Pour maintenir la consistance de votre application dans le temps, en tant que startup, vous vous servirez de directives de style UX. Mais au stade de la croissance, ça ne suffit plus, il vous faut un design system.
La startup typique développera son premier MVP, le montrera au monde et ensuite pivotera dans l’oubli. Malgré toutes les recherches et enquêtes, lorsque vous vous lancez, vous ne savez toujours pas exactement ce que veulent les clients. Votre public cible peut changer. Votre vision peut changer.
Ces modifications entraînent éventuellement un cluster de code et des styles incohérents qui deviennent très rapidement incompatibles.
- Comment pouvons-nous nous assurer que notre application a l’air magnifique, même après des mois d’itérations ?
- De plus, comment pouvons-nous nous assurer que la marque sur laquelle nous avons travaillé si durement reste cohérente alors même que nous présentons de nouveaux membres de l’équipe ?
Cet article développe l’idée de guides de style, de l’identité de marque à l’expérience utilisateur, où la cohérence et la prévisibilité sont deux principes très importants ; ainsi que les design systems.
Design system : définition
Les design systems signifient différentes choses pour différentes personnes. Et selon le niveau de maturité de design de votre équipe, il existe de nombreuses façons d’aborder la construction et la gestion de votre design system.
Un design system est un investissement dans votre avenir : l’avenir de votre équipe, de vos produits et votre capacité à évoluer avec agilité dans un marché en évolution rapide. Cette partie de l’article vous aidera à :
- Comprendre où vous en êtes avec votre design system actuel et les lacunes qui pourraient devoir être comblées
- Éviter les erreurs commises par les experts en design system lors de leurs premiers pas
- Entamer la conversation sur les design system avec les principales parties prenantes
- Vous assurer que votre système de conception n’est pas seulement un artefact, mais qu’il est utilisé dans toute votre organisation
- Collaborez, développez et itérez, que vous soyez une équipe de 1 ou 100 personnes
Définition
Pensez à chaque chose qui compose vos produits : mises en page, typographie, grilles, couleurs, icônes, conventions de codage, voix et ton, etc.
Toutes ces parties indépendantes interconnectées peuvent être utilisées dans d’autres domaines. Par exemple, un bouton peut être utilisé dans une mise en page, un formulaire, un overlay, etc. Tout dépend de la façon dont ces composants peuvent fonctionner ensemble et des règles qui les guident.
Tout d’abord, commençons par expliquer une certaine terminologie afin que nous puissions comprendre comment ces choses fonctionnent ensemble.
Guide de style
La documentation des visuels. Comprend toutes les choses que vous pensez qu’un designer utiliserait : typographie, icônes, couleurs, illustrations, etc.
Langage visuel
Guide global de ce à quoi ressemble la marque (par opposition à un guide de style, c’est comment y parvenir).
Bibliothèque de motifs
Aussi appelée « bibliothèque de composants ». Inclut les formulaires, les éléments de formulaire, les images, la navigation, les superpositions. etc.
Directives de marque
Parties non esthétiques d’un dessin. Comprend les principes, le ton et la voix, la grammaire, etc. Cela indique à la fois aux utilisateurs et à l’entreprise qui vous êtes et quel est votre récit.
Framework CSS
Code frontend utilisé par les développeurs pour créer un produit.
Un design sytem, c’est TOUTES ces choses !
Le design sytem est une collection complète de composants et de conseils (à la fois dans le design et le code) permettant aux organisations de créer des produits.
J’aime beaucoup la façon dont Kim Williams a décrit à quoi ressemble un design sytem dans le podcast DesignBetter.co. Elle a expliqué que vous pouvez normalement voir toutes les différentes coutures qui travaillent sur différentes parties. Et si vous êtes capable d’enlever les coutures, cela ressemble à un effort cohérent.
Vous pouvez vraiment dire, d’une expérience à l’autre, qui travaille sur quoi. Mais au lieu de cela, il devrait s’agir d’un parcours sans faille. Ainsi, un design sytem est la colle pour supprimer les espaces entre les produits afin que tout semble holistique.
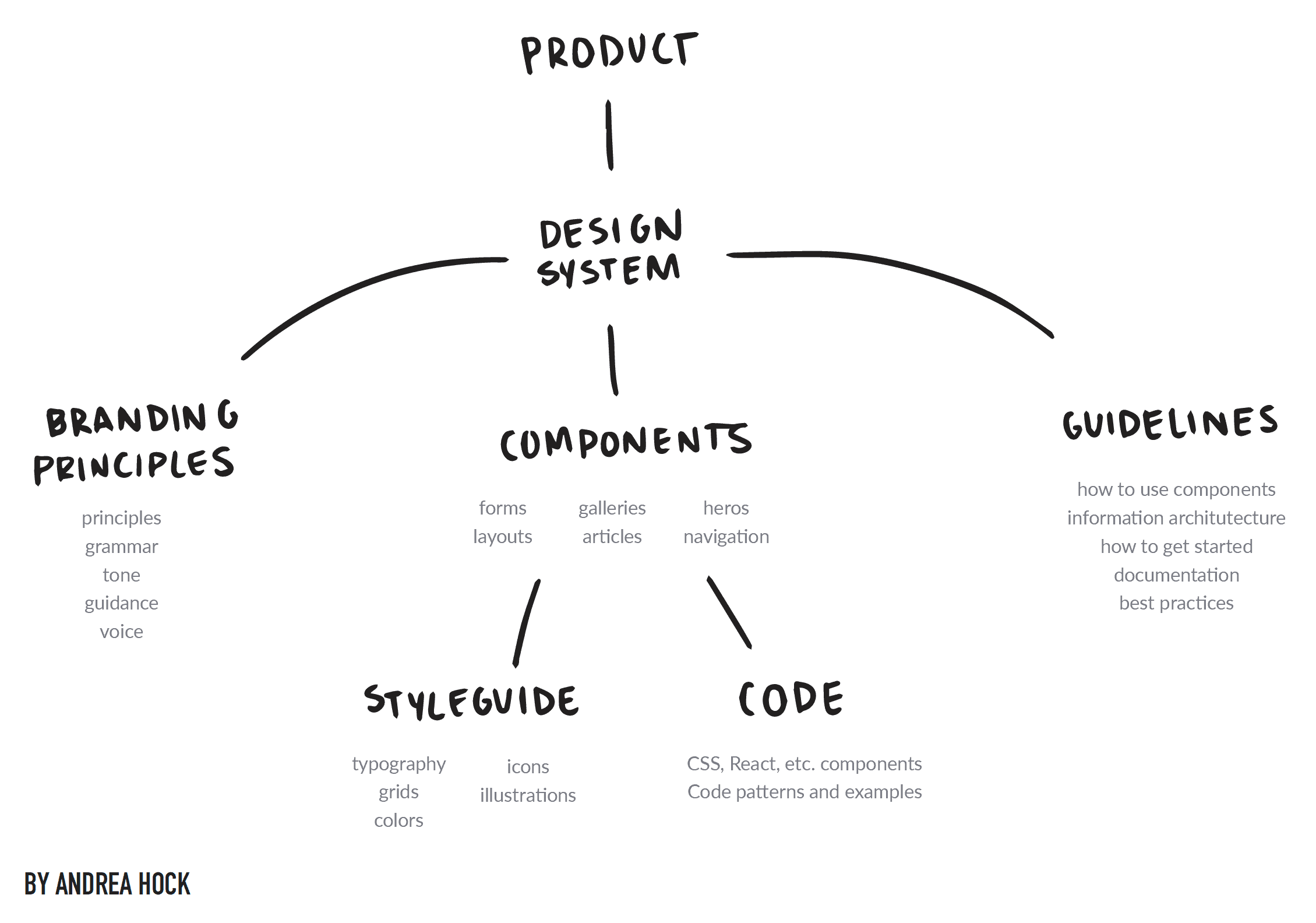
Le diagramme ci-dessous explique les différentes parties qui composent un design system.

Les parties physiques qui se trouvent généralement dans un design system sont :
- un kit Ul ou une bibliothèque de templates
- les lignes directrices et les directives de marque
- le code ou le framework
- conseils pour les composants
Les design systems ne sont pas tous les mêmes, et ils n’ont pas besoin de l’être. Car chaque entreprise est différente et a des besoins différents. Mais ce sont les éléments habituels inclus. Il ne s’agit donc pas d’un seul fichier d’illustrateur – dans ce cas, il vous manque tous les conseils !
Le design system est un produit
Je pense que la seule façon pour un design system d’être vraiment mis en œuvre et de continuer à être utilisé est de le traiter comme un produit.
Et ce n’est pas une idée nouvelle, beaucoup de gens ont traité leurs design systems de cette manière afin de les garder intégrés. Il devrait donc s’agir d’un produit au service de votre produit principal.
Design system : les guides de styles
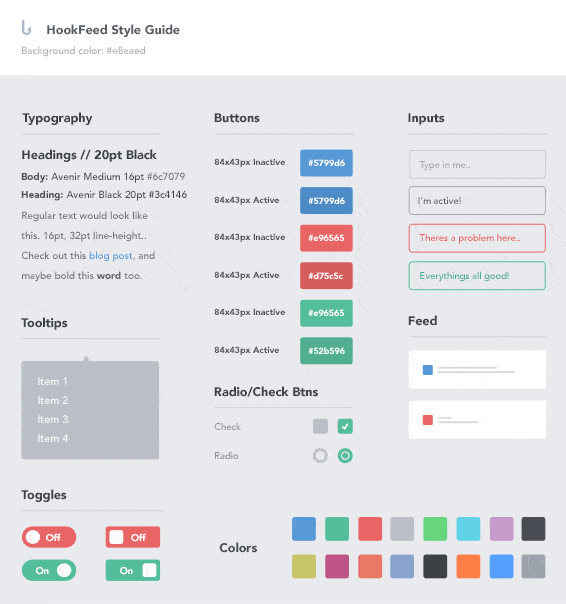
Le court document ci-dessous, créé par HookFeed permet à l’entreprise de gagner beaucoup de temps : c’est un guide de style UX.

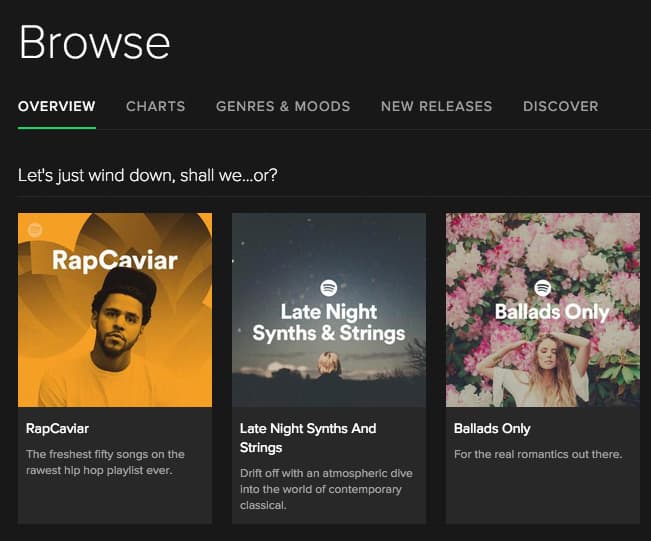
Vous pouvez aussi voir un autre exemple de guide de styles appliqué dans cette interface pour le magazine virtuel Design & Lifestyle.
Les développeurs de l’équipe peuvent simplement suivre les instructions et appliquer les modifications mineures, sans avoir à consulter le designer chaque fois qu’une petite fonctionnalité est introduite.
Leur identité de marque et leur expérience utilisateur restent cohérentes et belles et tout le monde est heureux, en particulier les utilisateurs.
Maintenir un guide de style prend beaucoup moins de temps et coûte donc beaucoup moins cher que de concevoir entièrement l’interface à partir de zéro et de terminer les itérations. C’est vraiment le workflow de design le plus simple possible.
Les petites équipes nécessitent généralement moins de conseils en raison d’une meilleure communication interne. Les guides de style de votre startup peuvent même être aussi courts qu’une seule page. De cette façon, vous serez au moins sûr que tous les membres de l’équipe l’ont examiné.
Quand devriez-vous commencer à développer des guides de style?
Le meilleur moment est vraiment au début d’un projet. Vous pouvez commencer par des guides de style de marque et ajouter des éléments d’interface et des règles au fur et à mesure.
Tout ce qui est dans les guides doit être modulaire. Vous devriez pouvoir prendre n’importe quoi et le déplacer ailleurs ou l’appliquer à un autre élément.
Cela aidera également à garder les guides maintenables. Tout comme le reste de votre application, ceux-ci devront éventuellement être modifiés et ajoutés.
Assurez-vous que vos classes CSS ne se chevauchent pas et réfléchissez aux futures fonctionnalités dont vous pourriez avoir besoin.
Design system : ce qui doit figurer dans les guides de style UX
Les guides de style doivent être universels et donner suffisamment de liberté et de flexibilité tout en étant assez fermes et stricts. Pensez à l’objectif de chaque élément que vous ajoutez aux guides et discutez des différents états et environnements dans lesquels il sera utilisé.
Codes couleurs
Outre les couleurs de la marque, vous souhaiterez probablement introduire différentes couleurs pour donner plus d’importance aux messages d’erreur et de réussite.
Polices
Tout comme pour l’identité de marque, une interface nécessite également une utilisation cohérente des polices. Il est judicieux de définir la taille exacte, l’espacement des lettres, la couleur des caractères et la typographie pour chacun des usages très différents : texte d’aide, texte du bouton, texte du corps, texte saisi, …

De même, vous devez choisir un jeu d’icônes ou un type d’illustration à suivre dans toute l’interface.
Boutons
Les boutons font partie de toute interface.
Pour éviter toute incohérence lors de l’utilisation de différents types de boutons, définissez les styles de bouton en fonction de leur utilisation. Par exemple, vous pouvez avoir besoin des boutons « confirmer » et annuler », ainsi que des états pour chacun d’eux.
De même, définissez d’autres éléments de formulaire, tels que les messages de validation, les champs de saisie, etc.
Éléments propriétaires
Presque chaque application introduit au moins une fonctionnalité spéciale qui ne peut être trouvée dans d’autres applications.
C’est une bonne idée de définir la création de l’entité et de la stocker dans des guides de style.
Effets d’animation d’interface
Dans certains cas, l’introduction d’une animation entre deux écrans (par exemple, un menu déroulant d’un menu latéral) peut aider les utilisateurs à mieux comprendre l’interface. Ces effets doivent être utilisés de manière cohérente pour éviter de trop attirer l’attention sur eux-mêmes. Définissez l’effet exact (par exemple, le easing, la sortie en fondu, la vitesse et la direction) à utiliser de manière cohérente partout dans votre interface.
Maintenir les guides
La solution ultime consiste à développer des guides de style CSS qui permettent essentiellement de copier et de coller simplement du code modulaire là où il est nécessaire.
Cela demande un peu plus de temps à l’avance, mais peut être extrêmement utile pour un design rapide dans le navigateur.
Il est important que vous preniez soin des guides de style. Si une modification a été apportée au design, cette modification doit être immédiatement ajoutée aux guides (vous pouvez utiliser un outil comme InVision pour les mettre à jour). C’est la seule façon de nous assurer qu’elles continueront d’être utiles à l’avenir.
Pourquoi utiliser un design system ?
Pensez-y un peu comme essayer de construire une maison en Lego, mais au lieu de briques, on vous donne un seul bloc de plastique, parfaitement sculpté dans la forme d’une maison pré-construite. Génial ! Travail fait. Mais si vous voulez une maison différente ? Vous allez avoir besoin d’un tout nouveau bloc en forme de maison. Ne serait-il pas plus agréable d’avoir des briques qui peuvent être détachées et ré-assemblées au besoin ?
– Dan Eden
Aucune prise en main requise
Un design system doit aider tout le monde à comprendre facilement les décisions que vous avez prises et à avoir une seule source de vérité. Si vous en construisez un correctement, vous devriez être en mesure d’expédier un logiciel sans aucune aide et sans avoir personne comme goulot d’étranglement. Non pas que vous ne devriez pas communiquer, mais c’est à cela que ressemblerait un logiciel réussi.
Améliorer le flux de travail et avoir de la cohérence
Lorsque vous n’avez pas à designer chaque composant à partir de zéro chaque jour. Cela accélère énormément le processus. Ça n’a aucun sens de devoir réinventer la roue à chaque fois.
Cela rend les utilisateurs mal à l’aise si vos produits ne correspondent pas tous. Cela crée une marque qui ne semble pas unifiée et peut transmettre le mauvais message à votre public.
Communication améliorée grâce au design system
Ce n’est pas seulement mauvais pour votre public, mais aussi pour votre équipe interne. Lorsque vous travaillez dans une entreprise, les choses peuvent se compliquer très rapidement.
Les design systems peuvent réduire l’interprétation des spécifications car elles peuvent être mal comprises si vous n’avez pas une seule source de vérité. Cela rend tous vos éléments très clairs, avec des conventions de naming cohérentes et des styles réutilisables.
Lorsque vous commencez à introduire des conventions, les processus commencent à circuler plus facilement entre les équipes. Il n’y a pas de place pour l’écart quand tout est solidement défini.
Culture
Lorsque les gens sont à la recherche d’un emploi, ils apprécient les entreprises qui valorisent le design. Lorsque les designers seront plus respectés, ils voudront partager davantage et faire un meilleur travail.
Vous concentrer sur d’autres choses
Si vous avez un système en place qui vous permet de travailler plus rapidement, cela aide les concepteurs à terminer les projets plus rapidement et peut-être à travailler sur d’autres choses sur lesquelles ils n’auraient pas pu travailler autrement. Cela peut être des illustrations, des animations, l’apprentissage de nouvelles applications ou techniques, ou tout autre type de peaufinage pour faire passer votre produit au niveau supérieur.
Économiser de l’argent
Si vous ne retravaillez pas les mêmes éléments à chaque fois, vous gagnez du temps et donc de l’argent. Et si vous êtes un pigiste et que vous facturez du temps à vos clients, vous pouvez plutôt leur facturer d’autres travaux.
Augmenter le nombre de bus
Si une seule personne a la seule connaissance de quoi et pourquoi certains modèles ont été choisis. c’est un risque élevé car ils pourraient quitter l’entreprise à tout moment et vous laisser tout recommencer à zéro. Le nombre de bus signifie littéralement la mesure du risque sur le nombre de personnes qui pourraient « et être heurtées par un bus » ! Diffusez les connaissances pour réduire les risques.
Avez-vous besoin de plus pour considérer l’utilité des design systems ?
Cette vidéo vous donnera les réponses :




