Les grandes entreprises utilisent depuis de nombreuses décennies des documents volumineux de plusieurs pages appelés « directives de marque ». Parfois, on les appelle aussi « directives de style » ou simplement « guides de style ». Mais plus couramment on parlerait de « charte graphique » ou de « livre de normes ».
Ces documents permettent à tous les membres de l’équipe d’être informés et mis à jour sur l’utilisation de l’identité de marque de l’entreprise.
De la secrétaire aux développeurs, tous suivent les mêmes règles.
Nous pouvons utiliser une approche similaire avec les startups pour améliorer le flux de travail et gagner du temps et de l’argent sur les décisions de design.
Qu’est-ce qui rentre dans les directives de marque
Le document de vos directives de marque doit fournir les directives pour toute tâche nécessitant l’utilisation de vos actifs de marque. Pensez-y comme une procédure visuelle standard.
Chaque fois qu’un membre de l’équipe a besoin d’envoyer une newsletter ou de créer une campagne publicitaire Facebook, il peut se référer à vos directives de marque et créer le design parfait sans l’aide d’un designer professionnel.
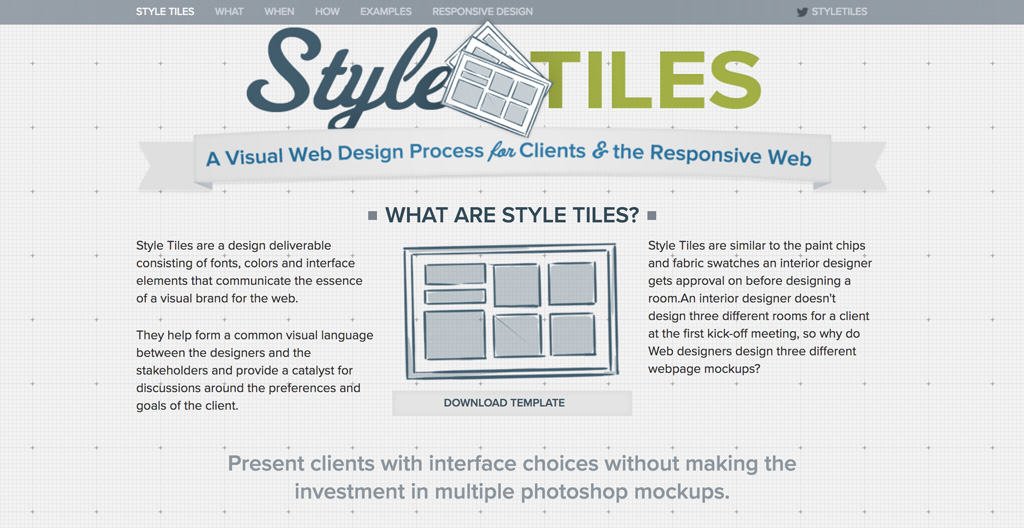
Un terme de design similaire mais différent est celui des style tiles. Les style tiles sont moins rigides et sont conçus pour vous aider à jouer avec des idées lorsque vous concevez votre identité de marque et découvrez de nouvelles idées.
Pour les designers qui travaillent avec des clients, les style tiles peuvent être un excellent moyen de partager des idées sans passer trop de temps sur les mises en page finies. Vous pouvez utiliser l’approche des style tiles pour finalement les transformer en directives de marque pour votre startup.

Normalement, les directives de marque incluent la palette de couleurs, le dimensionnement et l’espacement des logos, ainsi que les polices utilisées conjointement avec toute autre partie de votre identité de marque. Parfois, ils incluent des motifs typiques et des filtres photo, ainsi que des formes décoratives à utiliser. Ce sera généralement tout ce dont vous avez besoin pour une startup non-logicielle.


Cependant, si votre produit dispose d’une interface digitale quelconque, vous souhaiterez conserver une expérience cohérente pour les utilisateurs.
Vous aurez également besoin de différents états de boutons, de messages de réussite et d’erreur, d’éléments de formulaire et de tout ce qui peut vous être utile. Nous en reparlerons plus tard, dans l’article sur l’expérience utilisateur.
Logo
Tout d’abord, collez votre logo dans le document de directives de marque en cours de réalisation. Si vous ne l’avez pas déjà fait, c’est le moment de choisir les couleurs de votre logo et de tester le comportement du logo sur différents fonds. Certains arrière-plans peuvent être interdits lors de l’utilisation du logo, marquez ces règles dans votre document.

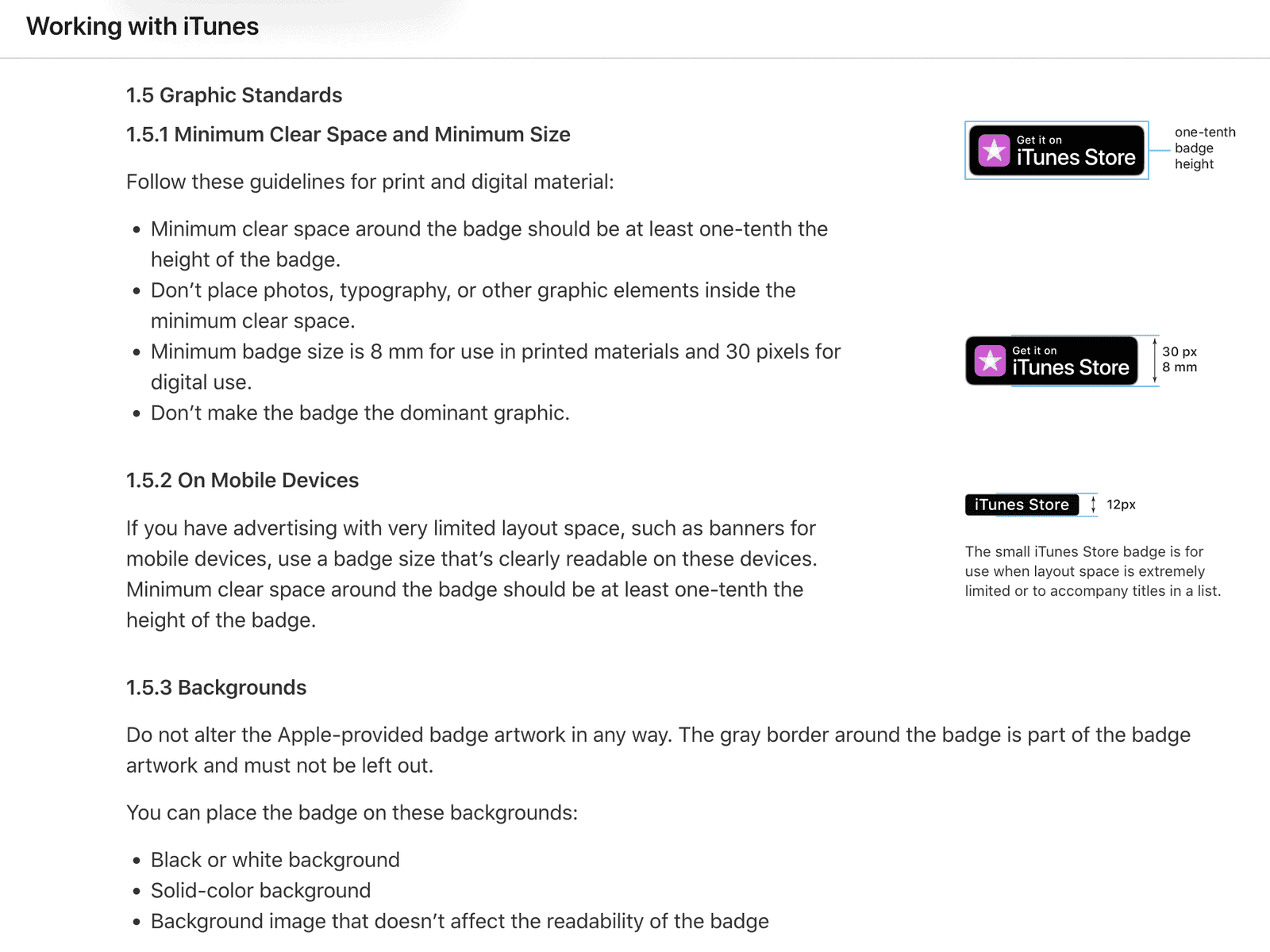
Réglez l’espacement qui doit toujours être laissé autour du logo et recommandez la plus petite taille qui soit encore acceptable. Ici, vous pouvez également coller différentes variations de logo si vous en avez.
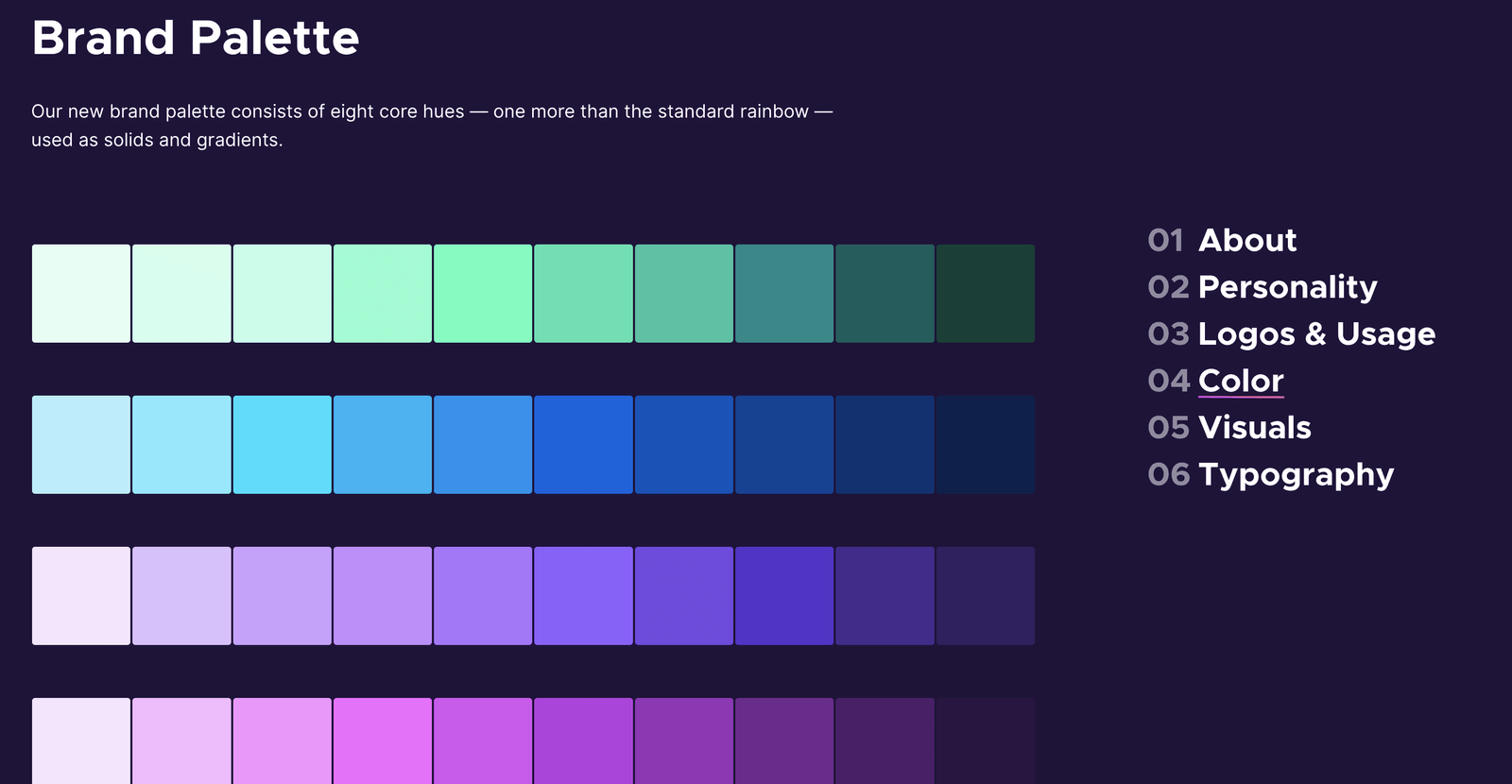
Palette de couleurs
Fournissez des valeurs de couleur RVB et CMJN du logo à côté des boîtes de couleur. Assurez-vous de décrire également les quantités de chaque couleur – les graphiques sont parfaits à cette fin.

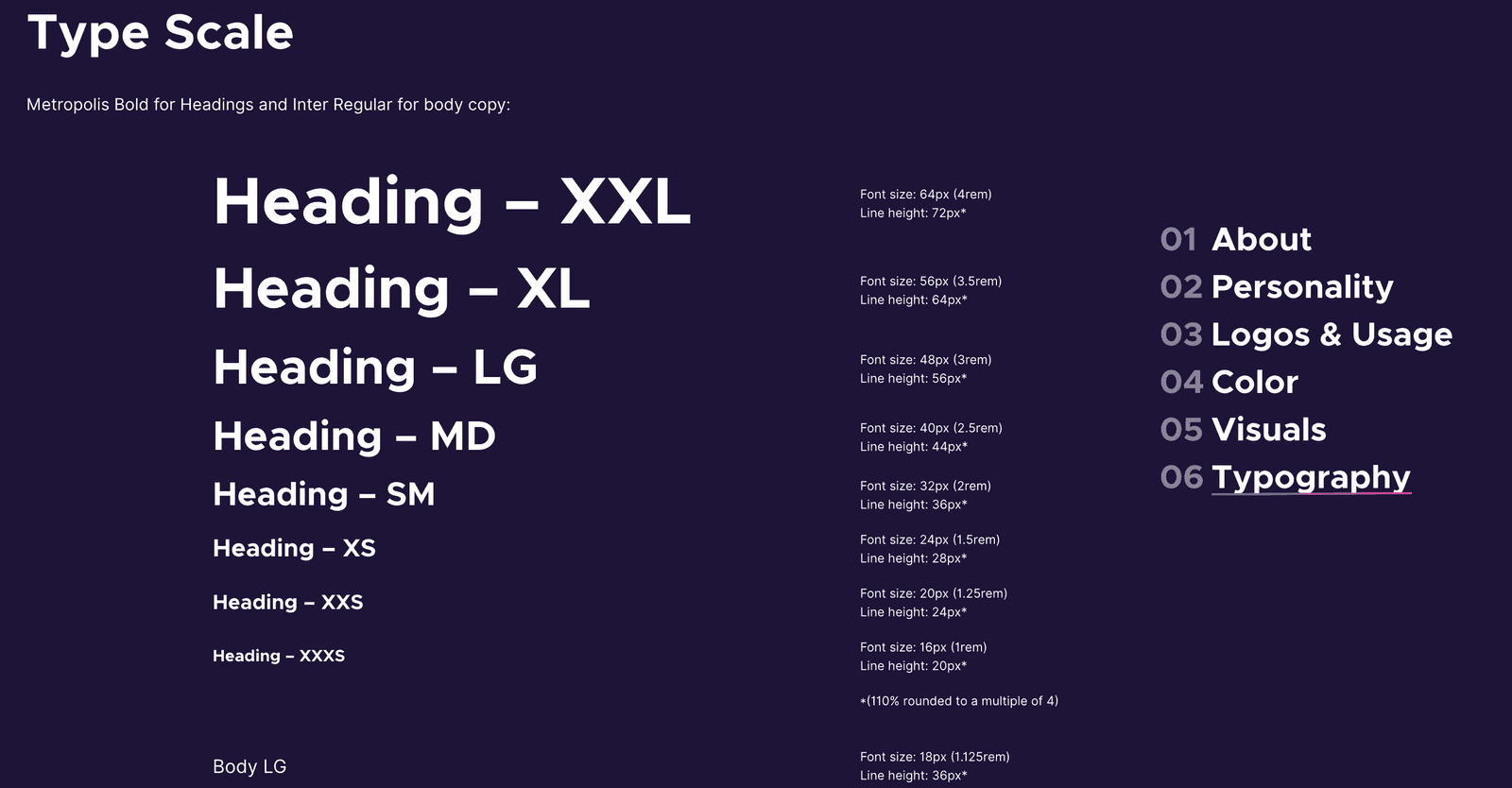
Typographie
Définissez les deux polices qui vont bien ensemble et qui seront utilisées pour l’identité de marque – utilisez vos compétences nouvellement acquises de l’article sur les polices. Définissez les tailles optimales pour les en-têtes, les paragraphes, les blocs de citation et les éléments de formulaire. Vous pouvez vous référer aux tailles de titres hiérarchiques HTML.

Pensez à la façon dont les liens dans le texte, les caractères gras et les italiques apparaîtront. Avec la typographie, vous pouvez également définir des icônes de contenu : quel jeu d’icônes utiliserez-vous ?
Hiérarchie et espacement
Comment les en-têtes, les images, les titres, les paragraphes et les autres éléments sont-ils liés les uns aux autres ? Est-ce que votre identité de marque comportera plus d’espaces que d’habitude ? Fournissez quelques exemples qui définissent la hiérarchie visuelle et l’espacement.
Images
Les images peuvent être très importantes pour créer un sentiment de cohérence si elles sont bien faites. Voulez-vous utiliser uniquement des photos en noir et blanc ?
Utiliser un filtre Photoshop spécifique ? Les faire toutes carrées ? Fournissez des exemples ainsi que des explications pour celles-ci.

Une fois que vous avez terminé avec les directives de marque, placez-les dans un fichier .pdf modifiable et placez-les dans le dossier d’identité de marque de votre entreprise.
Une meilleure manière de gérer les choses aujourd’hui, c’est d’avoir des directives de marques en ligne, elles sont plus flexibles.
Chaque fois que quelqu’un dans votre équipe, un indépendant externalisé, ou la presse doit utiliser vos actifs de marque, qu’ils se réfèrent à ce document pour les utiliser correctement.
Si vous souhaitez voir un exemple de directives de marque en PDF, je vous présente l’exemple de Slack :
Si vous souhaitez aller plus loin, je vous propose de découvrir la brand toolkit :



