Après avoir créé la maquette (mockup) de notre site web dans un logiciel de création graphique, il est temps de procéder à la création d’une maquette fonctionnelle. Alors, pourquoi parlons nous de prototypage et d’intégration web ici, pourtant nous avons vu qu’il était possible de produire des prototypes plus tôt ?
Eh bien, tout dépend du niveau de profondeur que vous souhaiteriez donner aux tests de votre produit.
Le prototypage
Le prototype d’un site ou d’une application concrétise la structure d’information et les parcours utilisateurs. C’est l’étape préalable au webdesign et au développement qui vous permet de produire rapidement des sites efficaces tout en maîtrisant votre budget.
En matière de prototypage, l’efficacité est la clé. Nous créons des wireframes, des maquettes et des prototypes pour en savoir plus sur nos hypothèses et sur le fonctionnement éventuel d’un logiciel avant son développement. La fidélité des prototypes peut varier des croquis basiques lo-fi (basse-fidélité) aux prototypes interactifs haute-fidélité. Il y a beaucoup de variété et parfois cela peut être un peu déroutant.
Examinons comment tirer le meilleur parti du prototypage et choisir la fidélité qui convient à notre projet !
Nous disions tantôt qu’un prototype était un modèle préliminaire de votre produit final imaginé.
Des produits plus évolués seront basés sur les leçons tirées de cette première version. Ainsi, lors du design d’applications web et mobiles, un prototype est une première version de cette dernière interface utilisateur axée sur la forme, la fonction ou les deux. Assez simple, non ?
Simple et pourtant… pas si simple. Fabriquer un prototype peut être facile (en particulier avec un outil de prototypage interactif tel que ceux présentés dans cet article), mais il peut être difficile de déterminer le type de prototype dont vous avez besoin et la manière d’organiser votre flux de travail. Rappelez-vous simplement les principes de base suivants :
- Prototypez pour matérialiser et valider vos hypothèses de design
- Prototypez pour lancer des conversations et relever les défis de design
- Prototypez pour aider le client (ou l’utilisateur final) à comprendre votre produit dès le départ
Bien conçus, les prototypes peuvent éviter les erreurs de management dès le début du processus de développement et réduire le risque d’erreur ultérieurement. En outre, l’efficacité des wireframes et des prototypes permet aux développeurs et aux designers de collaborer plus efficacement pour présenter et transmettre leurs idées.
Basse fidélité
Les croquis et les wireframes statiques sont la fidélité la plus basse du monde UI/UX. Ils vous permettent d’identifier et de présenter toutes les caractéristiques et le contenu d’une manière rapide et jetable. Il s’agit d’éliminer d’abord toutes les mauvaises idées afin que les bonnes idées puissent suivre.
Avec la basse fidélité, vous ne regardez que le design de base et l’architecture de l’information, sans interaction. Les prototypes basse fidélité vous permettent d’échouer et d’itérer beaucoup plus rapidement qu’avec des outils de haute technologie, et devraient être utilisés à ces fins.
Fidélité moyenne
Avec des maquettes de fidélité moyenne, vous pouvez passer plus rapidement du concept à la phase de design opérationnelle, avec plus de flexibilité et d’interaction, et la possibilité d’effectuer facilement une itération. Ce type de fidélité peut réduire le risque de concevoir des composants qui nécessiteront de nombreuses retouches ou seront regroupés lors du développement du système front-end réel, car cela permet une visualisation plus claire des idées initiales.
Ces wireframes détaillés dans lesquels les utilisateurs peuvent utiliser des interactions limitées sont plus définis que nos croquis basse fidélité, mais ils ne sont pas aussi raffinés que les prototypes haute fidélité.
Haute fidélité
Avec les prototypes hi-fi, vous disposez de plus de temps pour itérer et affiner le design de l’interface utilisateur. À ce stade, il s’agit de faire en sorte que votre prototype ressemble presque au produit fini.
Ces prototypes sont plus faciles à soumettre à des non-designers car, à l’œil nu, ces types de prototypes ressemblent vraiment à la réalité. Pour obtenir des avis optimaux, essayez de créer un prototype d’objet qui semble suffisamment réel pour être présenté à vos parties prenantes et à vos utilisateurs comme une réplique de ce qui existe réellement.

Pour en savoir plus sur le prototypage :
- Apprendre à Prototyper – Sites Internet et application [formation vidéo] sur Elephorm
- Low-fidelity vs. high-fidelity prototyping par Emily Esposito
- Effective prototyping and the fidelity spectrum sur JustInMind
- The Ultimate Guide to Prototyping [ebook] par UX Pin
La maquette fonctionnelle : intégration web de notre interface
Pour intégrer efficacement notre maquette graphique, nous devons nous rassurer que le design UI a respecté les règles de Photoshop Etiquette. Ça s’appelle la politesse du fichier.
De plus nous devrions apprendre à distinguer les découpages stylistiques (pour les besoins de mise en pages, ou de présentation), et les découpages sémantiques (pour les besoins de structure).
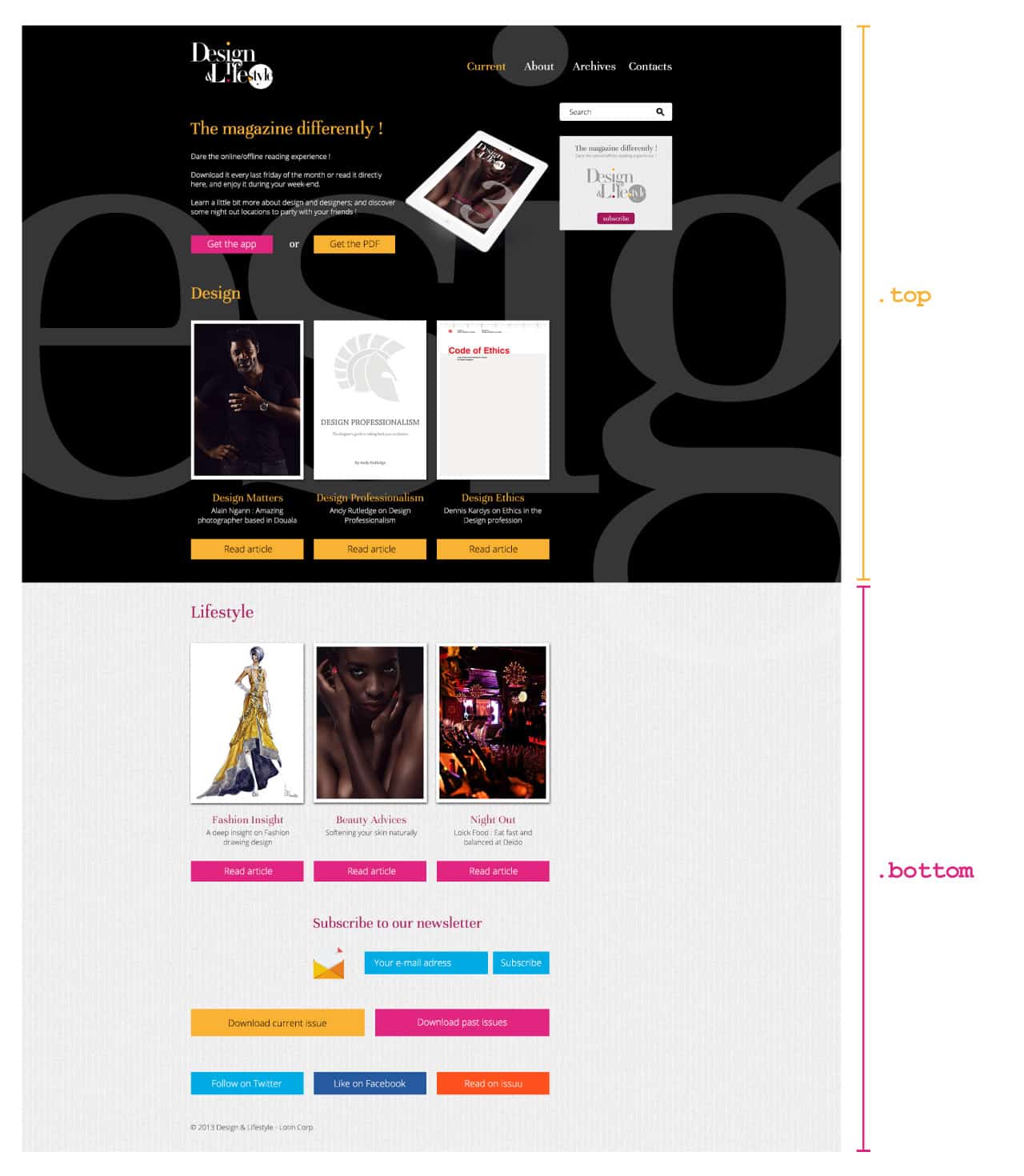
Découpage 1.
Nous remarquons deux zones principales sur notre interface différenciées notamment par leurs arrière-plans respectifs. Nous les mettrons dans des div et les nommerons .top et .bottom.

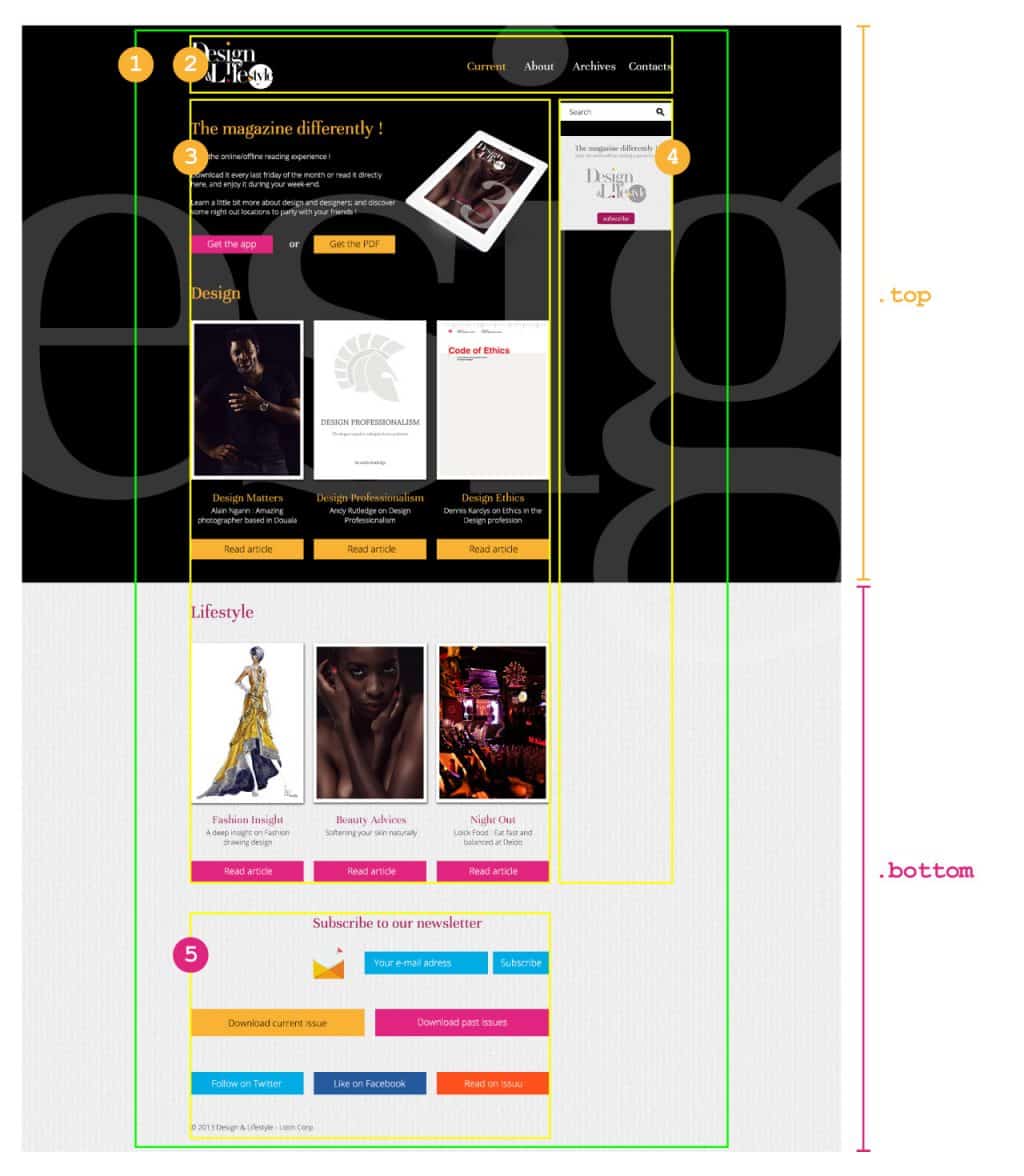
Découpage 2.
De façon sommaire, nous distinguons 4 zones sommaires : header, .main-content, aside et footer qui sont imbriquées dans une zone plus grande .inner.

.inner 2. header 3. .content 4. aside 5. footerQuand nous regardons de près le code, nous avons ceci comme structure principale.
Le Pen avec le HTML
See the Pen Design & Lifestyle – Home by atnhenri (@atnhenri) on CodePen.
À bientôt pour la suite !
Nous reviendrons sur ce même article avec une deuxième partie consacrée aux CSS. En espérant que cela a été assez clair pour vous, je vous dis à bientôt. En attendant, vous pouvez vous amuser à trouver des correspondances entre le code HTML du Pen et l’interface de la page d’accueil.
Si c’est trop long, achetez mon livre sur la création de site web
La création d’un site web aujourd’hui peut se faire sans taper une seule ligne de code. Malgré le fait que les outils aujourd’hui sont démocratisés, le résultat est souvent moche.
Répondez honnêtement à ces questions :
- Vous est-il déjà arrivé de tomber sur le template du site web de vos rêves ?
- Après de longues heures de personnalisation vous vous retrouviez avec quelque chose de moche ?
Eh bien, vous n’êtes pas seuls. Il arrive très souvent que les clients (utilisateurs) de ces constructeurs de site soient séduits pas un template, se le procurent, l’utilisent et le rendent méconnaissable (moche ? 🤪). Ce qui finit tôt ou tard par créer de la frustration. Ce livre est fait pour que la frustration disparaisse. 🤞🏾



