La typographie accompagne l’humanité depuis le début même de l’histoire humaine.
Des rouleaux mésopotamiens aux transcriptions des moines médiévaux, les gens ont utilisé le texte pour communiquer des informations littéralement depuis le début des civilisations.
L’écriture est encore fondamentalement le moyen le plus répandu de transmission de connaissances et d’informations d’une partie à une autre.
L’invention ingénieuse de la machine d’impression de Johannes Gutenberg a marqué le début d’une nouvelle ère passionnante. Non seulement pour un partage plus facile des connaissances, mais aussi pour le design typographique. Les lettres (appelées « fontes mobiles » ) ont d’abord été sculptées dans du bois, puis fondues dans du métal (caractères en plomb).

L’empilage des lettres sur des barrettes de composition et l’estampage de l’encre sur papier est resté la technique d’impression la plus populaire jusqu’à l’introduction de l’impression offset dans les années 1870.
Au 20ème siècle, les ordinateurs ont révolutionné la façon dont la police est conçue. Les typographes n’ont plus besoin de fonctionner avec des blocs de fonte physique. Mais aujourd’hui, ils dessinent des lettres individuelles à l’écran.
Le travail est encore très long. Le design d’une seule police de caractères peut prendre jusqu’à 9 ans. Et, par conséquent, les polices peuvent devenir très coûteuses.

La typographie est sans aucun doute la partie la plus fondamentale du design graphique. Elle transmet directement l’information, mais en même temps possède la capacité de magnifier ou d’inhiber une composition.
Dans cet article, nous allons découvrir différents types de polices ainsi que leurs différences. Cela nous aidera à apprendre à travailler avec succès et à les combiner.
Qu’est-ce qu’une police en typographie ?
La plupart des gens utilisent indifféremment les termes police de caractères et fonte, mais ce n’est vraiment pas la même chose.
En typographie, une police de caractères (également appelée famille de polices) est un ensemble d’une ou de plusieurs polices composées chacune de glyphes partageant une même caractéristique de design.
Une police de caractères peut inclure un certain nombre de styles de police différents. Par exemple, la famille de polices Helvetica a un certain nombre de styles différents : gras, moyen, italique, léger, extra gras, … Ils sont très différents les uns des autres, mais qui suivent toujours une fondation similaire.

Une police peut inclure un certain nombre de glyphes différents, de lettres, chiffres, icônes, à la ponctuation. Il est important de sélectionner une police qui prend en charge la langue que nous utilisons, mais plus sur cela bientôt.
La fonte est le fichier électronique (mini logiciel) qui nous permet d’installer et d’afficher une police de caractère particulière.
Typographie et structure des lettres
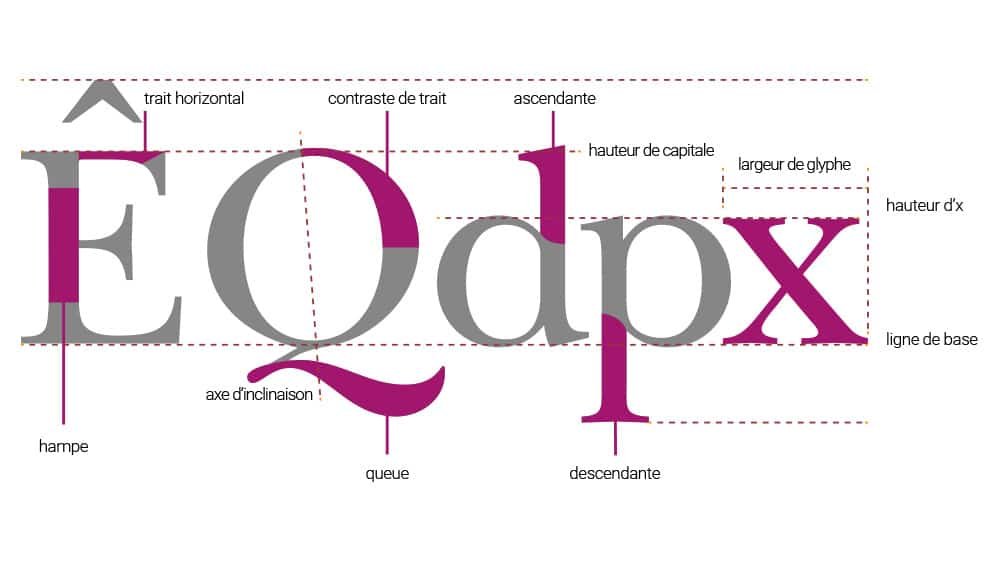
C’est la partie où je vous montre le fameux diagramme « Anatomie des caractères », alors allons-y tout de suite.
La hauteur d’x est généralement la hauteur de la lettre minuscule « x ». Cette donnée est utile pour combiner les polices.
La ligne de base est la ligne de fond sur laquelle toutes les lettres sont alignées. Certaines lettres (à savoir o, g, b, etc.) peuvent s’étendre légèrement sur celle-ci pour obtenir un meilleur équilibre.
Les ascendantes sont les parties verticales ou diagonales des lettres minuscules qui s’étendent au-dessus de la hauteur d’x.
Les descendantes sont les parties verticales ou diagonales des lettres minuscules qui s’étendent en dessous de la ligne de base.
Lisibilité
Avant de plonger dans la science de l’esthétique typographique, nous devons cocher une autre case très importante : faire lire et comprendre notre message.
En remontant les articles précédents, l’exigence la plus élémentaire pour que les polices soient visibles consiste à appliquer un contraste suffisant entre l’objet et son arrière-plan.
En règle générale, le texte noir sur fond blanc est plus lisible que le texte blanc sur fond noir.

Vous devez éviter de combiner de gros blocs de texte avec un arrière-plan sombre et, dans les cas où vous devez simplement l’utiliser, prenez des dispositions supplémentaires pour améliorer la lisibilité (par exemple, augmenter l’interlignage, l’approche, etc.). Certaines polices plus légères ne fonctionnent pas bien sur des arrière-plans sombres.
De nombreuses études ont été faites sur la lisibilité de toutes les capitales par rapport aux minuscules dans le texte. Il s’avère que nous sommes en train de lire des mots dans les soi-disant « unités de mots ». La dynamique des formes des mots en minuscules nous permet de survoler une phrase au lieu de la lire lettre par lettre.

Dans les capitales, il n’y a pas de dynamique apparente. Nous lisons des lettres majuscules, et donc beaucoup plus lentement.
Comme nous le verrons plus tard dans cet article, de lisibilité dépend en grande partie de la police. Cependant, il existe quelques dispositions que nous pouvons prendre pour améliorer la lisibilité des plus gros blocs de texte.
Interlignage en typographie
L’interlignage tire son nom des blocs d’espacement qui étaient utilisés dans l’impression traditionnelle et étaient fabriqués à partir de plomb. Un autre mot commun avec un sens similaire est « hauteur de ligne », utilisé principalement dans le design et le développement de sites web.

L’interlignage donne à vos créations un espace vertical et améliore la lisibilité. La règle générale est plus large est le bloc de texte, plus il faut d’interlignage pour aider l’œil à passer à la ligne suivante sans erreur.
Indentation (retrait)
L’indentation de paragraphe aide les lecteurs à distinguer la fin d’un paragraphe et le début d’un autre.

Il existe deux façons de commencer un nouveau paragraphe : en indentant la première ligne ou en laissant un espace entre les blocs de texte.
Hiérarchie en typographie : la composition typographique
Sur le web, une grande partie de notre contenu est du texte. Cela signifie qu’il est important de comprendre comment renforcer typographiquement cette hiérarchie. Une compréhension claire de la hiérarchie aboutit à des créations plus belles, signifiantes et communicantes qui servent mieux leur audience.
– Mandy Brown
L’application de la hiérarchie entre les différents titres et le corps de texte va grandement aider à améliorer la compréhension de votre communication écrite.
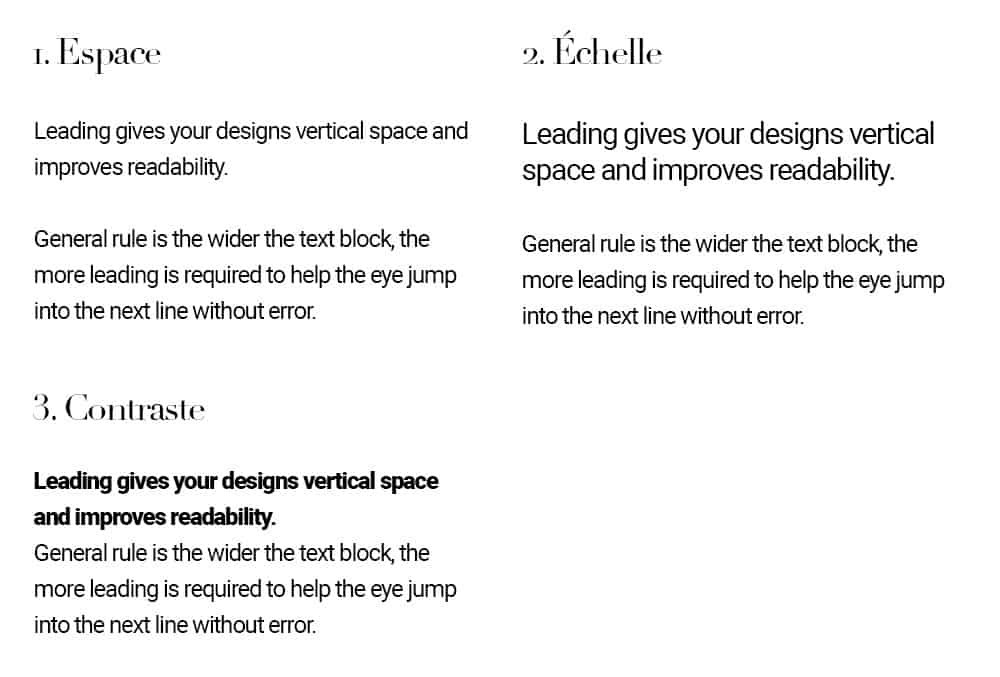
Pour appliquer la hiérarchie, nous pouvons appliquer l’espacement, l’échelle et le contraste de graisse dans le texte.

Le même principe est utilisé sur les pages de destination, et avec beaucoup de succès. Le titre principal peut faire ou défaire un e-mail de vente, et comment il est conçu est tout aussi important.
Typographie : types de police (classification)
Au sens le plus large, les polices peuvent être regroupées en deux types différents : serif et sans-serif. La différence entre les deux sont de minuscules « empattements » :

Les polices sans empattement sont considérées comme plus applicables à l’écran, tandis que les polices à empattement sont généralement utilisées dans les documents imprimés, en particulier les livres.
Comme toutes les règles de design, la règle « serif pour imprimer, sans-serif pour l’écran » peut également être brisée – un exemple est la police serif Georgia, la police qui a été développée pour Microsoft exclusivement pour les écrans basse résolution.
Il y a eu beaucoup de débats pour savoir si les serif sont plus facilement lisibles que les sans-serif.
Après avoir inspecté plus de 50 études différentes sur le sujet, Alex Poole a conclu qu’il n’y avait pas assez de preuves pour soutenir la supériorité supposée des polices de caractères serif en ce qui concerne la lisibilité.
Ces deux types de polices n’ont pas été introduits en même temps. En fait, ce n’est que dans les années 1800 que les fontes sans-serif sont apparues, et c’est pourquoi l’utilisation d’une police serif peut ajouter quelque chose d’un style archaïque ou classique au design.

Les polices peuvent modifier votre création dans un certain sens. Pour développer cela, les polices sont regroupées en diverses classifications basées sur l’ère et le style. Il existe deux classifications courantes : Vox–ATypI et Deutsche Normenausschuss.
À bientôt pour la vidéo dans laquelle nous verrons tout cela en pratique.