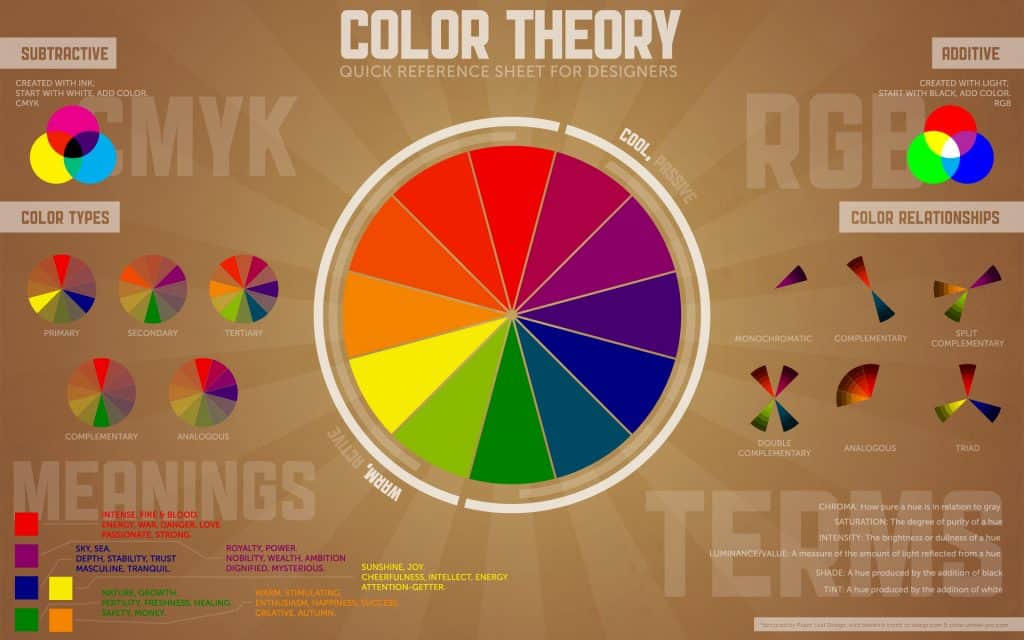
La dernière phase de cette étape consiste à donner corps : images, couleurs et typographie à notre création.
Avant tout, des directives visuelles seraient un plus pour formaliser et standardiser notre interface.
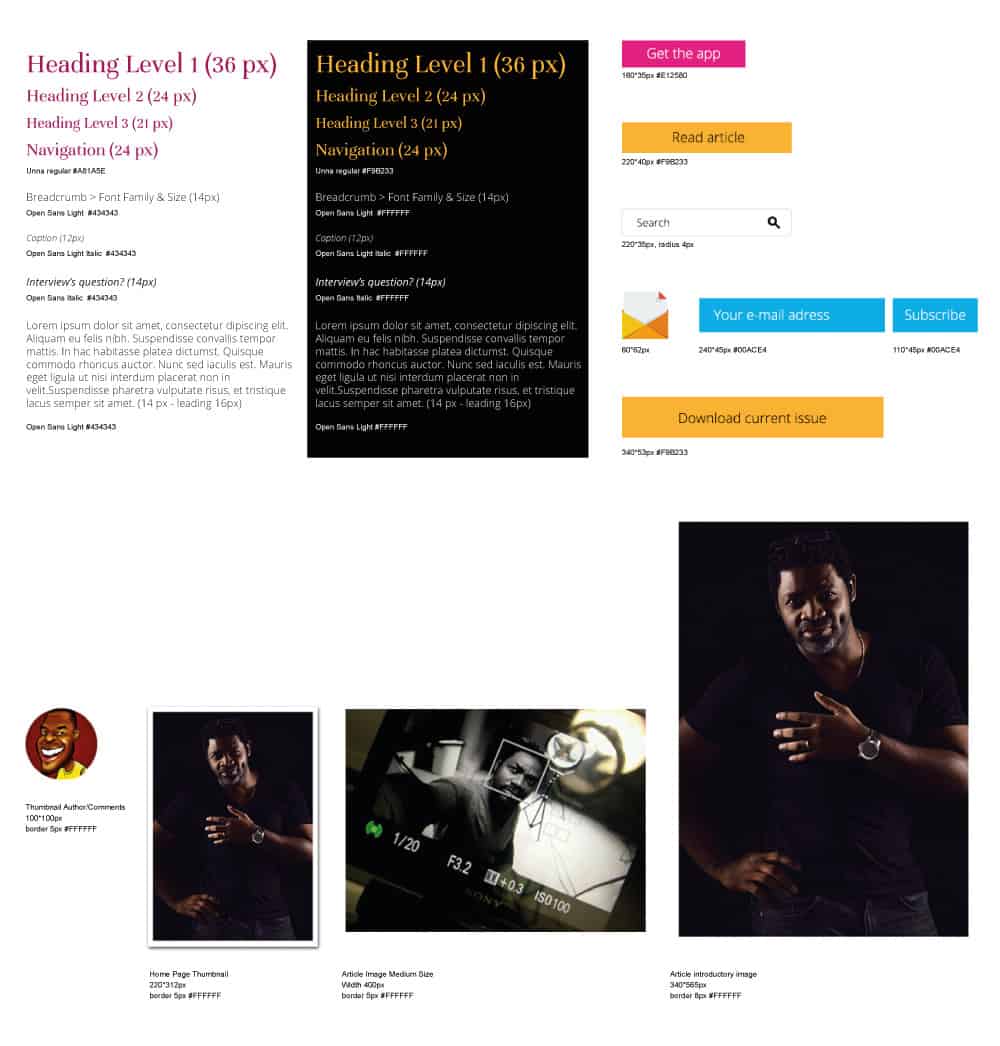
Notre exemple :

Une fois définies les directives, nous pouvons avancer.
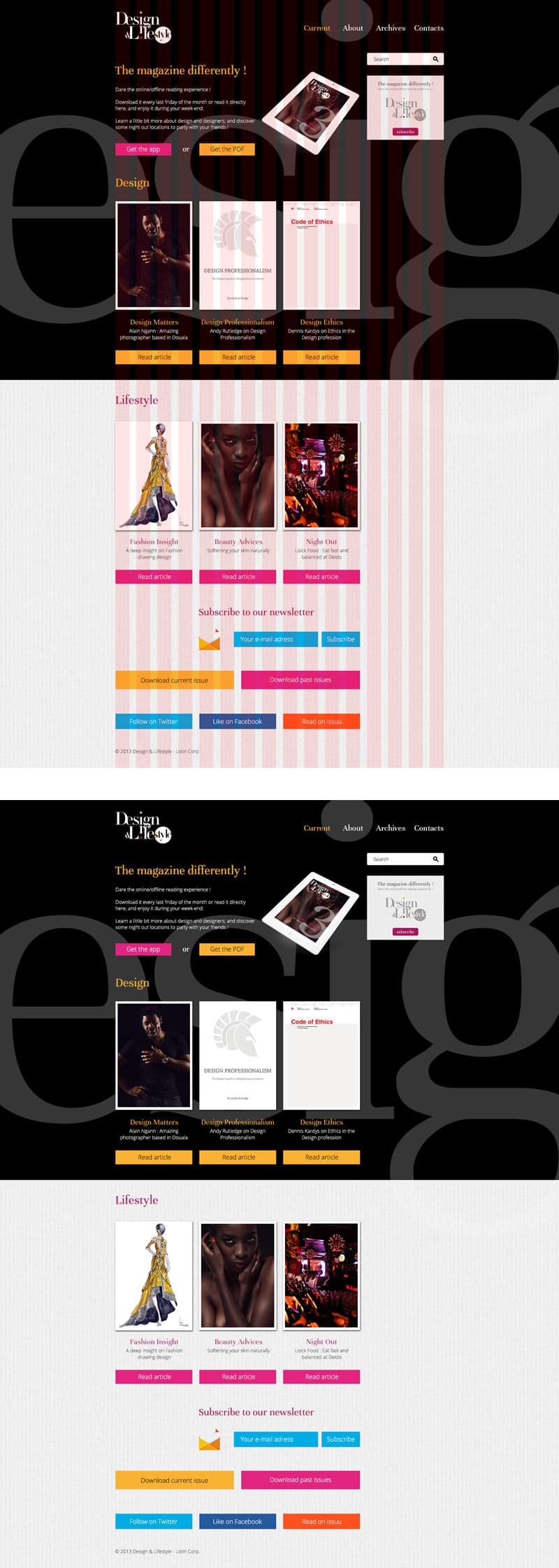
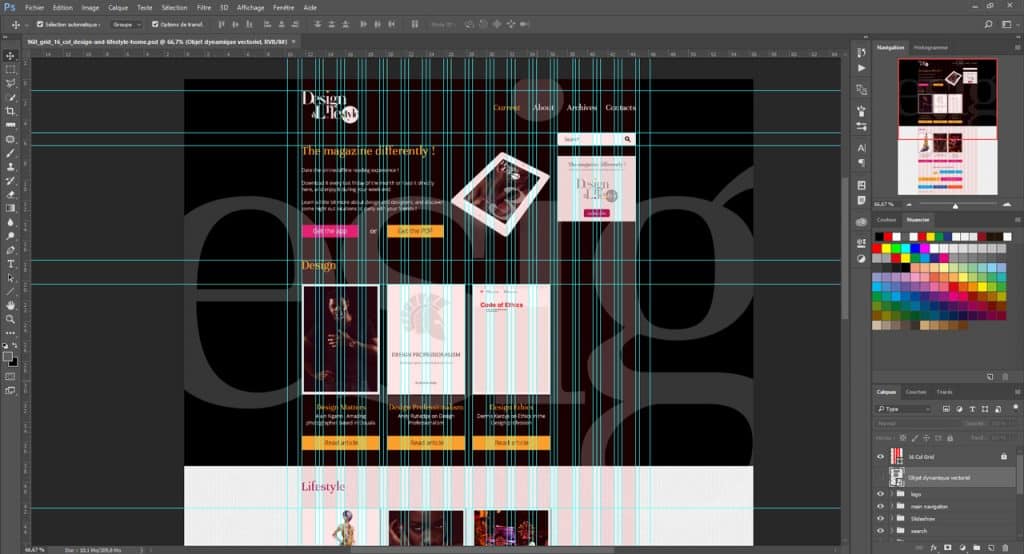
Notre exemple de design d’interface web

J’aurais souhaité faire une vidéo sur le design de cette interface sous Photoshop, Figma ou Adobe XD, mais j’ai hésité. Si une vidéo vous intéresserait, n’hésitez pas à m’en dire un mot en commentaires.

Pour aller plus loin dans le design d’interface web
En dehors de la série Design School for Developers, d’autres ressources [Anglais], gratuites et payantes sont disponibles en ligne.
- Composez des interfaces utilisateurs en Material Design
- UI/UX case study: a step-by-step guide to the process of designing a pet diet app
- Learn UI Design – The Video Course
Cette excellente vidéo de The Future sur le Design d’expérience utilisateur (UX) résume parfaitement tout ce que nous avons pu faire jusqu’ici, depuis la première étape.
Vous pouvez aussi pensez à vous inscrire à notre formation sur le design web [Français]
Merci de votre attention durant cette série sur les étapes de création d’un site web, nous revenons avec un article bonus pour vous expliquer comment fonctionne l’intégration d’une maquette graphique en maquette fonctionnelle HTML, après avoir examiné le processus de fonctionnement des prototypes haute-fidélité.
Si c’est trop long, achetez mon livre sur la création de site web
La création d’un site web aujourd’hui peut se faire sans taper une seule ligne de code. Malgré le fait que les outils aujourd’hui sont démocratisés, le résultat est souvent moche.
Répondez honnêtement à ces questions :
- Vous est-il déjà arrivé de tomber sur le template du site web de vos rêves ?
- Après de longues heures de personnalisation vous vous retrouviez avec quelque chose de moche ?
Eh bien, vous n’êtes pas seuls. Il arrive très souvent que les clients (utilisateurs) de ces constructeurs de site soient séduits pas un template, se le procurent, l’utilisent et le rendent méconnaissable (moche ? 🤪). Ce qui finit tôt ou tard par créer de la frustration. Ce livre est fait pour que la frustration disparaisse. 🤞🏾