Si vous êtes founder, alors l’expérience utilisateur doit vous être expliquée. Pourquoi ? Parce que c’est la clé pour comprendre vos utilisateurs.
Pour le client, l’interface est le produit.
– Jef Raskin
Avez-vous lu le livre de 37Signal, Rework ? Dans ce document, il y a une histoire de biens « à la maison ».
Avez-vous déjà acheté un produit qui semblait parfait dans le magasin, mais quand vous l’avez apporté à la maison, il est devenu évident qu’il n’était pas parfait ? Peut-être que c’est génial, mais vous ne pouvez l’associer à rien dans votre placard. Ou vous avez acheté un logiciel de messagerie électronique qui ne prend pas en charge la marque de logiciel de publipostage que vous avez choisie.
Vous ne pouvez pas masquer une mauvaise expérience utilisateur avec du marketing flashy. Cela peut fonctionner, mais il ne sera pas possible de construire votre marque de la manière dont vous le souhaitez.
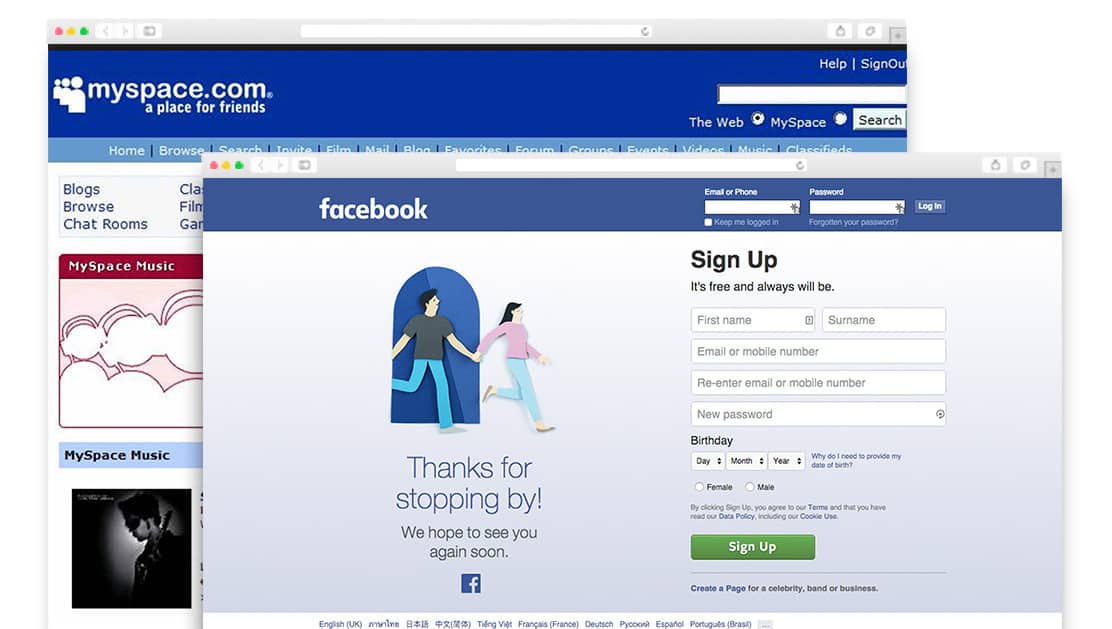
Expérience utilisateur expliquée : Facebook vs MySpace
Lorsque Facebook est sorti en 2004, les réseaux sociaux étaient toujours dominés par MySpace. Chez MySpace, ils permettaient aux utilisateurs de personnaliser leurs profils de la manière dont ils le souhaitaient. Vous souvenez-vous des signes brillants, des vidéos à lecture automatique, des polices à peine lisibles et des contrastes néon gênants ?

Nous ne pouvons que spéculer sur ce pour quoi Facebook exactement a dominé l’espace des médias sociaux, mais cela peut certainement être attribué à son design épuré.
Le design d’interfaces conviviales est difficile. C’est une chose d’apprendre à utiliser les contrastes, la hiérarchie et les couleurs correctement. C’est tout autre chose de planifier et de tester le flux de travail de chacun de vos utilisateurs et de s’y adapter.
Il y a une raison pour laquelle le design UX (d’expérience utilisateur) et le design UI (d’interface utilisateur) sont deux professions différentes.
L’expérience utilisateur a beaucoup à voir avec l’acceptation de votre produit sur le marché. Une expérience client exceptionnelle peut faire de vos clients des fans – regardez Apple !
De nos jours, les utilisateurs n’ont plus à se contenter d’une expérience utilisateur moins parfaite. Si vous ne parvenez pas à répondre à leurs besoins, ils passeront simplement à autre chose.
Cette série d’articles se termine par le chapitre sur l’UX, mais en réalité, elle devrait commencer avec. Le processus de création d’une application réussie commence par des wireframes (diagrammes filaires) et des brouillons d’esquisses. L’application de l’identité de marque vient plus tard.
Expérience utilisateur expliquée : focus sur le problème
N’essayez jamais de créer une entreprise autour d’une technologie commode. De temps en temps, je parle aux fondateurs qui ont créé des applications entières simplement parce qu’il y a une API disponible ou un plugin jQuery qui fait la même chose. C’est insensé.
Commencez à partir d’un problème réel et trouvez la meilleure solution. Gardez à l’esprit que la solution peut être de faible technicité ou même un produit physique.
Il n’y a pas besoin de compliquer les choses simplement pour montrer vos compétences en programmation – gardez-ça pour le prochain hackaton. Si vous ne voulez pas produire un produit physique, continuez à chercher. De nombreux problèmes doivent encore être résolus avec un logiciel.
Lorsque vous adoptez l’approche « axée sur les solutions », votre expérience utilisateur s’améliorera d’elle-même. Plutôt que « Qu’est-ce qui est possible ? », vous devriez demander « Comment pouvons-nous nous améliorer ? ». Votre point focal passe de vous à vos clients. Et c’est comme ça que vous commencez à rendre votre produit génial.
Juste parce que vous le pouvez, cela ne signifie pas que vous devriez.
Expérience utilisateur expliquée : less is more
Les utilisateurs vous diront ce qu’ils veulent. Parfois, ils vous indiqueront également ce que vous devriez ajouter. Lorsque Heidi a développé ThemeBro, il y a eu de nombreuses fois où elle s’est sentie complètement dépassée par les avis qu’elle a reçus. Certaines personnes détestaient la palette de couleurs de l’application, d’autres souhaitaient des fonctionnalités spécifiques aux développeurs qui ne seraient utiles qu’à une partie des utilisateurs.
Vos utilisateurs exigent-ils une fonctionnalité ? Amenez-les soit à payer d’avance soit trouvez un moyen de tester rapidement l’idée. La plupart des demandes de fonctionnalités ne sont pas lean.
Tous les avis des utilisateurs ne sont pas nécessaires. Débarrassez-vous de toutes les fonctionnalités « utiles » et restez avec la version la plus simple de votre produit aussi longtemps que possible.
La « version la plus allégée » s’applique également au design. Si vous n’avez pas facilement accès à un designer, ne dépensez pas tous vos fonds pour en payer un. Suivez les conseils de cette série d’articles et créez les vôtres. Tout peut être refait plus tard. Mais si vous ne parvenez pas à mettre en place une fondation UX solide, aucun design parfait ou beau code ne la sauvera.
Limitez le nombre de fonctionnalités dans les phases initiales de votre entreprise. Lorsque Twitter a commencé, il s’agissait simplement de bloguer avec 140 caractères.
Quand Yo! App a été publié, tout ce qu’elle faisait était d’envoyer un mot à un ami. Snapchat était une plateforme pour partager des images temporaires.
Pouvez-vous décrire votre application en une seule phrase ?
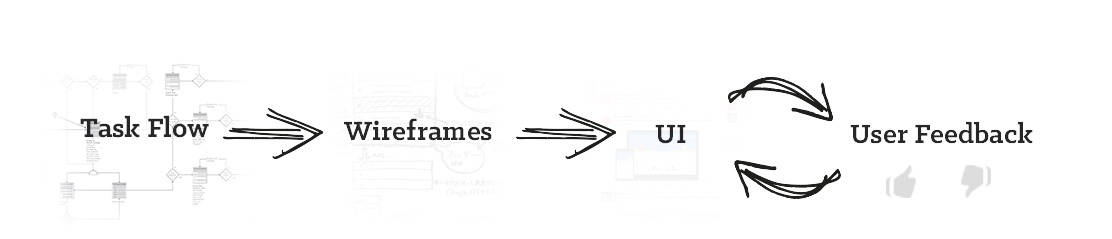
Le processus de design d’une interface
Comment mettre en œuvre ce que nous avons appris ici ? Je recommande d’abord de réfléchir aux flux de tâches. Une fois que vous avez obtenu ces informations, vous pouvez utiliser des wireframes haute-fidélité sur lesquels vous pouvez baser votre interface utilisateur.

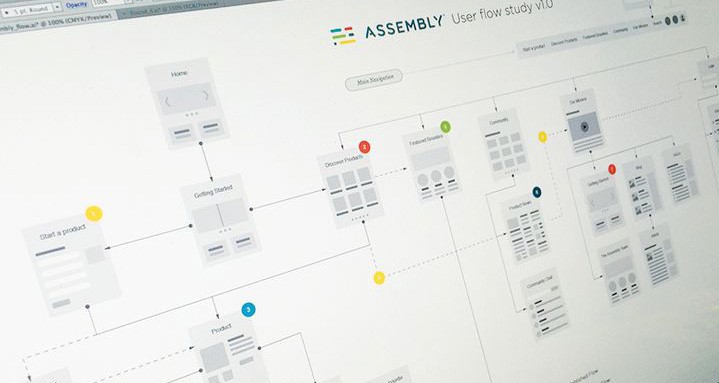
1. Flux de tâches
Facebook offre quelques fonctionnalités. Les utilisateurs mettent à jour leurs statuts, publient des images et jouent à des jeux. Chacune de ces activités nécessite un flux de tâches différent pour atteindre le résultat.
Par exemple, la publication d’une image est accessible depuis presque tous les écrans de l’application. Vous pouvez être sur votre propre profil ou lire le flux d’actualités, ou afficher un autre profil ou groupe pour y poster. Le flux de tâches ressemblerait à ceci :

Dans cette partie du processus de planification, de nombreuses fonctionnalités sont réinventées, supprimées ou modifiées. Ce n’est pas grave – avant que l’idée ne soit cristallisée sous la forme de croquis, il peut être difficile de penser à tous les détails de l’expérience utilisateur.
2. Wireframe (diagramme filaire)
Une fois que vous avez testé et confirmé les flux de tâches avec votre équipe, il est temps d’organiser les éléments sur une mise en page de la manière la mieux adaptée aux flux de tâches et au but ultime de votre application.
Pour cela, vous pouvez utiliser l’une des applications de wireframing ou simplement un morceau de papier. Le processus de wireframing est assez flexible, alors n’ayez pas peur d’utiliser des textures si vous en avez besoin ou de prendre des notes. Le seul but des wireframes est de produire un plan pour fonder votre design.
Avec les wireframes terminés, vous êtes prêt à effectuer des tests utilisateur de base et à voir si votre mise en page a un sens ou non. Nous parlerons des différentes méthodes de test utilisateurs dans les articles suivants.
3. Interface utilisateur et tests
Pour accéder à cette interface utilisateur parfaite, vous devez exécuter quelques sprints de design et de tests. Lorsque vous ne construisez que votre produit minimum viable, vous pouvez ignorer les tests et simplement valider votre idée. Mais une fois que vous avez fait cela, concentrez-vous sur l’obtention d’un maximum d’avis sur l’interface et sur le produit.
Pour aller plus loin sur l’expérience utilisateur expliquée aux founders
Pour en savoir plus sur le Design UX, veuillez consulter nos archives sur ce site, ou cette brève introduction sur le site de Lotin Corp. Academy.
Enfin cet article sur la pratique du design UX est fondamental :



