Les techniques de mise en pages en lean design sont l’application des notions fondamentales comme l’espacement, l’équilibre, la hiérarchie…
L’espacement a déjà été discuté dans une certaine mesure dans les articles (et la vidéo) sur la typographie. En particulier, l’espacement entre les lignes de texte et les différentes parties du corps de texte.
Maintenant, il nous reste à hacker l’espacement dans les mises en pages au niveau macro. Mais aussi à mettre en œuvre les principes de design graphique à des exemples concrets.
Techniques de mise en pages : hiérarchie en 3 étapes faciles
L’application de la hiérarchie mettra en avant votre contenu le plus important. Cela vous aidera à augmenter les inscriptions à votre application ou vous aidera à vendre plus de t-shirts.
Cela améliorera la lisibilité de vos articles de blog et aidera les visiteurs à exécuter l’action que vous voulez qu’ils prennent.
Le principe de la hiérarchie peut être difficile à comprendre. J’ai donc développé un processus simple à suivre lorsque vous voulez l’utiliser. Suivre ces étapes vous assurera de ne rien oublier et de séparer le processus de prise de décision du design.
Voici comment appliquer systématiquement la bonne quantité de hiérarchie dans vos créations :

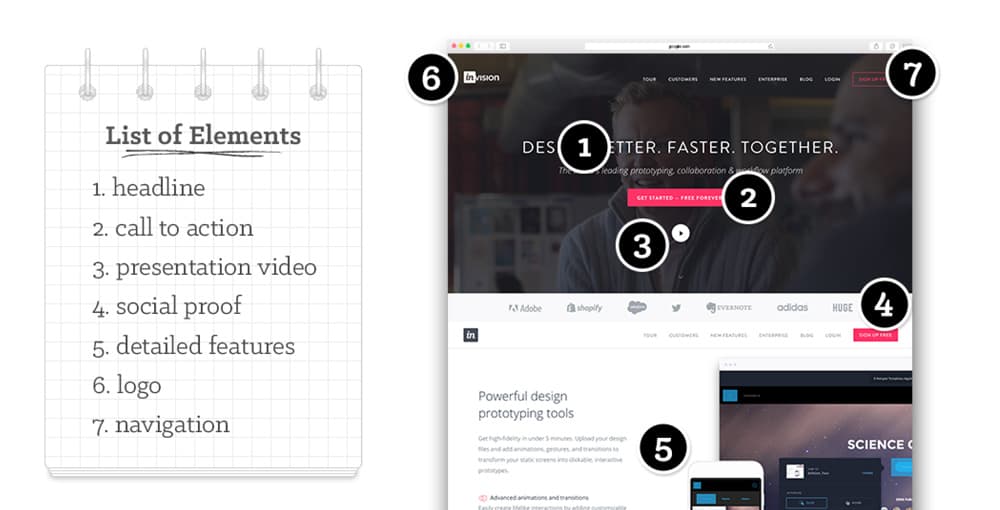
1. Créez une liste de tous les éléments
Supposons que vous souhaitiez concevoir une page de destination. Sur celle-ci, vous aurez besoin d’un certain nombre d’éléments :
- le titre,
- les différentes parties du corps de texte,
- l’image du produit,
- le bouton d’appel à l’action,
- les témoignages,
- etc.
Au lieu de commencer à dessiner des wireframes ou à plonger dans Photoshop, il suffit de mettre tous les éléments sur une liste.
2. Organisez les éléments par importance
La prochaine étape consiste à prendre les éléments et à les classer par ordre d’importance. Demandez-vous :
Quel est l’élément le plus important ici ?
Dans l’exemple d’une page de destination, le must de toute page de destination est un appel à l’action. Sans cela, il ne vous reste qu’une présentation PowerPoint sans but. Le sommet de notre liste est donc l’appel à l’action.
Triez les éléments dans l’ordre d’importance avant de passer à l’étape suivante.
3. Suivez la liste pour créer la mise en pages
Vous avez maintenant suffisamment de données pour commencer à dessiner le design. Vous devez maintenant utiliser des principes graphiques tels que :
- l’échelle,
- la couleur
- et le contraste…
[…] pour ajouter et supprimer l’accent mis sur divers éléments.
L’appel à l’action doit être assez différent du reste du site pour encourager autant que possible les clics.

Faites preuve de bon sens et référez-vous à des éléments de design similaires pour vous aider à prendre certaines décisions.
Par exemple, même si l’appel à l’action est en haut de la liste, il n’est pas logique de le placer en haut de la page et de le rendre plus grand que le titre principal.
Techniques de mise en pages : grilles et ratios
Les grilles sont un petit outil puissant dans la boîte à outils du designer débutant.
Si vous avez une expérience dans le développement front-end, vous reconnaîtrez les noms des systèmes de grille CSS comme Bootstrap et Unsemantic. Vous savez probablement aussi que le développement d’une page web sans un est un vrai cauchemar.
Les systèmes de grille sont également utilisés dans le design d’impression et ailleurs. Une grille vous donne un plan sur lequel vous pouvez placer et organiser les éléments d’une certaine mise en pages.
Elle supprime un ensemble de décisions difficiles comme l’application des espaces et de l’équilibre du flux de travail. De plus, elle vous permet de vous concentrer sur d’autres aspects du design graphique.
Juste en faisant attention à aligner tous les éléments sur les mêmes lignes verticales peut immensément améliorer toute disposition.
Laissez tomber les systèmes de grille grâce à ces techniques de mise en pages
Pour les designers débutants, les grilles de 12 ou 16 colonnes que vous trouverez dans la plupart des systèmes de grilles peuvent être assez déroutantes. En réalité, elles offrent trop de marge de manœuvre.
Vous pouvez simplifier ces systèmes de grille en grilles à 3 et 4 colonnes. Puis créer l’une des mises en pages classiques que nous décomposerons dans cet article.
N’ayez pas peur de d’utiliser ensemble ces combinaisons de colonnes dans la même mise en pages.
Tiers

La combinaison de grille la plus simple c’est les tiers. Vous reconnaîtrez cette disposition à partir d’un certain nombre de sites web de start-up.
Elle est souvent utilisée pour organiser des éléments tels que des témoignages, des billets de blog ou des grilles de prix, parfois pour les comparer les unes aux autres.
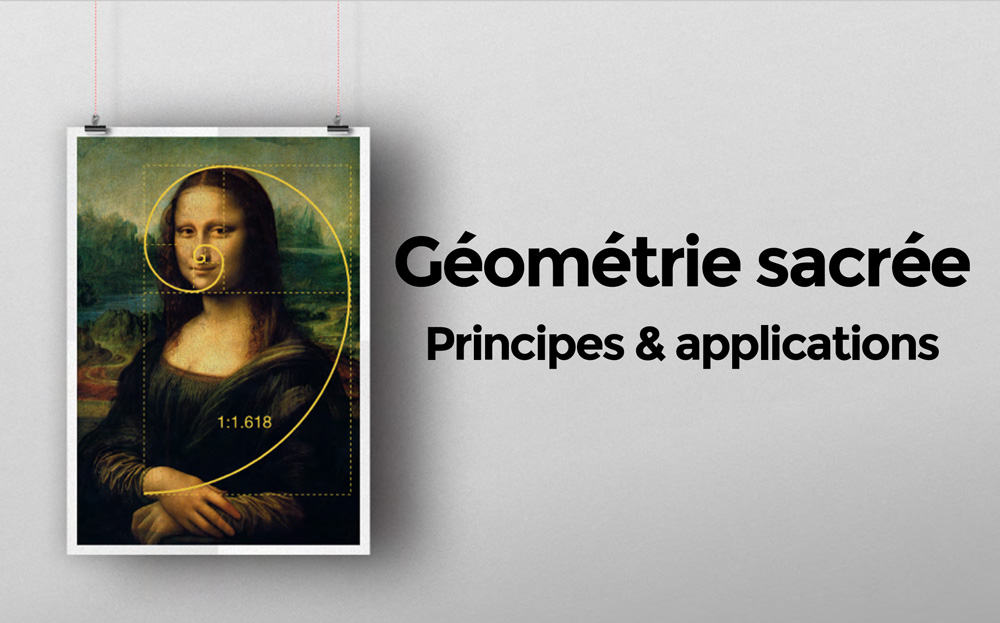
Nombre d’or et techniques de mise en pages

Dans toute mon école de design, nous avons été fascinés par le nombre d’or. Alors que l’idée est assez intéressante en soi (que tout dans la nature se rapporte en quelque sorte au 1:1,618), elle est loin d’être exacte.
En utilisant la « règle des tiers » beaucoup moins mystérieuse, mais beaucoup plus simple utilisée en photographie, vos mise en pages sembleront presque aussi bonnes que les statues de la Renaissance.
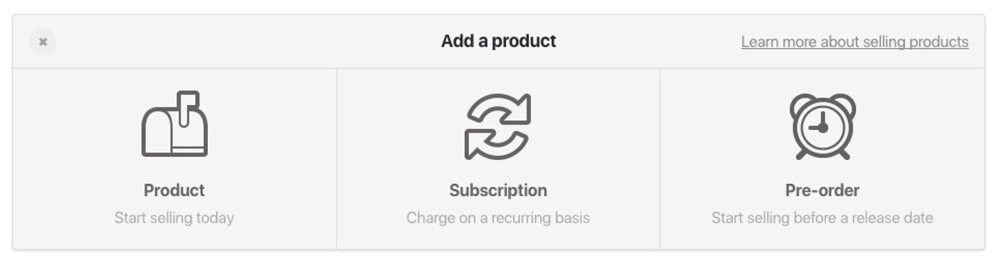
Quarts
Les Quarts sont la petite soeur des tiers. Ils peuvent contenir des unités d’information plus petites. Je les ai vu utilisés pour signaler les caractéristiques d’un produit SaaS sur une page de destination ou pour décomposer l’information dans le pied de page.
Barre latérale
Cette disposition est basée sur les tiers et les quarts. Sauf qu’elle destine l’une des deux colonnes les plus périphériques à être une « barre latérale ». Cela ne doit pas être une barre latérale littérale, juste un placement asymétrique des éléments.
Elle est utilisée pour rendre les mises en pages plus dynamiques et pour casser la grille symétrique centrale des sites web. Veillez à alterner l’alignement à droite et à gauche pour équilibrer l’asymétrie. Voir la barre latérale sur le côté droit de cette page par exemple.
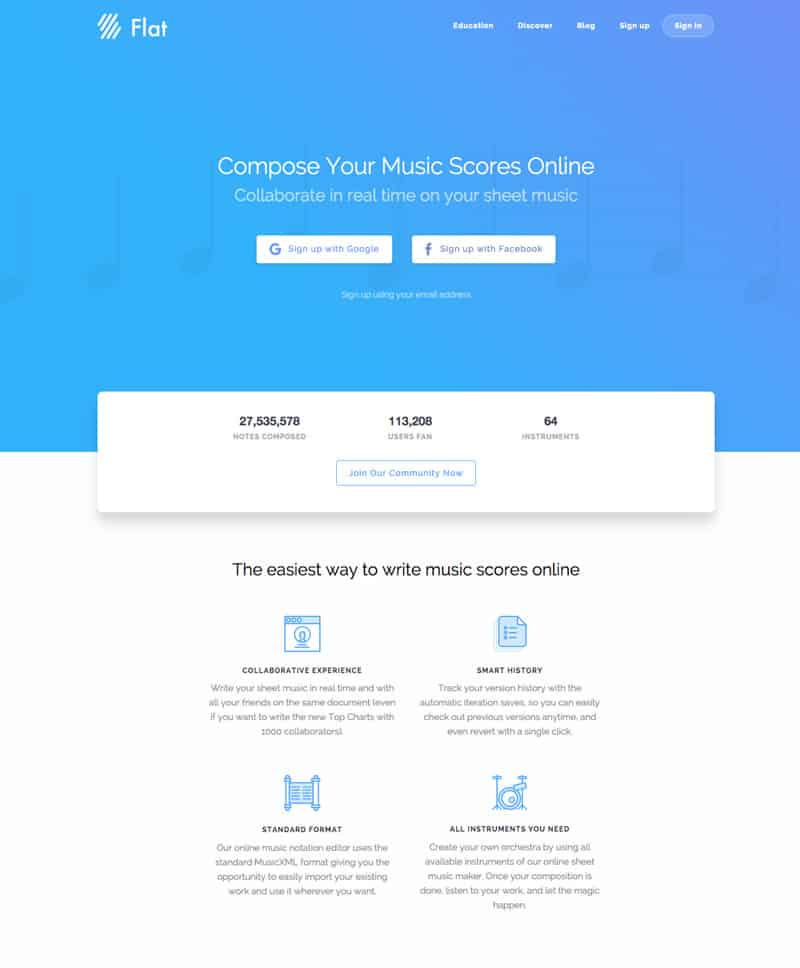
Techniques de mise en pages en une colonne
Très commune dans le type « long letter » des pages d’atterrissage et le design moderne d’article de blog. Elle permet aux lecteurs de se plonger dans le contenu sans les distractions des bannières de la barre latérale, des boîtes d’inscription et autres appels secondaires à l’action.

Comme nous l’avons appris dans les articles sur la typographie, les colonnes de texte ne peuvent pas être trop larges sans que la lisibilité n’en prenne un coup. C’est pourquoi vous devez introduire une marge des deux côtés de la colonne de contenu.
Deux colonnes
Une version plus lisible de la mise en pages précédente est la base pour la plupart des bulletins imprimés. Les colonnes de texte étroites permettent la numérisation et améliorent la lisibilité du texte. Encore une fois, il est recommandé d’ajouter une marge des deux côtés.
Techniques de mise en pages : hacks d’espacement
Comme nous l’avons établi dans l’article précédent, l’espacement peut aider à rendre vos créations plus professionnelles. L’utilisation de grilles vous donnera un plan solide à suivre et supprimera certains des travaux requis. Les quelques conseils suivants vous aideront à comprendre le reste.
padding vs margin
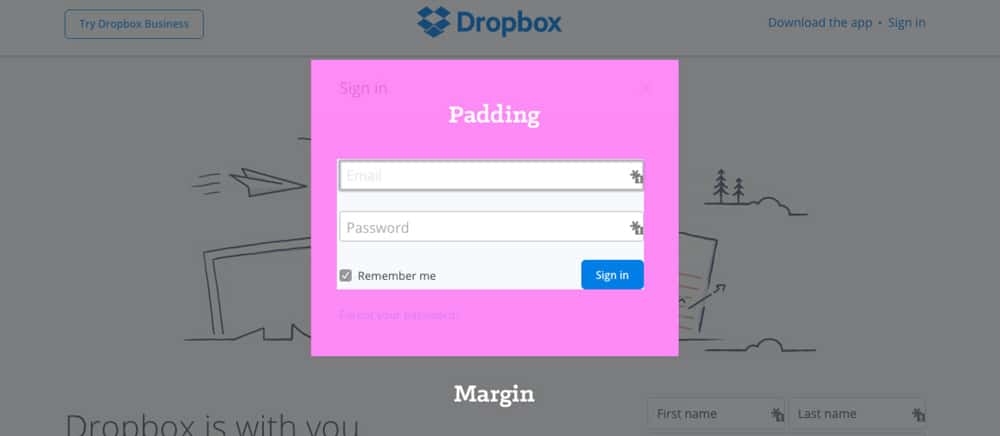
La marge intérieure (padding) est l’espace à l’intérieur d’un élément. Dans les bannières web, le padding est la distance entre le bord de la bannière et son contenu (marqué en rose sur le graphique ci-dessous). La marge est l’espacement extérieur des autres éléments d’une mise en pages.

Marge intérieure 1:1
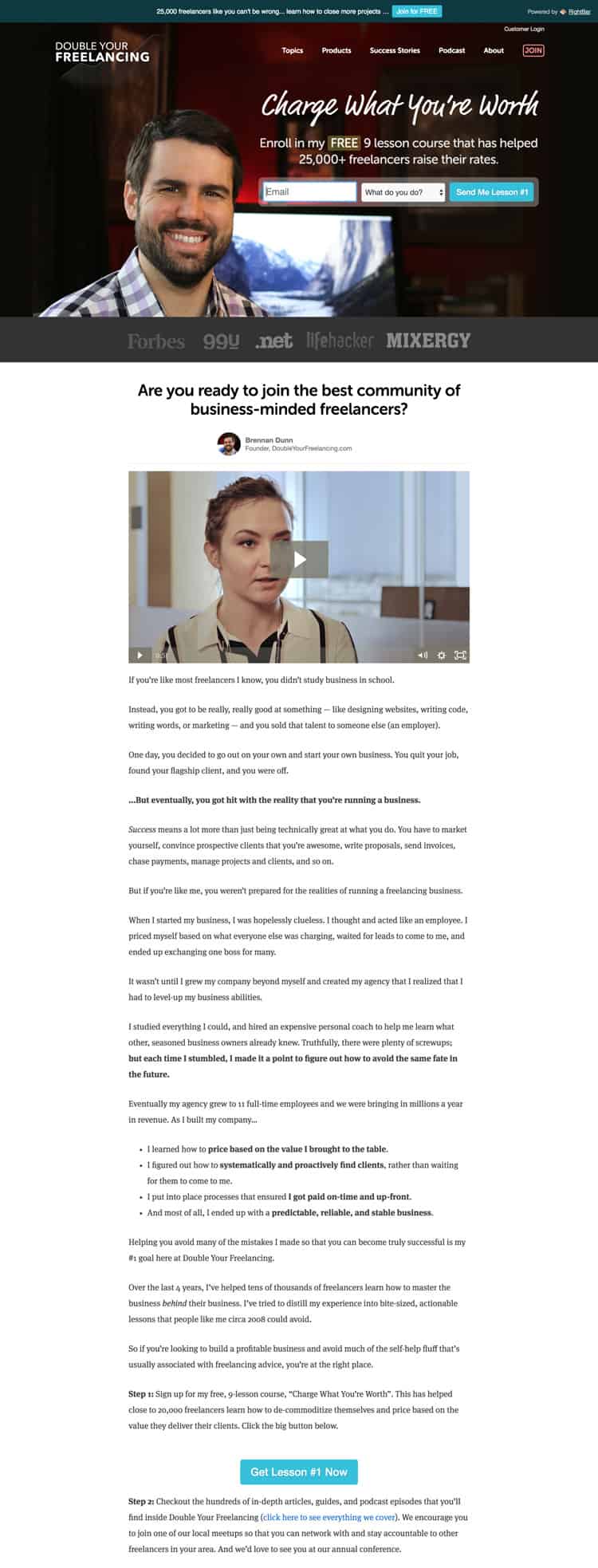
Pour les boîtes d’interface dans lesquelles le contenu est utilisé pour envelopper le contenu associé, le moyen le plus simple d’appliquer la marge intérieure consiste simplement à ajouter une quantité uniforme de padding à tous les côtés. Comme la fenêtre contextuelle Double Your Freelance Rate :

Mais dans certains cas, pour donner une impression de design plus sophistiqué, vous pouvez étendre le padding pour ajouter plus d’espace à la création. Apple utilise beaucoup cette stratégie :

Waouh, quelle aventure. Je vous donne rendez-vous pour la deuxième partie de cette longue et je l’espère, intéressante série !


