Dans cet article, je regroupe l’ensemble des ressources et outils qui ont été citées tout au long de la série d’articles Design pour founders. Les ressources et outils sont classés par thèmes. Cliquez simplement sur le nom de l’outil (ou de la ressource) pour y accéder.
Bonne découverte, et amusez-vous bien !
Pour cette première partie, nous parlerons des applications pour les tâches générales, la typographie, la couleur et les tests d’utilisabilité.
Outils et ressources de design : général
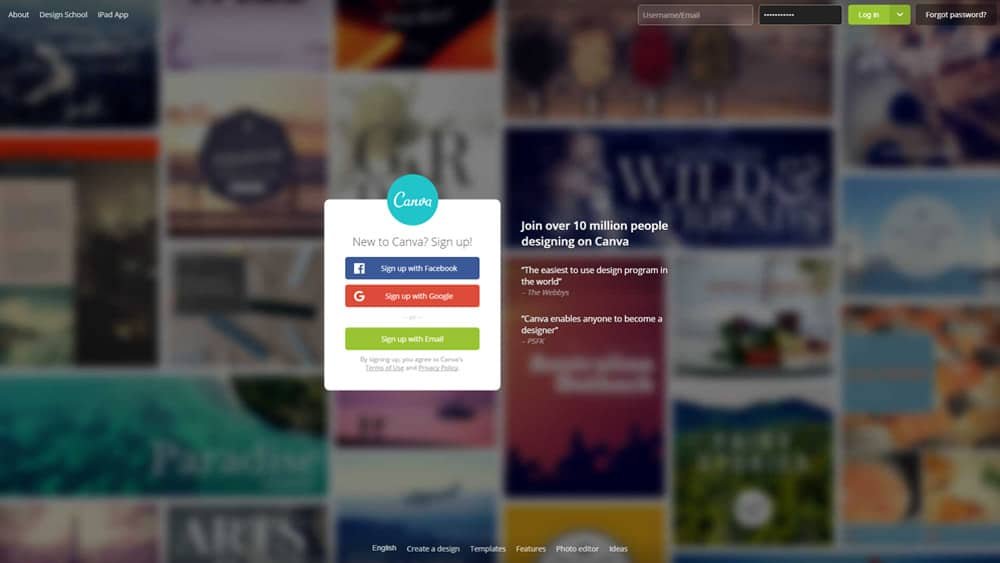
Canva
Canva est un outil de design extrêmement simple et gratuit pour les petites entreprises et les particuliers. Il rend le design accessible aux non-designers et pousse sérieusement la vision sur l’enseignement des bases du design.

Si vous avez simplement un blog et que vous n’avez pas besoin de toutes les fonctionnalités de design d’interface utilisateur sophistiquées, Canva est parfait pour vous. Quoi qu’il en soit, je vous recommande de consulter leur école de design.
Sketch App
Tout le monde s’émerveille du nouveau venu, l’application Sketch. Pour beaucoup, il a déjà remplacé Adobe Illustrator et Photoshop, et il est parfait pour le design d’interfaces. Il vous permet de réutiliser des styles et des éléments tout en vous permettant de rester organisé et cohérent avec vos créations.
WebFlow

WebFlow est presque trop beau pour être vrai. Pour une somme mensuelle minime, ils vous permettent de concevoir et de créer des sites web, le tout sans coder ! J’ai fait le point sur les meilleurs constructeurs de sites web. Si vous souhaitez créer une page de destination rapide pour tester vos idées ou commencer à vendre dès que possible, cliquez ici pour la consulter.
Outils et ressources de design : typographie

TypeGenius
Cet outil vous aide à trouver la combinaison de polices parfaite. Vous choisissez la police de base, et les outils suggèrent une bonne police de correspondance.
TypeWolf
Vous permet de parcourir les polices « à l’état sauvage » et de choisir parmi les recommandations du site. Utile aussi comme ressource pour en apprendre plus sur la typographie.
Typ.io
Concept similaire ; vous permet de filtrer les sites web en fonction des polices utilisées. Utile pour copier certaines des idées de polices.
Wordmark
Petit outil intéressant qui vous permet de tester les polices installées sur votre propre ordinateur. Particulièrement utile pour le design de logos basés sur du texte.
Readable Plugin
Cette extension JQuery marque de manière pratique les 45ème et 75ème caractères de chaque balise de paragraphe lorsqu’il est activé afin que vos sauts de ligne se situent quelque part entre ces deux chiffres, standard de lisibilité optimale.
Couleurs
Coolors
App qui génère de superbes combinaisons de couleurs gratuitement. La plupart sont assez compliquées à 5 couleurs, donc je vous recommande de n’en choisir que deux ou trois parmi les nuances suggérées.
Color Hunt
Une collection régulièrement mise à jour de superbes combinaisons de couleurs (et de leurs codes HEX) que vous pouvez utiliser dans vos projets.
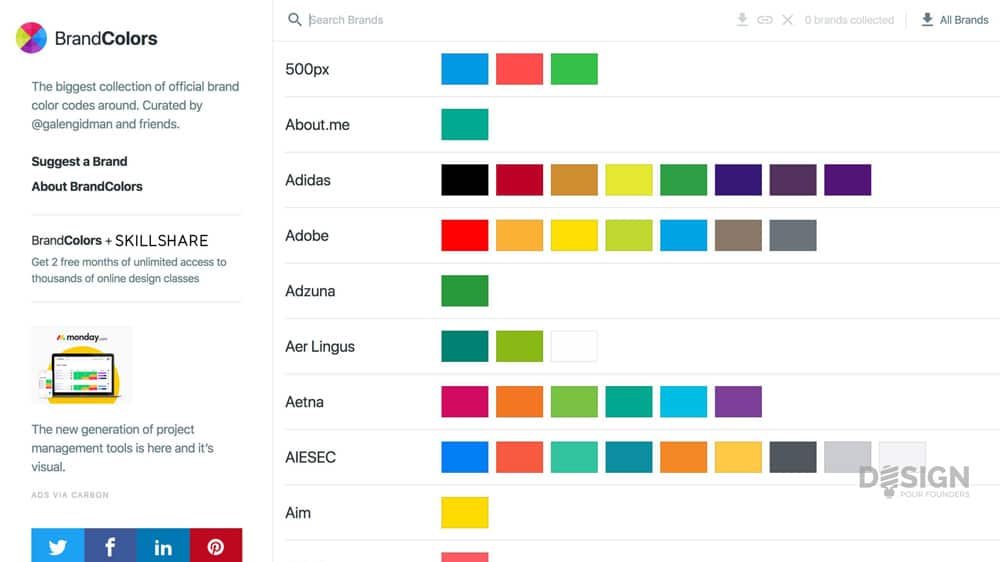
Brand Colors

Des palettes de couleurs de marques populaires rassemblées et répertoriées à un endroit. Super pour puiser de l’inspiration.
Blend
Application utile pour générer des dégradés CSS sans trop de soucis.
Cymbolism
Ressource issue du crowd sur la signification des couleurs.
Outils et ressources de design : utilisabilité

Peek User Testing
Ces personnes vous donneront une vidéo gratuite de 5 minutes montrant une personne utilisant votre site web ou votre application et l’évaluant.
Five seconds test
Ils disent que vous avez 5 secondes pour convaincre un visiteur de rester sur votre site. Ce site web vous permettra de tester vos créations sur de vraies personnes.
Inspectlet
Un outil qui s’est révélé extrêmement utile sur les sites Web ThemeBro et Design for Founders. Il vous permet de voir exactement ce que vos visiteurs font sur votre site, sur quoi ils cliquent et pourquoi ils quittent le site. Presque comme se tenir derrière une personne qui utilise votre application ou votre site web.
De nouveaux outils et ressources : freebies et prototypage. Parce qu’en design il est inutile de ré-inventer la roue, une série de lien vers des outils et des répertoires de ressources pour les créatifs, incluant des bibliothèques de photos gratuites et libres de droits.
Toutes les applications de prototypage proposées ici sont sur le modèle freemium. Donc, vous pourrez commencer gratuitement ! 😉
Pexels
Ce site vous permet de rechercher parmi des tonnes de photos gratuites. C’est inestimable lorsque vous avez un petit budget mais que vous avez besoin de photos de haute qualité. Si vous avez besoin de plus de sources (plus de 60 !), Consultez ce post populaire sur Design for Founders.
Pikwizard
Pikwizard est une plateforme avec plus de 100.000 images complètement gratuites sur le site, plus de 20.000 d’entre elles leur sont exclusives. Il y a également de nouvelles images qui sont ajoutées à leur librairie au quotidien et leur but ultime est d’obtenir plus d’un million d’images.
MakerBook
Répertoire sélectionné de ressources gratuites pour les créatifs. Ici, vous trouverez Google Fonts, Vecteezy et une tonne d’autres sites utiles qui ne figurent pas sur cette liste.
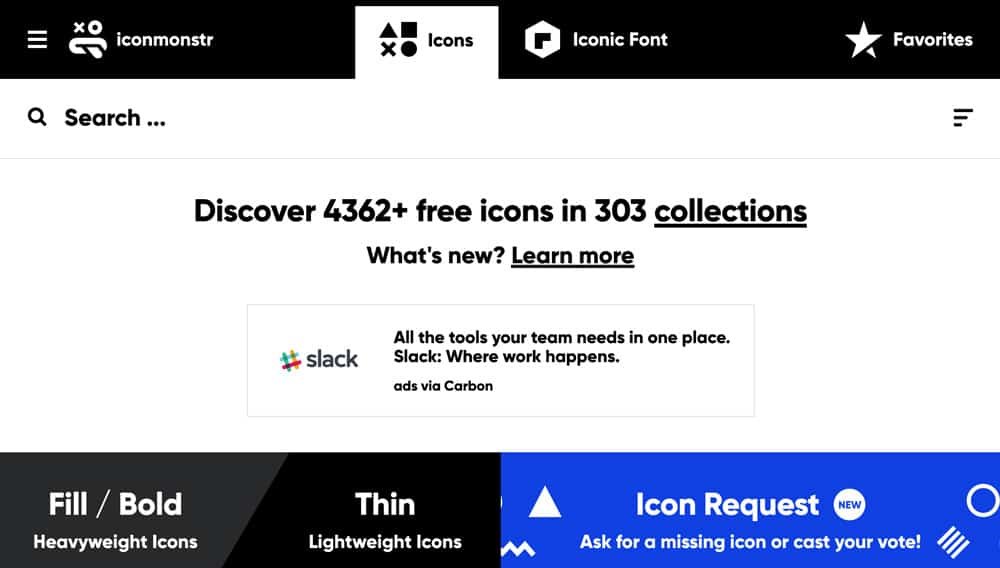
IconMonstr

Actuellement, mon jeu d’icônes préféré. Il a un caractère et une icône pour pratiquement tout ce que vous pouvez penser. Trois autres jeux gratuits que je recommande sont Flat Icon, Font Awesome et Entypo.
Icon Store
Plus de 100 icônes de haute qualité et gratuites. Il vous permet de filtrer, ce qui en fait une excellente ressource pour le processus de création de logo décrit dans ce livre. Un projet similaire est Icon Finder.
The Pattern Library
Une collection de motifs gratuits, sans faille, fous, parfois drôles, et toujours impressionnants, présentés dans un format intéressant de site web.
Subtle Patterns
Un grand ensemble de textures subtiles uniques qui ne manqueront pas d’ajouter une étincelle supplémentaire à vos créations.
AniCollection
Une grande collection de différentes animations que vous pouvez utiliser sur le web.
Prototypage
PopApp
Prototype on Paper vous permet de dessiner des wireframe sur du papier, de les numériser avec votre smartphone et de les assembler dans une application fonctionnelle à utiliser pour valider votre idée ou les tests d’utilisabilité.
Pixate
Pixate est un outil gratuit qui vous permet de créer des prototypes interactifs pour vos appareils mobiles avec des transitions et des fonctionnalités de niveau natif. C’est l’outil idéal pour vous aider à développer vos idées sans savoir coder. Des applications similaires sont Marvel et UXPin légèrement plus avancé.
Invision App
Invision est une application très populaire pour les startups axées sur le design, et ce pour une bonne raison. En plus de permettre à leurs utilisateurs de créer des maquettes interactives et de générer du code à partir de designs, ils fournissent également une plateforme complète pour la communication en équipe et vous permettent même de conserver vos ressources (telles que les guides de style) à la fois et au même endroit.
Screensiz.es
Ce site web répertorie toutes les tailles d’écran et résolutions courantes, vous permettant de choisir la taille sur laquelle baser vos designs.
Après les images et icones et les applications de prototypage, nous vous proposons des ressources pour l’inspiration, les conversions et le branding.
Outils et ressources de design : inspiration
Little Big Details
Super blog Tumblr qui organise les petits détails qui rendent les interfaces géniales. Je vous recommande vivement d’y jeter un coup d’œil de temps en temps.
Land Book
Si vous ne savez pas comment créer cette nouvelle page de destination pour votre produit, jetez un œil à quelques exemples ici. N’oubliez pas que tous ne sont pas basés sur la science de la conversion. Sites similaires : LandingFolio et Lapa Ninja
App Animations
Screencasts réels des animations d’applications mobiles. Ça vaut la peine de checker.
Which Test Won
Un site web avec une énorme bibliothèque de tests A/B et leurs résultats. Ce n’est pas gratuit, mais ils offrent un essai gratuit.
SixUX
Une collection de superbes transitions et animations de six secondes.
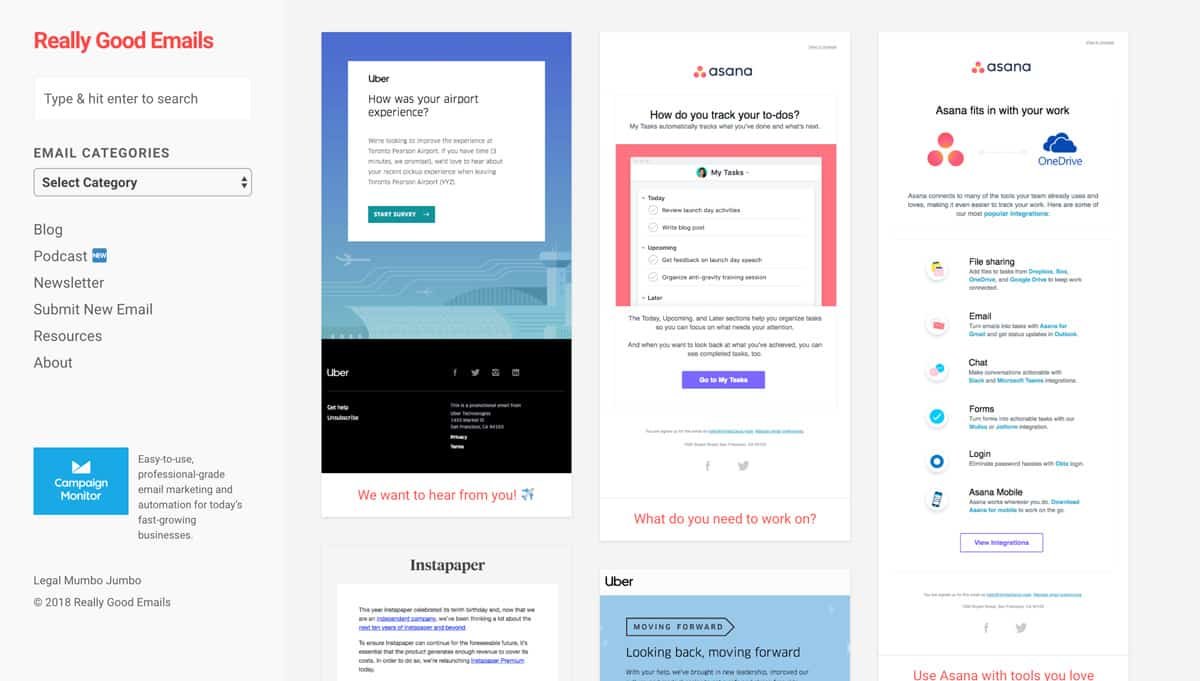
Really Good Emails

L’endroit à découvrir lorsque vous êtes à court d’idées sur le design de votre prochaine newsletter.
Empty States
Dans de nombreuses applications, un « état vide » sans données est ce que les utilisateurs rencontrent juste après leur inscription. Voici de l’inspiration pour le concevoir correctement.
Use Panda
Use Panda est un excellent outil d’agrégation des meilleures plateformes de design. Egalement disponible pour iOS et en tant qu’extension Chrome. Il manque cependant une source, et c’est Sidebar.io.
Conversions
Unbounce

Unbounce est une plateforme populaire pour la création rapide de pages de destination et leur test A/B. Si vous souhaitez effectuer des tests, essayez cet outil. Il va certainement vous faire récupérer votre investissement.
A/B See
Si vous recherchez un plugin WordPress simple et gratuit pour effectuer des tests A/B minimalistes, consultez A/B See. Je l’utilise sur mes sites web et cela a été utile – voici le tutoriel sur la façon de le configurer.
Visual Website Optimizer
Cette société propose plusieurs outils pour augmenter vos conversions. C’est probablement exagéré pour une jeune entreprise en démarrage, mais très judicieux une fois que vous commencez à générer des revenus.
Ils offrent également une tonne d’outils gratuits utiles, tels que A/B Test Duration Calculator et A/B Test Significance Calculator.
Google Website Optimizer
Partie de Google Analytics, l’Optimiseur de Site est un excellent moyen de tester gratuitement votre site web.
Outils et ressources de design : design d’identité
GraphicSprings Logo Generator

Je ne vous recommande pas de laisser un générateur de logo automatique créer toute votre identité de marque ; vous feriez mieux de créer la vôtre avec le processus décrit dans ce livre. Toutefois, si vous recherchez simplement quelque chose à afficher sur votre page de destination, consultez GraphicSprings ou l’un des outils décrits ici.
Frame
Il existe de nombreux outils comme celui-ci en ligne, mais aucun n’est gratuit. Si vous ne connaissez pas bien Photoshop, utilisez Frame pour créer des maquettes de produits de qualité réaliste.
Ceacle

L’objectif de Ceacle est d’aider les travailleurs créatifs à exprimer leur créativité. Ainsi, ils conçoivent un ensemble de produits et de services pour atteindre cet objectif.
Des services similaires sont Pixelbuddha et Mockup Zone.



