Ceci est l’étape au cours de laquelle nous commençons à esquisser des idées de mise en pages web, et du placement (positionnement) du système de navigation et des autres éléments de contenu. En réalité, la phase précédente est constituée en partie de design d’interaction, la fondation même du design visuel.
Petit mot sur le design d’interaction et le design visuel
- Qui sont les utilisateurs du site ?
- Que cherchent-ils ?
- Comment vont-ils utiliser le site pour rechercher des informations ?
- Comment vont-ils se déplacer et aller d’un endroit à un autre ?
- Comment allez-vous les empêcher de se perdre ?
Les principes de base du design d’interaction sont que les personnes doivent savoir instantanément a) quoi faire, b) comment le faire et c) où elles se trouvent à tout moment dans le système.
Le rôle du design d’interaction est de répondre à ces objectifs en comprenant les utilisateurs et en développant des systèmes de navigation qui rendent le site web facile à utiliser et les informations faciles d’accès.
Qui sont les utilisateurs ?
Comprendre votre public cible est essentiel pour garantir que votre design web est centré sur l’utilisateur et qu’il répond efficacement à ses besoins. Les données démographiques, les profils d’utilisateurs et les scénarios d’utilisation fournissent des informations utiles pour nous aider à comprendre ce dont les utilisateurs pourraient avoir besoin et comment ils pourraient utiliser un site web pour rechercher des informations ou acheter des produits.
Comprendre les utilisateurs vous aide à faire preuve d’empathie envers eux. En sachant ce qui compte pour eux et en veillant à ce que le design soit centré sur l’utilisateur, vous créez une expérience utilisateur positive, établissez une crédibilité pour le site web ainsi que la confiance et la loyauté envers l’utilisateur.
Pour en savoir plus sur le design d’interaction, nous vous conseillons cet article :
Le design visuel
Le design visuel vise à façonner et à améliorer l’expérience de l’utilisateur en considérant les effets des illustrations, de la photographie, de la typographie, de l’espace, de la disposition et de la couleur sur l’utilisabilité des produits et leur attrait esthétique. Pour aider les designers à atteindre cet objectif, le design visuel considère une variété de principes, y compris l’unité, les propriétés Gestalt, l’espace, la hiérarchie, l’équilibre, le contraste, l’échelle, la dominance et la similarité.
La design visuel en tant que champ (on le rappelle une fois de plus) a grandi à la fois à partir du design de l’interface utilisateur (UI) et du design graphique. En tant que tel, il se concentre sur l’esthétique d’un produit et de ses matériaux connexes en mettant en œuvre de façon stratégique des images, des couleurs, des polices et d’autres éléments.
L’inspiration
Vous vous rappelez que nous avions parlé d’étudier la concurrence, non ?
C’est parce qu’en réalité, on ne réinvente pas la roue, on doit pouvoir tirer profit des standards et des conventions.
Aujourd’hui, les interfaces tendent à se ressembler. Et la plupart du temps, elles se résument à ceci :

Comme le dit Paul Boag dans son article Design convergence is not a dirty word.
Plus longtemps un objet est dans les parages, plus son design est standardisé. Prenons l’exemple de l’automobile ou du vélo. Quand ceux-ci ont été inventés pour la première fois, leurs designs variaient beaucoup. Mais avec le temps, ils ont commencé à converger. Ils ont convergé vers un design optimal mais aussi vers un modèle familier à la majorité des gens.
Notre exemple :

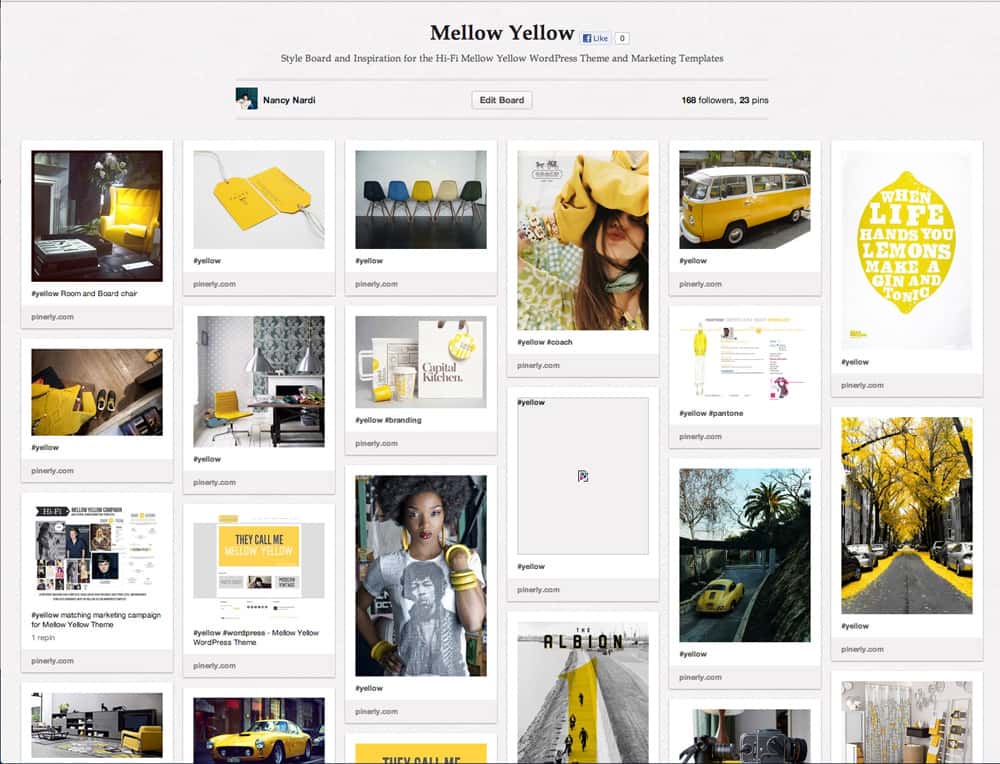
Création d’un mood board (planche tendance)
La création d’un mood board permet aux designers d’explorer des métaphores et des esthétiques (style, ton et humeur) pouvant convenir au projet de site web. Les mood boards peuvent être créés dans un bloc note, numériquement sur ordinateur, sous forme de collage sur un mur ou de toute autre manière ; ce qui contribue à inspirer votre créativité.

Envisagez différentes métaphores visuelles que vous voudrez peut-être explorer en tant que cadre contextuel pour votre projet de site web :
- Recherchez des styles de design qui correspondent à la métaphore
- Envisager des palettes (ou harmonies) de couleurs, des caractères typographiques et des images appropriés et pertinents
- Considérez le ton et le langage pour la communication
Un mood board peut inclure des échantillons de couleur et de typographie, des images atmosphériques, des exemples de composition ou de style de mise en page, des inspirations tirées de disciplines autres que le graphisme ou le web (produits, architecture, mode, etc.), des captures d’écran sur le Web, du texte ou des citations, qui correspondent à la tonalité générale, des morceaux de tissu ou toute autre chose qui suscite des idées ou correspond à la métaphore. Si vous explorez plusieurs métaphores, il peut être intéressant de créer un mood board pour chaque métaphore.
Vous pouvez développer physiquement un mood board sur papier, dans un livre ou sur un mur, ou bien coller des éléments dans une page de « scrapbook » numérique à l’aide de Photoshop ou Illustrator.
Pour créer un moodboard numérique
Si vous créez votre moodboard numériquement dans un logiciel tel que Photoshop, vous souhaiterez peut-être effectuer des captures d’écran de différents designs de sites web.
- Pour ce faire sur un PC, appuyez simplement sur la fonction Imprimer l’écran – ceci copie tout l’écran et l’enregistre dans le presse-papiers de l’ordinateur. Créez un document vierge dans Photoshop – le document aura automatiquement la même taille que l’élément contenu dans le presse-papiers – et collez-le.
- Pour ce faire sur un Mac, maintenez les touches Pomme + Maj + 3 enfoncées et cliquez n’importe où sur l’écran. Un fichier image sera créé sur le bureau de votre capture d’écran.
- Ou vous pouvez utiliser une extension Chrome de capture d’écran telle que Nimbus Screenshot
Vous pouvez cliquer avec le bouton droit de la souris sur (Option-clic) sur la plupart des images du Web pour les enregistrer sur votre bureau afin de les utiliser dans un mood board. Des ressources comme Pinterest, Dribbble or Behance seraient un super raccourci.
Sachez toutefois que vous ne pourrez utiliser aucune image téléchargée à partir du web dans votre design final, à moins que vous ne disposiez de l’autorisation ou que vous ayez payé pour obtenir une licence d’utilisation.
Un super outil pour réaliser des mood boards est styletil.es.
Notre exemple

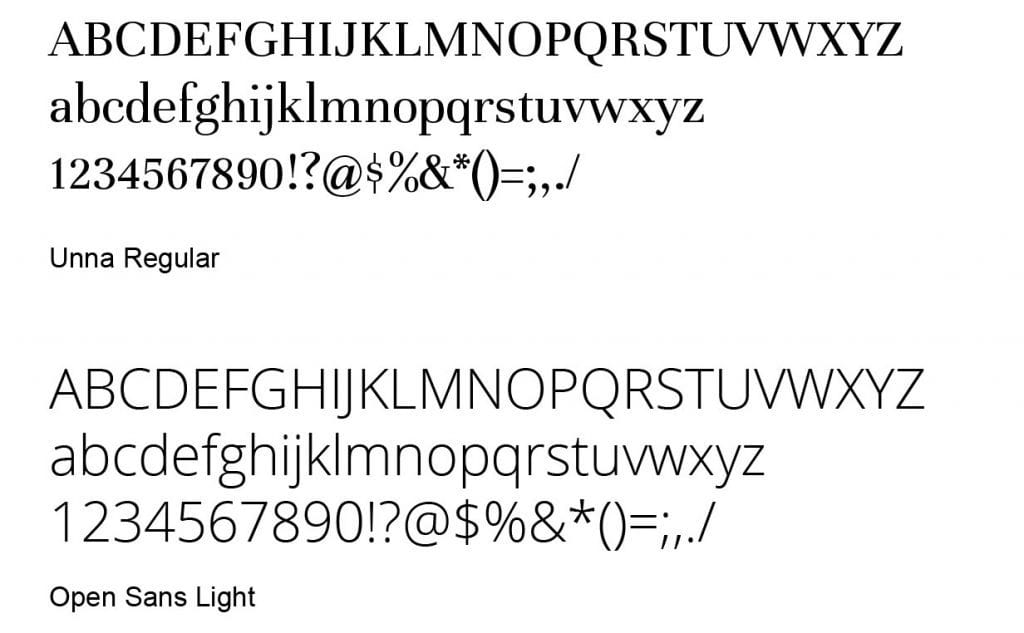
Choisir des polices de caractères pour son design visuel
Quelles polices utiliserez-vous sur le site web ? Incluez les études de polices de caractères pour les polices que vous utiliserez pour les titres, les paragraphes et les autres éléments de texte de votre template.
Pour en savoir plus sur la typographie :
Notre exemple :

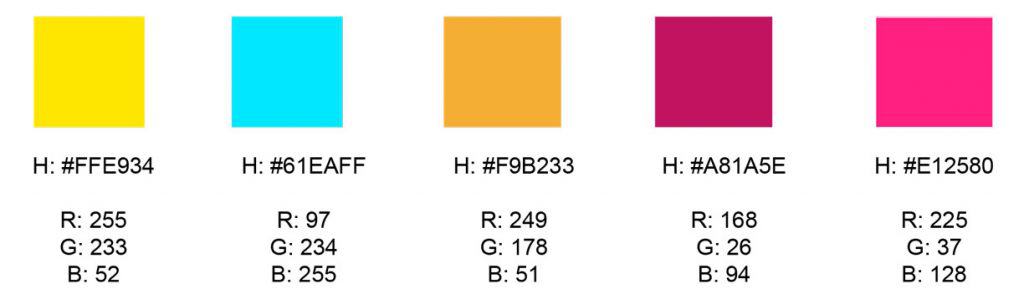
Développer la palette de couleurs pour son design visuel
Explorez les palettes de couleurs potentielles à l’aide de la roue chromatique ou d’Adobe Color. Une fois que vous avez défini un jeu de couleurs, insérez les couleurs dans votre template.
Pour en savoir plus sur la couleur :
Notre exemple

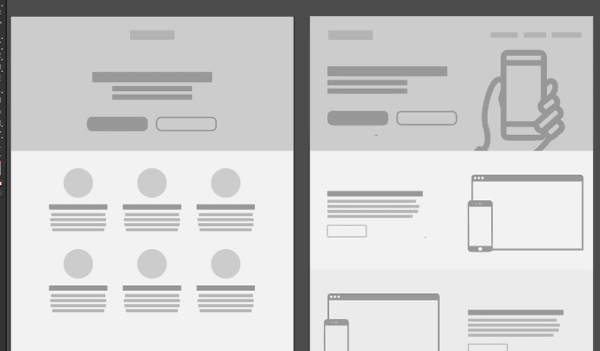
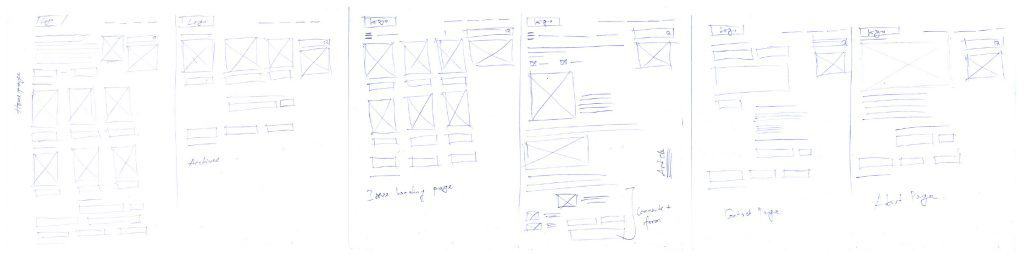
Design visuel : les esquisses
Ces esquisses peuvent être très peu élaborées, on pourrait juste utiliser des boîtes et des lignes pour représenter les éléments sur la page. Le but ici est de mettre en place et d’établir les modèles de mise en pages en mettant un accent sur la cohérence, l’utilisabilité et la valeur visuelle.
Notre exemple :

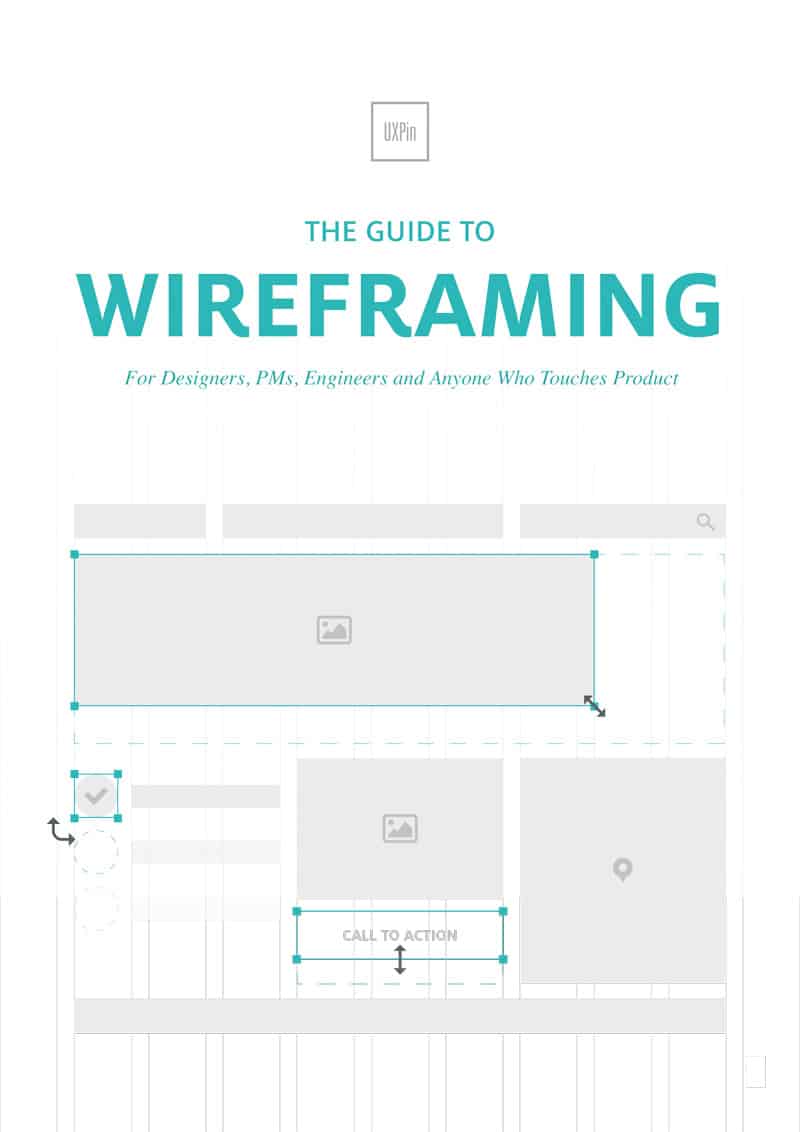
Design visuel : le wireframing
Wireframing est un moyen de concevoir un service de site web au niveau structurel. Un wireframe est couramment utilisée pour mettre en forme le contenu et les fonctionnalités sur une page en tenant compte des besoins et des parcours des utilisateurs. Les wireframes sont utilisés au début du processus de développement pour établir la structure de base d’une page avant l’ajout du design visuel et du contenu.

Un wireframe est une mise en pages d’une page web qui montre quels éléments d’interface existeront sur les pages clés. C’est une partie essentielle du processus de design d’interaction.
L’objectif d’un wireframe est de fournir une compréhension visuelle d’une page au début d’un projet pour obtenir l’approbation des parties prenantes et de l’équipe de projet avant le début de la phase de création. Les wireframes peuvent également être utilisés pour créer la navigation globale et secondaire afin de garantir que la terminologie et la structure utilisées pour le site répondent aux attentes des utilisateurs.
Les composants de base que nous aurons à intégrer dans nos wireframes sont :
- La position des images (par rapport aux pages)
- Le texte: où ira-t-il ?
- La position des animations: comment les médias seront-ils exécutés – directement dans la page ou dans une fenêtre pop-up ?
- La navigation et la sous-navigation: qu’est-ce qui va guider l’utilisateur dans chacune des pages ?
- Les légendes et les boutons de fermeture: est-ce que les éléments du contenu sont clairement expliqués (décrits) et est-ce que l’utilisateur dispose des fonctions requises pour contourner ces descriptions ?
- Les contrôles pour tout élément audio: y aura-t-il de l’audio ? si oui, comment l’utilisateur y accèdera-t-il ?
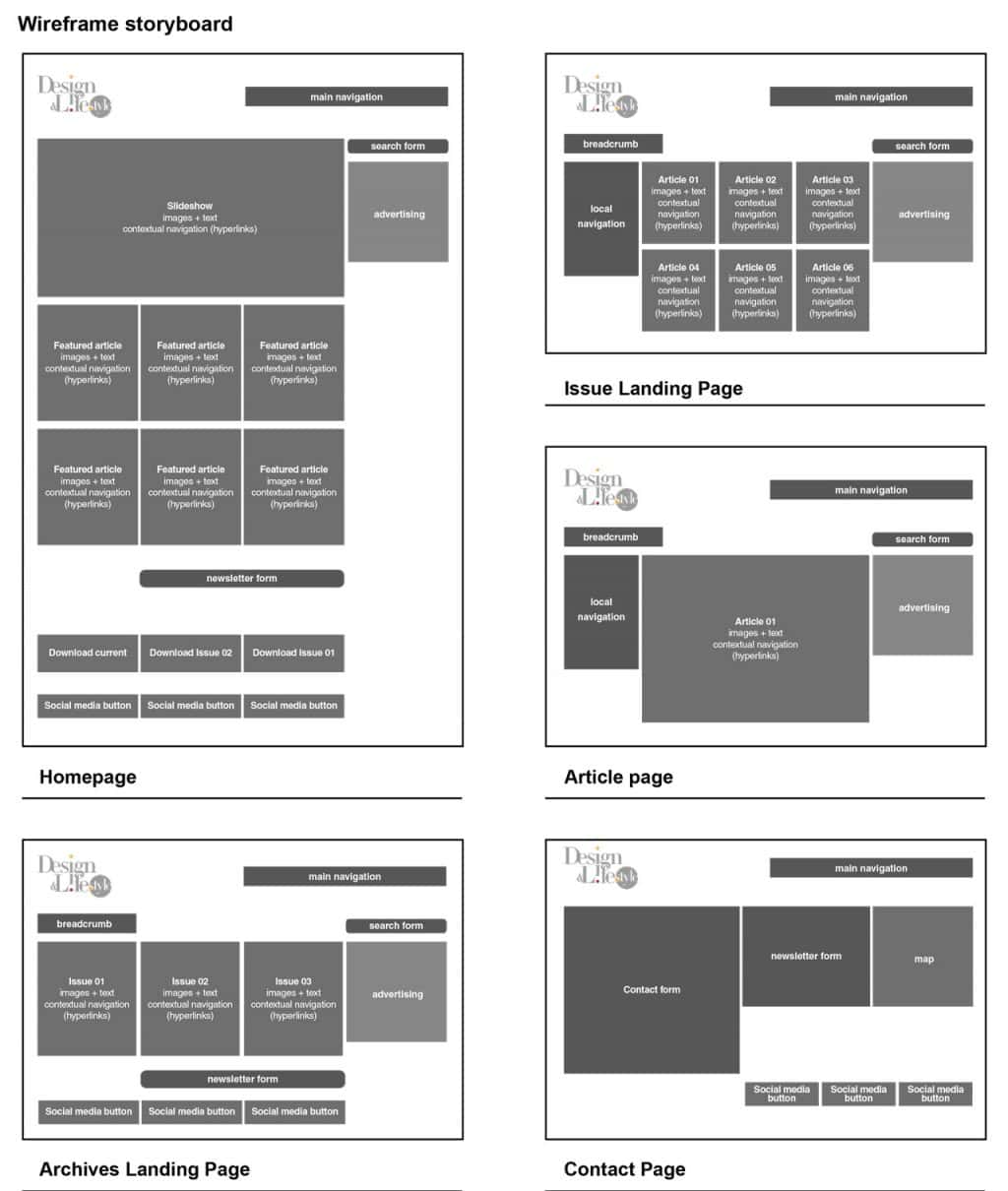
Notre exemple

Les outils pour créer des wireframes
Alors que vous pouvez utiliser Adobe Illustrator (ou Affinity Designer) ou Adobe InDesign, le mieux serait d’utiliser un outil dédié spécifiquement à la tâche.
Les cinq plus courants (gratuits et/ou payants) sont :
- Sketch (macOS) pour la transmission de wireframes à des applications tierces
- InVision Studio (macOs) pour le wireframe pour plusieurs tailles d’écran
- Adobe XD (macOS, Windows) pour un outil complet de wireframing et de prototypage
- Figma (Web, macOS, Windows, Linux) pour une collaboration en temps réel
- UXPin (Web, macOS, Windows) pour la transmission de la documentation de design aux développeurs
En savoir plus sur le wireframing
- Cet article détaillé, The 14 Best Wireframe Tools for 2019 de Maria Myre vous permettra de choisir parmi 14 outils sur le marché.
- Ce deuxième article apporte un autre avis, afin que vous n’ayez pas l’impression qu’on vous impose quelque chose 😉: Top Wireframe Tools for UI/UX designers (2019) par Param Chahal.
Nous passerons ensuite au design sur un logiciel de création d’interface utilisateur web, mais je préfère y consacrer un article à part entière.
Si c’est trop long, achetez mon livre sur la création de site web
La création d’un site web aujourd’hui peut se faire sans taper une seule ligne de code. Malgré le fait que les outils aujourd’hui sont démocratisés, le résultat est souvent moche.
Répondez honnêtement à ces questions :
- Vous est-il déjà arrivé de tomber sur le template du site web de vos rêves ?
- Après de longues heures de personnalisation vous vous retrouviez avec quelque chose de moche ?
Eh bien, vous n’êtes pas seuls. Il arrive très souvent que les clients (utilisateurs) de ces constructeurs de site soient séduits pas un template, se le procurent, l’utilisent et le rendent méconnaissable (moche ? 🤪). Ce qui finit tôt ou tard par créer de la frustration. Ce livre est fait pour que la frustration disparaisse. 🤞🏾






