Nous vous avions promis dans le dernier article de revenir sur l’explication des CSS de cette phase d’intégration de la page d’accueil de Design & Lifestyle.
Cet article n’a pas vocation à vous enseigner le code, mais vise à vous montrer le processus de réflexion pour convertir une maquette graphique en maquette fonctionnelle.
Explication des CSS : apprendre les CSS
Cette excellente formation de Open Classroom, vous donnera les bases nécessaires pour maîtriser HTML5/CSS3 : Apprenez à créer votre site web avec HTML5 et CSS3.

Vous souhaitez créer vos propres sites web ? Vous êtes au bon endroit ! Dans ce cours, vous apprendrez comment utiliser HTML5 et CSS3, les deux langages de programmation à la base de tous les sites web.
– Open Classroom
Revenons à notre code.
Explication des CSS : structure HTML5 détaillée
Pour faire simple, nous remettons le Pen ici :
See the Pen Design & Lifestyle – Home by atnhenri (@atnhenri) on CodePen.
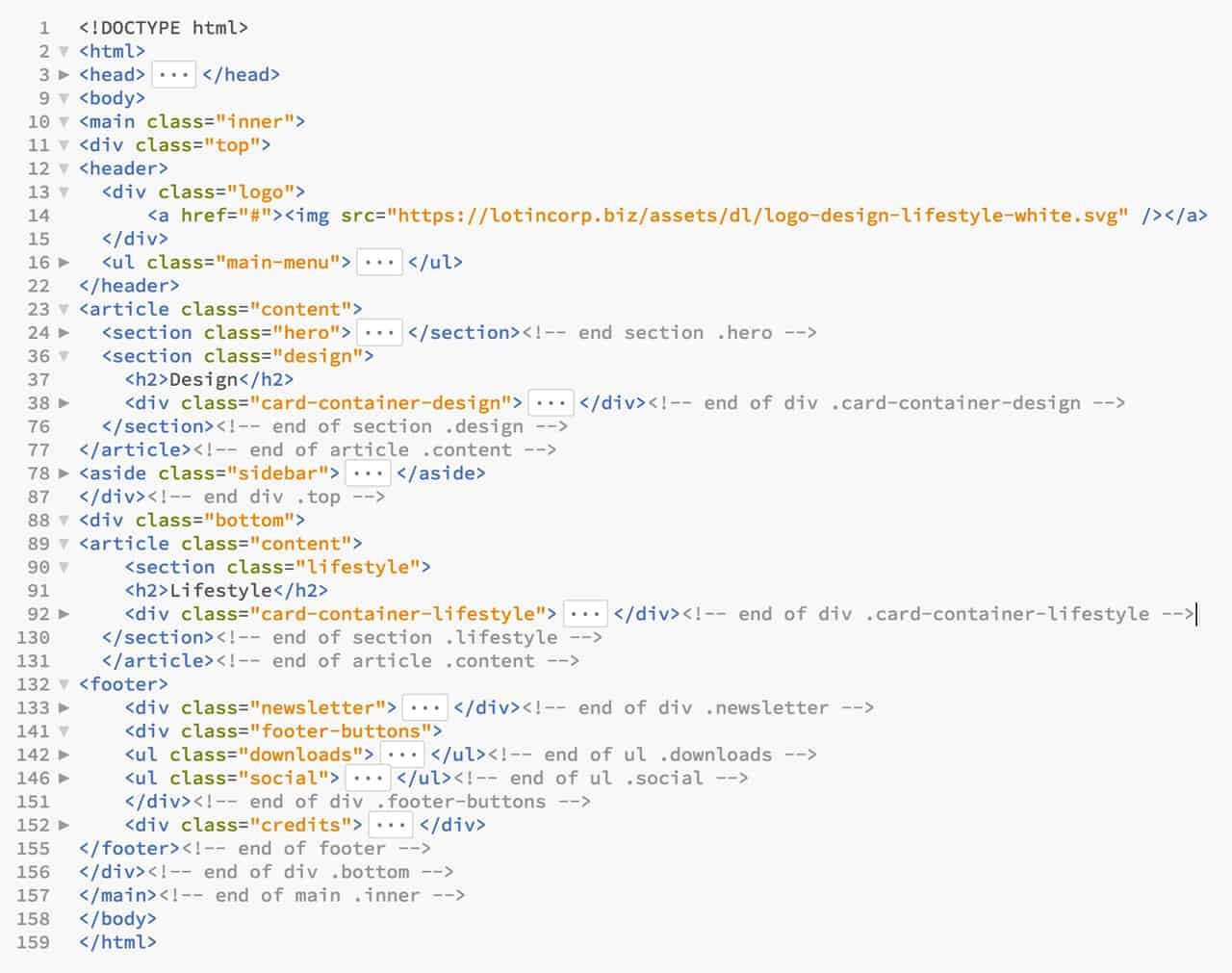
Voici dans l’ordre la structure détaillée de notre code, incluant les balises html, head et body.

Explication des CSS : première vague de code CSS
Cette première vague est constituée de deux parties : GENERAL et STRUCTURE.
GENERAL s’occupe notamment de définir la police de caractères ligne 4 et sa taille ligne 3 (pour le calcul de rem).
Après avoir défini la police pour les titres h1, h2 et h3 à la ligne 14, les tailles sont ensuite individuellement définies. Nous procédons ensuite au style des boutons (button et .button), des liens (a), des formulaires (input, optgroup, select, textarea) et des images (img) : ligne 31 à ligne 106.
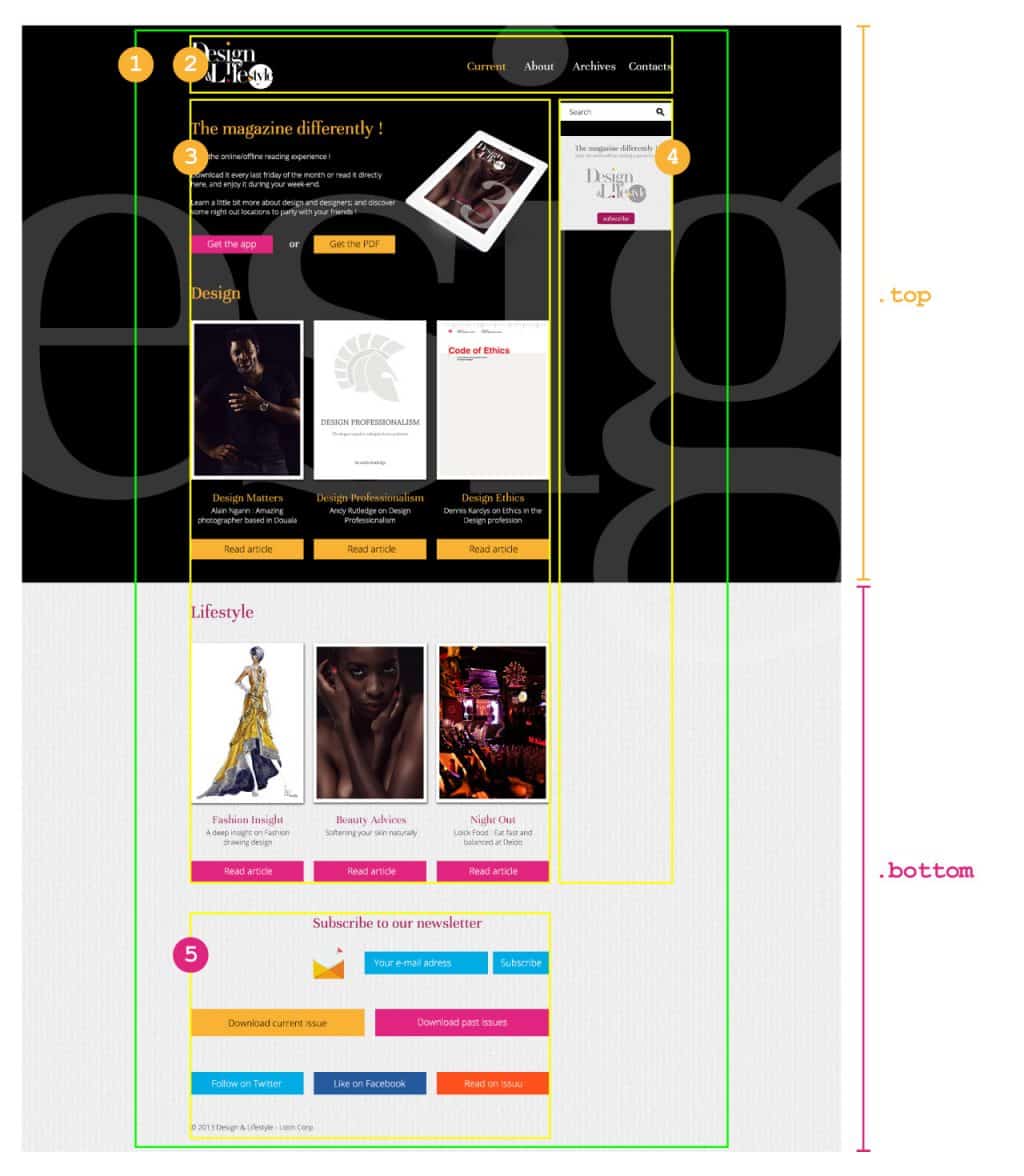
STRUCTURE permet de positionner les différentes parties de notre interface suivant cette image :

.inner 2. header 3. .content 4. aside 5. footerOn tient aussi compte des deux zones structurelles .top et .bottom ligne 110 à ligne 128.
Ensuite, de la ligne 129 à la ligne 152 de notre extrait, nous positionnons les éléments internes : .content, aside, footer, .newsletter, .footer-buttons, .credits.
Explication des CSS : deuxième vague de code CSS
Dans notre deuxième extrait, nous continuons donc notre travail de présentation par ordre d’apparition des éléments dans le code HTML5.
Au cas où vous vous demanderiez pourquoi il existe des petites disparités entre la maquette graphique et la maquette fonctionnelle, voici quelques pistes :
Laisser tomber les détails minuscules.
Admettre un certain nombre de variations. C’est dans la nature même du média. Ce qui importe n’est pas que les champs de formulaire mesurent exactement 15 pixels de haut, mais qu’ils fonctionnent. La leçon à retenir est : « laissez tomber ».
Respecter les standards.
Suivre les standards : (X)HTML pour la structure du document et les CSS pour la présentation, tels qu’ils sont proposés par le W3C, est le meilleur moyen d’optimiser la cohérence d’affichage dans l’ensemble des navigateurs compatibles avec ces standards (ce qui représente environ 99 % des navigateurs).
Baliser correctement.
Quand un document (X)HTML est écrit dans un ordre logique et que ses éléments sont balisés de manière signifiante, il est utilisable dans la plupart des environnements de navigation, y compris avec les anciens navigateurs, ceux de demain et les appareils mobiles ou d’assistance. Même si l’aspect n’est pas identique, l’important est la disponibilité du contenu.
Ne pas utiliser d’éléments (X)HTML propriétaires.
Certaines balises et attributs ne fonctionnent que sur un navigateur, un vestige de la guerre des navigateurs d’autrefois. Il faut les bannir !
Se familiariser avec les aspects des CSS qui posent problème.
Utiliser efficacement les feuilles de style demande un peu de pratique, mais les développeurs chevronnés savent quelles sont les propriétés « sans souci » et lesquelles exigent plus d’astuces pour obtenir des résultats cohérents quel que soit le navigateur.
Voilà, on se donne rendez-vous la prochaine fois pour les détails d’interactivité et de design responsive de notre page d’accueil.
Si c’est trop long, achetez mon livre sur la création de site web
La création d’un site web aujourd’hui peut se faire sans taper une seule ligne de code. Malgré le fait que les outils aujourd’hui sont démocratisés, le résultat est souvent moche.
Répondez honnêtement à ces questions :
- Vous est-il déjà arrivé de tomber sur le template du site web de vos rêves ?
- Après de longues heures de personnalisation vous vous retrouviez avec quelque chose de moche ?
Eh bien, vous n’êtes pas seuls. Il arrive très souvent que les clients (utilisateurs) de ces constructeurs de site soient séduits pas un template, se le procurent, l’utilisent et le rendent méconnaissable (moche ? 🤪). Ce qui finit tôt ou tard par créer de la frustration. Ce livre est fait pour que la frustration disparaisse. 🤞🏾


