Comme nous le verrons, la couleur en lean design contient une grande quantité d’informations. Ce concept peut être utilisé dans l’expérience d’utilisateur et dans le branding dont on a longuement parlé sur ce blog et cette série.
Maintenant que vous avez une connaissance générale de la façon dont les couleurs fonctionnent, jetons un coup d’œil aux conseils pratiques sur la construction d’une palette de couleurs pour votre prochain design.
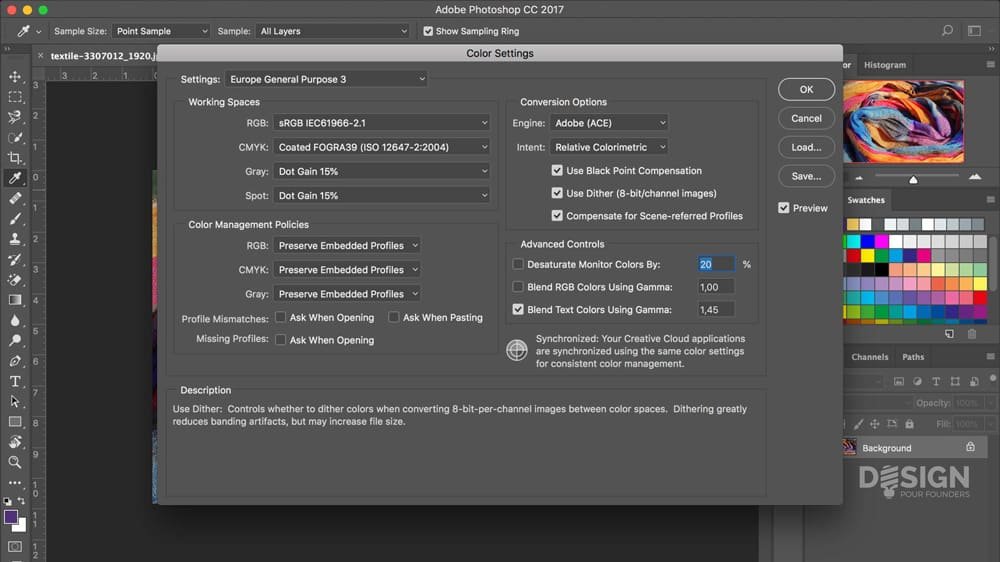
Utilisez l’espace colorimétrique approprié
Avant de commencer à planifier un élément de design, tenez toujours compte des circonstances. Est-ce que ce sera une publication imprimée ou un site (une application) web ?

Selon l’objectif, vous devez sélectionner des espaces colorimétriques CMJN (pour l’impression) ou RVB (pour l’écran) pour votre design. Je sais que cela semble basique, mais c’est là que de nombreux designers font une erreur et se retrouvent avec une mise en pages bizarre à la fin.
Couleur en lean design : zappez le cercle chromatique
Les publications et livres de beaucoup de designers recommanderont des cercles chromatiques pour établir une palette de couleur pour vos créations. Pour un début, ne vous prenez pas la tête avec ça ! Le cercle chromatique vous donne beaucoup trop d’options.

C’est la paralysie du choix qui attend de se produire. D’ailleurs, pensez-vous que les designers savent exactement de quelle nuance de bleu ils ont besoin pour chaque design ? Non. Mon flux de travail personnel pour les couleurs est le suivant :
- Je choisis une couleur générique (par exemple « rouge » – et c’est juste un rouge, sauf si le client est spécifique en parlant de rouge chinon ou terracota) à partir de laquelle commencer
- Je continue à changer la nuance de cette couleur au fur et à mesure que le design progresse
Le fait est que même les designers expérimentés ont du mal à choisir la bonne teinte de couleur, et le choix n’est souvent pas gravé dans la pierre. Alors faites-vous une faveur et évitez les outils du cercle chromatique, quoi que…
Inspirez-vous d’ailleurs
Comme vous vous en souvenez dans le chapitre sur la copie du design, je recommande de tirer l’inspiration de l’extérieur. Les couleurs, cependant, peuvent être délicates car elles ajoutent beaucoup à l’impact visuel global d’une marque.
Il y a quelques options à votre disposition.
L’une consiste à rechercher la couleur à partir de photographies ou d’illustrations. La plupart des outils de cercle chromatique vous permettront de télécharger une image et de faire glisser autour des sélecteurs de couleurs pour construire une palette de couleurs. Cette méthode nécessite une certaine habileté pour faire le bon choix. Je vous recommande l’outil gratuit d’Adobe, Adobe Color CC.

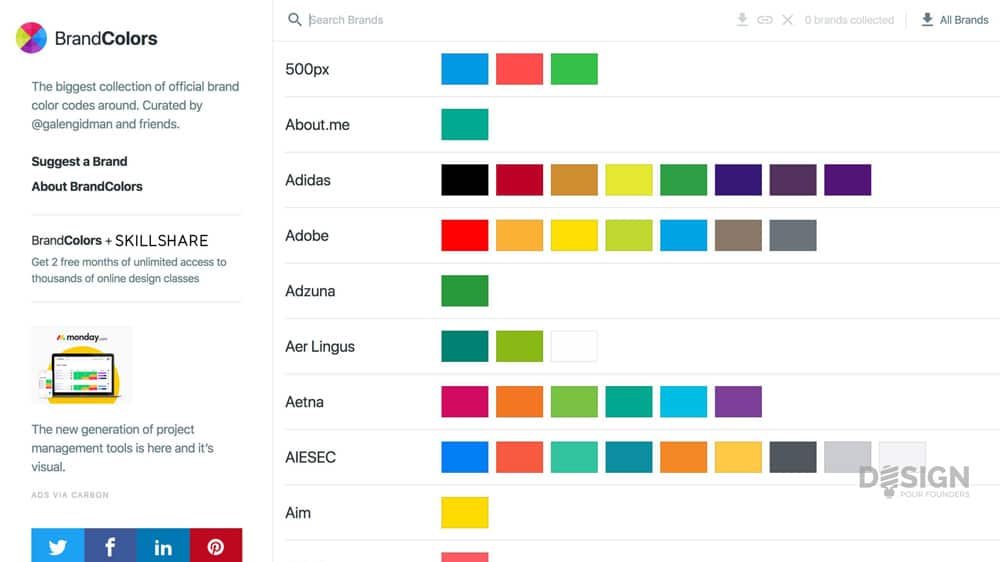
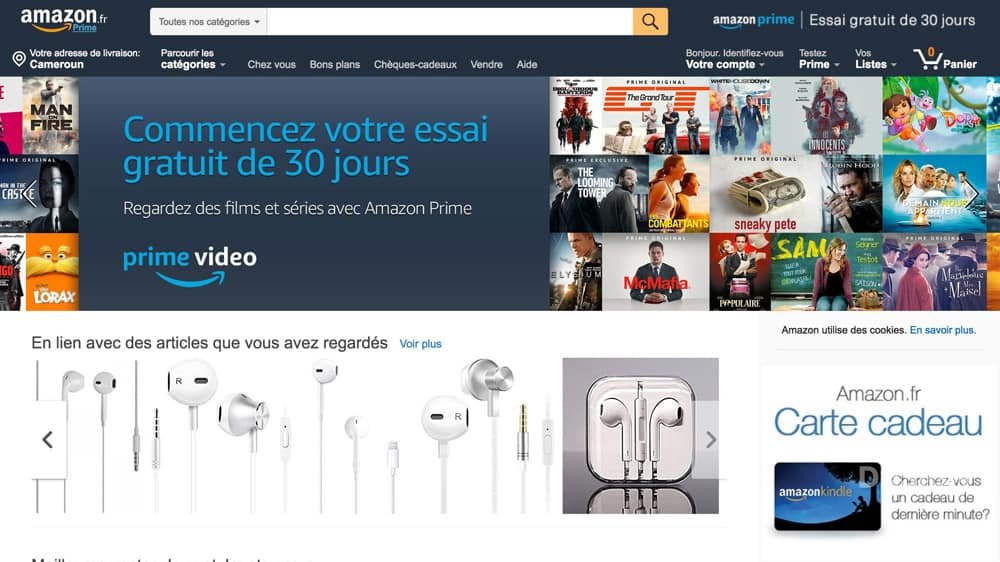
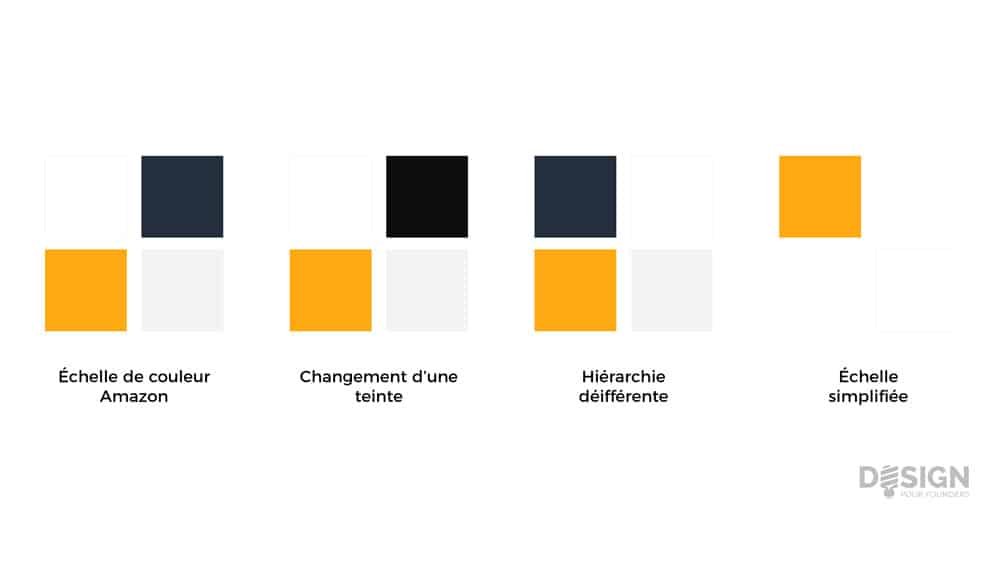
Une autre option consiste à copier les couleurs de marque d’une société existante et à la modifier légèrement. Il y a un nombre limité de couleurs (propres) disponibles, il est donc peu probable que votre branding soit entièrement unique de toute façon. Pour modifier la palette de couleurs, effectuez l’une des opérations suivantes, expliquées dans l’exemple d’Amazon :


Couleur en lean design : limitez-vous à 2 couleurs
Au cœur des principes du lean design réside la simplicité.
Une couleur fonctionne bien avec elle-même. La combinaison de deux couleurs ne devrait pas être trop difficile. Mais introduire une troisième couleur peut créer un problème. Soudain, vous devez prendre en compte trois relations. C’est beaucoup de tracas.

Une meilleure façon de traiter les couleurs est simplement de limiter vos créations à une ou deux couleurs et de les combiner simplement avec du noir et du blanc. Vous pouvez toujours jouer avec différentes nuances de vos couleurs primaires.
Choisissez des couleurs propres en lean design
Les couleurs propres sont des couleurs qui ne contiennent pas (ou ne contiennent que très peu de noir/gris) de noir/gris.
Une erreur commune que je vois sur les sites de start-up est que les couleurs utilisées sont atténuées et presque « sales ». Je me souviens d’avoir utilisé ce genre de couleurs quand j’ai commencé à designer parce qu’il me semblait que toutes les autres couleurs vives et saturées avaient déjà été « prises » par de grandes marques comme Mailchimp ou Twitter.

Il y a une raison pour laquelle de grandes entreprises bien conçues utilisent ces couleurs. Elles fonctionnent. Elles sont mémorables et dégagent un message positif.
Rappelez-vous que vous n’êtes pas UPS. Il va être difficile de trouver une nuance très unique qui a l’air propre. Je vous recommande d’utiliser un outil comme Flat UI Color Picker pour trouver vos couleurs de base.
Introduction à la hiérarchie des couleurs en lean design
Vous devez choisir l’une des couleurs comme couleur principale de votre identité visuelle. Sinon, vous n’avez aucun système en place pour renforcer la cohérence et votre branding finira par utiliser les couleurs d’une manière aujourd’hui et d’une autre manière demain.
Choisissez l’une des couleurs qui sera utilisée pour 80% de l’espace de toutes les créations (sans compter l’espace dominé par le blanc et le gris) et combinez-la avec la couleur secondaire.
Vous pouvez prendre exemple sur ce site.
N’utilisez pas le noir comme couleur en lean design
Comme vous l’avez appris dans l’article précédent, le noir absolu n’existe pas. Le noir signifie l’absence de lumière, et en particulier dans le design d’écran (sites web, applications) où les images sont dessinées avec la lumière, ce n’est pas réalisable.
Vous verrez rarement du noir dans les designs professionnels. Même quand il semble noir, il est en fait gris. Le noir se comporte très agressivement lorsqu’il est combiné avec d’autres couleurs, donc vous ne devriez jamais l’utiliser (surtout en aplat). Allez avec le 80% gris si vous voulez de l’effet.




