Chez Lotin Corp. nous sommes très souvent contactés par des clients pour « donner un coup de jeune » à leur site web, en bref pour des refontes de site web. Mais est-ce à ça que se résume une refonte de site web : donner un coup de jeune ? Pour mieux le comprendre, nous allons nous pencher sur les buts du design web.
Les buts du design web
Le design web, comme tout type de design, se focalise sur l’objectif de combler les besoins. En fin de compte, le but du design web est :
- De garder les utilisateurs et le client contents ;
- D’atteindre les objectifs du projet web ;
Alors, comment devons-nous concevoir un site web ? Devons-nous concevoir un site web en WebGL ou en HTML5/CSS ? Serait-il mieux d’utiliser beaucoup de multimédia ou quelques images seulement ? Quel type d’information devrait figurer sur le site – brèves, intéressantes et de longueurs modestes, ou longues et spécialisées ? Bon nombre de ces interrogations trouveront leurs réponses dans les objectifs du site web, qui sont à leur tour déterminés par l’objet du projet.
Que fait un site web ?
L’objectif d’un site web peut être :
- D’informer l’observateur
- De divertir l’observateur
- D’éduquer l’observateur
- De faciliter les transactions de vente ou d’affaires
- De fournir des fonctionnalités ou services comme les opérations bancaires en ligne, la recherche et l’échange de fichiers
- De créer une communauté
- De vendre ou promouvoir des produits ou des services.
Que communique un site web ?

Chaque but peut avoir différents objectifs. Les objectifs d’un site d’information pourraient être :
- D’augmenter la sensibilisation et de fournir des informations utiles à l’observateur au sujet d’un problème important.
- De fournir une source de référence d’informations qui peut être utilisée pour des recherches.
- De publier un eZine ou un journal en ligne dynamique.
Alors que les objectifs d’un site de divertissement pourraient être :
- De fournir des diffusions de médias ou des streaming en temps réel.
- D’offrir des activités permettant à l’observateur de participer de manière active, comme des jeux.
- De fournir des avis et héberger des forums qui permettent aux utilisateurs de s’engager dans un dialogue à deux sens.
Et un site promotionnel pourrait souhaiter :
- Accroître la notoriété de la marque ou au produit et améliorer le positionnement sur le
marché. - Présenter les qualités du produit.
- Attirer de nouveaux consommateurs.
Des sites web différents ont des besoins différents. Et ce sont ces besoins qui déterminent comment nous approchons leur design.
Des sites web de divertissement ou de promotion (vente) sont plus adaptés à l’utilisation intensive du multimédia et des interactions avec peu d’emphase sur les longs articles d’information, tandis que les sites web d’information sont très souvent riches en information (articles longs et approfondis, très souvent) et sont adaptés pour la publication ou pour l’utilisation des systèmes de gestion de contenu, ainsi qu’à l’utilisation d’une imagerie signifiante. Les sites web éducatifs ont souvent besoin d’un équilibre des deux précédents.
La manière dont chaque type de site communique sera également différente, en fonction des buts et des objectifs.
- Un site web de divertissement peut être relax et fun, alors qu’un site web éducatif est plus formel et académique.
- Un site web gouvernemental peut être autoritaire alors qu’un site web promotionnel peut être provocateur.
- Un site web informatif peut être controversé et subversif, sérieux et journalistique, amusant ou encyclopédique.
Alors, comment aborder la refonte de site web ?
Reprenons depuis le début : de nombreux propriétaires de sites web engagent leur agence de design Web au mauvais moment. Au lieu d’embaucher un designer web lorsque vous avez besoin de travaux, engagez-le lorsque vous n’en avez pas besoin !
Traditionnellement, les propriétaires de sites web engagent une agence de design web lorsqu’ils sont mécontents de leur site web et ont le budget pour faire quelque chose. Cependant, j’en suis venu à croire que le meilleur moment pour embaucher une agence de design web c’est lorsque les budgets sont serrés et que vous êtes raisonnablement heureux avec votre site.
Suis-je fou ? Eh bien, peut-être. Cependant, permettez-moi d’expliquer ma logique.
Les limites du modèle traditionnel de refonte de site web
Ma folie a commencé avec la croyance que la manière dont la plupart des propriétaires de sites web s’engagent avec les agences de design web est fausse. Normalement, les choses fonctionnent comme ça…

- Le propriétaire du site devient mécontent de son site et décide que les choses doivent changer.
- Il conclut que le site doit être refondu et rédige donc un brief avant de demander aux agences web de lancer le boulot (appel d’offres).
- Les agences répondent et l’une d’elles est sélectionnée pour une refonte coûteuse du site.
- L’agence balance (ou copie, selon les compétences) l’ancien site et en construit un nouveau.
- Le propriétaire du site web paie l’agence web et chacun taille la route.
- Lentement, le site se désintègre au fur et à mesure que l’entreprise change et que de nouvelles fonctionnalités / contenus sont ajoutés.
- Quelque temps plus tard, le propriétaire du site Web est de nouveau insatisfait et le processus se répète.
Problèmes avec cette approche
Cette approche de la rédaction sporadique est viciée pour plusieurs raisons…
- C’est du gaspillage car elle dégage l’ancien site et recommence presque toutes les années.
- C’est pénible pour les finances car il faut trouver un budget considérable pour chaque refonte.
- Le propriétaire du site web définit le projet seul sans le conseil et le soutien d’un expert sur le web.
- L’utilisateur est confus par un changement dramatique sur le site. Cela provoque souvent une hostilité (prenez par exemple la campagne contre la refonte de Facebook à un moment).
- Choisir la bonne agence est un énorme risque à cause du grand engagement financier impliqué.
- L’agence choisie manque de connaissance approfondie de l’activité requise pour créer un site web réussi.
- Le site se dégrade rapidement lorsque l’entreprise commence à ajouter de nouveaux contenus et fonctionnalités. Cela signifie que pendant une grande partie de sa vie, le site donne une mauvaise image de l’entreprise.
Bien sûr, il y a une meilleure façon.
La semaine dernière nous avons parlé des implications d’une refonte de site web et les conditions dans lesquelles la plupart des propriétaires d’entreprise en entreprennent une. Nous avons également évoqué les limites du processus traditionnel, et avons terminé avec la possibilité d’une meilleure voie.
Travailler dans un partenariat à long terme pour la refonte de site web
La réponse est que le propriétaire du site et l’agence web travaillent dans une relation beaucoup plus fluide, dynamique et continue. Cela résout beaucoup de problèmes dans le système existant.
Au lieu d’une refonte sporadique avec ses déchets intrinsèques et une énorme dépense, vous avez un processus de développement continu qui modifie et fait évoluer constamment le site.
Parce que les deux parties travaillent ensemble régulièrement, cela donne à l’agence une chance de vraiment comprendre les moteurs commerciaux du site et comment le web peut aider à répondre aux besoins organisationnels.
À son tour, il donne au propriétaire du site la possibilité de renforcer la confiance dans l’agence, de sorte que la prochaine fois qu’un grand projet arrive, il n’y a pas de décision risquée quant à la sélection d’un fournisseur.

Plus important encore, ce partenariat garantit que le site web reçoit constamment de l’attention et que le propriétaire du site a une perspective extérieure lorsqu’il prend des décisions cruciales. Cela lui permet également de bénéficier de l’expertise et de l’expérience des agences engrangées lors du travail sur d’autres sites.
Bien sûr, certains d’entre vous peuvent avoir une équipe en interne qui remplit ce rôle. Cependant, le font-ils réellement ?
Mais nous avons une équipe en interne
En théorie, si vous avez une équipe web en interne, il ne devrait pas y avoir besoin d’une agence web qui joue un rôle collaboratif permanent. Cependant, d’après mon expérience, il existe une grande différence entre la théorie et la pratique.

La plupart des équipes web (ou de design d’ailleurs) que je rencontre sont incapables de remplir ce rôle pour deux raisons qui sont totalement hors de leur contrôle …
Ils sont surchargés de travail
Je n’ai pas encore été confronté à une équipe web qui n’a pas trop de travail. Ils développent de nouvelles fonctionnalités, traitent des requêtes d’assistance, ajoutent de nouveaux contenus et effectuent des tâches quotidiennes sans fin qui les empêchent de regarder leur site web de manière stratégique.

Avoir un expert extérieur avec qui ils peuvent discuter de l’orientation future de leur site est précieux. Non seulement cela aide à maintenir une vision large, mais cela garantit également que les choses restent sur la bonne voie et que la stratégie ne s’effondre pas jour après jour.
Laissez-moi vous donner un exemple. Chez Lotin Corp, nous avons des consultants externes (Guy Achille, Maman…) qui nous rejoignent lors de nos réunions d’équipe. Ils remplissent trois rôles …
- Ils offrent une perspective extérieure qui vient avec le fait de travailler avec de nombreuses entreprises différentes comme la nôtre.
- Ils nous obligent à regarder stratégiquement notre entreprise plutôt que de discuter de la livraison de notre dernier travail client.
- Ils nous rendent responsables et nous mettront au défi si nous ne faisons pas ce qui a été convenu lors des réunions précédentes.
Je dirais que chaque équipe Web a besoin de quelqu’un comme Guy Achille ou Maman.
Ils ratent des details de design
La plupart des équipes web n’ont pas de designer à plein temps. Ils sont normalement composés de rédacteurs, de chefs de projet et de techniciens. D’une certaine manière, cela est compréhensible. Une fois qu’un design est défini, il n’est normalement pas nécessaire de le changer énormément.

Cependant, avec l’équipe web qui est axée sur le contenu et les fonctionnalités, il n’y a personne qui s’assure que le design demeure cohérent. Les modifications apportées à un site web peuvent compromettre la cohérence d’un design qui rend le site web digne de confiance. Soudainement, les choses cessent de s’aligner, les boutons sont stylés de différentes façons et le sentiment de professionnalisme qu’inspire la machine s’envole.
Il est également important de se rappeler que le design vieillit très rapidement en ligne en raison de la rapidité de l’innovation. Il est donc important que quelqu’un surveille ces détails de design si une refonte périodique importante doit être évitée.
En supposant que je vous ai convaincu sur cette approche alternative, comment cela fonctionne-t-il en pratique ?
Nous vous donnons rendez-vous la semaine prochaine pour la suite et la fin de cette série sur la refonte de site web.
La raison qui m’a poussé à écrire cet article au début est la récente refonte du site web du Star Land Hotel. Cette interface reprend dans les grandes lignes ce que Lotin Corp. avait proposé en 2015 : c’est du plagiat ! Mais personnellement, nous préférons prendre un tel manque d’imagination de nos confrères comme une sorte d’hommage et de reconnaissance de notre savoir-faire.
Mais c’est pour la même entreprise, non ?
Beaucoup argumenteraient sur le fait que ce soit fait pour la même entreprise, qui n’a pas changé de charte, et que par conséquent, il est difficile de s’éloigner de ce qui a été fait précédemment.
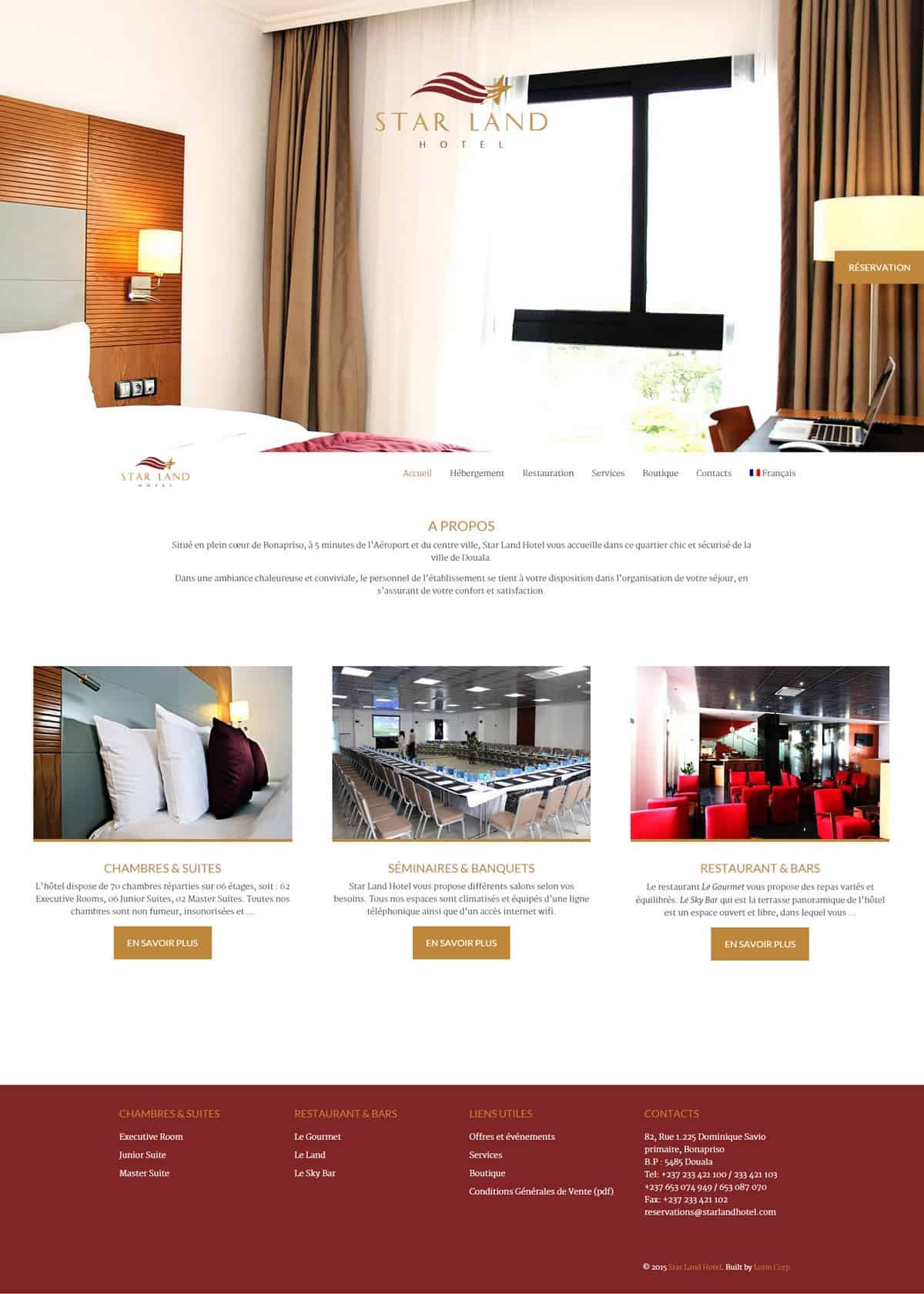
Voici la page d’accueil de la fameuse interface, pour laquelle je me retiendrai de faire un audit (je ne suis pas payé pour cela 😅 ) :

Et maintenant, regardez la page d’accueil que Lotin Corp. avait mise en place en 2015 :

Il paraît évident que nos confrères n’ont pas fait un très gros effort. Ce qu’il faut retenir :
Quand on amorce une refonte, on doit tirer la solution vers le haut, et apporter une réelle amélioration, une évolution notable.
À chaque fois que Apple lance un nouveau MacBook Pro, par exemple, il est toujours plus abouti que le précédent, que ce soit en termes d’apparence ou de performance. Ils ne régressent pas.
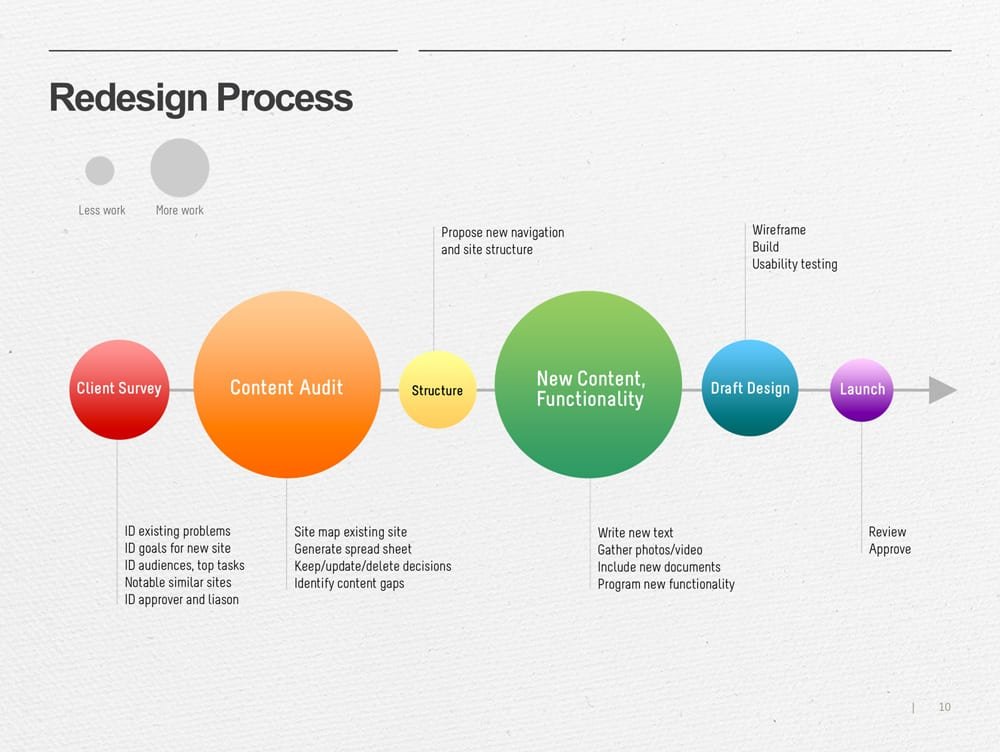
Notre processus de refonte de site web
En 2014, nous avons contacté Star Land Hotel non pour refondre leur site web, mais pour le repositionner.
1. Identifier le problème
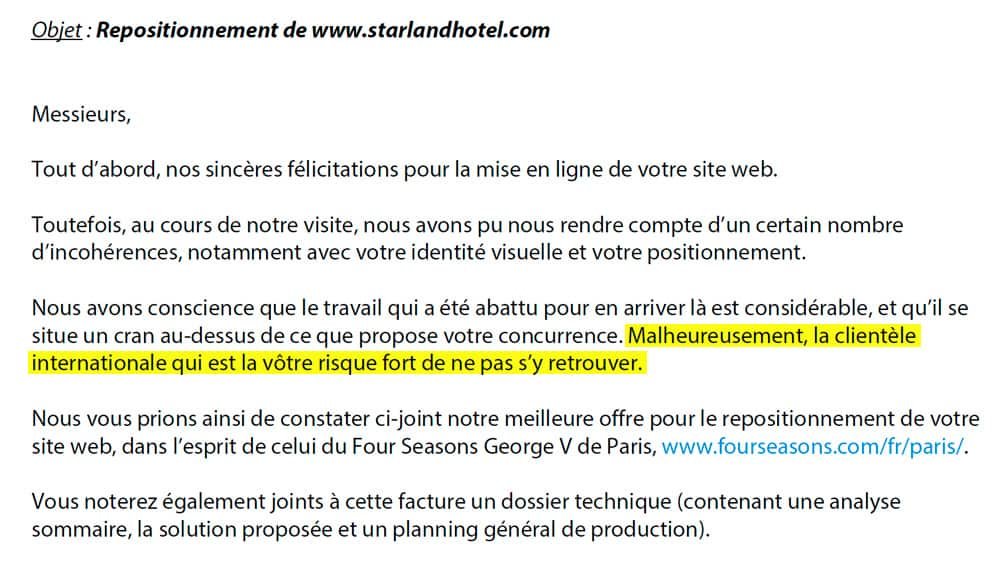
Vous remarquerez dans cet extrait que nous ne mettons pas l’accent sur l’aspect esthétique de la solution, mais sur l’aspect marketing :

Votre clientèle internationale ne s’y retrouvera pas.
Voici la toute première interface à laquelle nous avons eu affaire :

2. Discuter avec le client
Même si d’un point de vue extérieur vous avez l’impression d’avoir compris le problème du client, il est impératif de discuter avec lui, parce que c’est le seul à connaître son business mieux que vous.
Nous avons commencé par une réunion au cours de laquelle nous devions faire remplir notre questionnaire standard pour la création de site web, recueillir des informations complémentaires et discuter prix avec l’ensemble des parties prenantes.
Il est surtout question dans cette phase de déterminer l’objectif principal de la solution.
À la fin de ce processus, nous avons pu rédiger un cahier des charges fonctionnel pour le projet.
En général, il est contractuel.
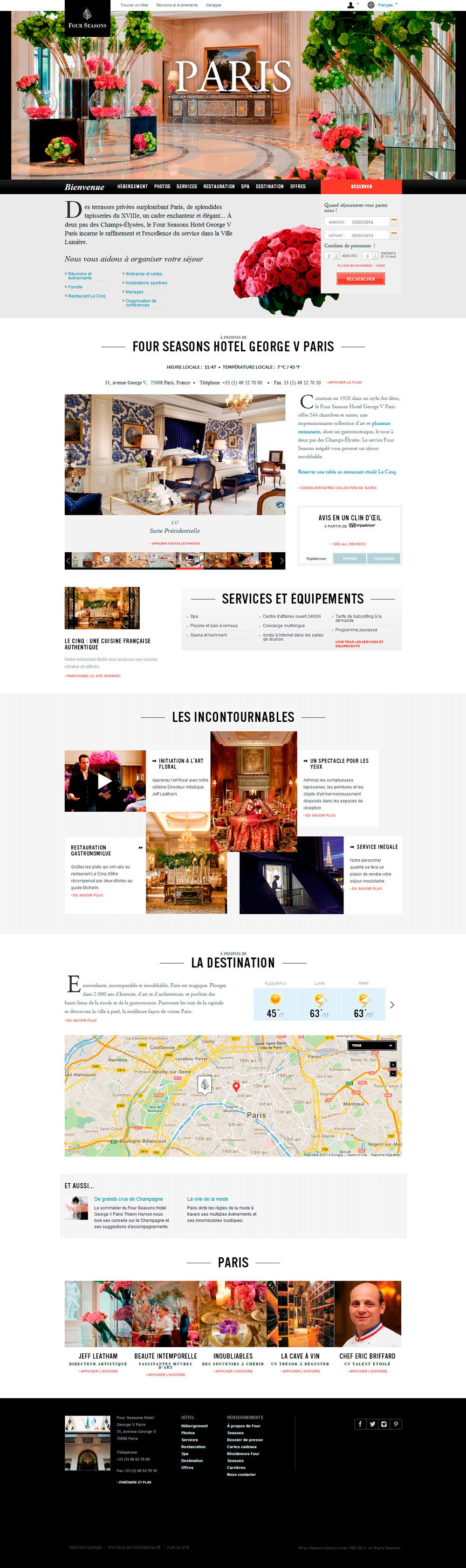
3. Trouver des références
Nous avons proposé une interface de référence, car même si on cherche à éviter le plagiat, on ne réinvente pas la roue, alors qu’est-ce qui se fait de bien dans l’industrie hôtelière ?
Voici ce qui a retenu notre attention à cette époque :

4. Recherche de solutions et production
Une fois que nous avons une orientation graphique sommaire, nous nous mettons à la recherche de solutions techniques : sur quelle plateforme allons-nous développer la solution ?
Généralement, notre (mon) premier choix est toujours WordPress. Et avec notre passage récent sur le moteur de thème Genesis Framework, il était devenu plus simple pour nous de créer nos propres thèmes.
Mais au départ, nous avions opté pour le thème Athletica :

Balèze, non ? Et imaginez, on était en 2015 ! Il était donc normal de partir sur cette base pour réaliser une interface de rêve pour un hôtel luxueux.
Ce qui nous a conduit à cette maquette Photoshop :

Mais le projet ayant traîné en longueur, les recommandations de WordPress en matière de personnalisation de thème ont évoluées et le Framework Redux qui propulsait Athletica aurait pu nous poser des problèmes de maintenance sur le long terme.
Ce qui nous a finalement poussé à opter pour le Framework Genesis. Le tout a donc été intégré dans WordPress.
5. Formation à la prise en main
Nous livrons des sites web clés en main. Nous ne saurions rendre disponible une solution à notre client sans lui donner les moyens de s’autonomiser.
C’est la raison pour laquelle la livraison de chaque site web est toujours précédée de quelques jours de formation (en fonction de la complexité de la solution). Et des vidéos sont produites pour les révisions.
Conclusion sur la refonte de site web
Ce que nous souhaitons que vous reteniez à la fin de cette première série d’article, c’est l’importance d’avoir un but (ou objectif) en tête lors de la création ou de la refonte d’un site web.
Nous y avons également abordé les limites du modèle traditionnel lorsqu’il s’agit d’aborder la refonte : n’attendez pas qu’il soit temps de changer ou trop tard, pour vous permettre les services d’une agence web. Ce dont nous avons discuté dans la deuxième partie, avec tous ses avantages.
Enfin, il est question lors de refonte de passer au niveau supérieur, et non de régresser. Pensez à Apple, ou encore, à Google.


