Comprendre la psychologie en tant que designer vous permet d’appliquer ces 7 principes et lois psychologiques en design dans vos créations.
La psychologie est partout dans le design. C’est à cause de la psychologie que nous comprenons que le rouge est une couleur de choix pour les logos de restaurant — parce qu’il stimule l’appétit, ou que les appels à l’action au-dessus du pli ont tendance à mieux performer.
Cela dit, vous ne pouvez pas ignorer la psychologie en tant que designer puisque les principes de fonctionnement de l’esprit humain influenceront la manière dont les gens réagissent et interagissent avec vos compositions. Commencez par examiner ces sept principes et lois psychologiques que vous pouvez incorporer dans vos habitudes de création.
1. Lois psychologiques en design : l’effet Von Restorff
Le principe de Von Restorff stipule que plus un élément est absurde, plus il se démarquera et plus on s’en souviendra.
Cette théorie a été testée par Hedwig von Restorff en 1933. Elle avait remarqué au cours de ses expériences que si un élément était isolé, comme s’il avait été mis en évidence, il était beaucoup plus facile pour les sujets de se rappeler de cet l’élément par rapport à d’autres sur la liste.

Ce principe peut être appliqué au design de plusieurs façons. L’évidence est que si vous voulez attirer l’attention sur un élément, vous l’isolez, par exemple à travers la couleur, la taille, l’espacement, etc
Cependant, parce que les gens accordent plus d’attention à l’élément isolé, ils se souviennent moins de l’ensemble du groupe. Gardez l’inverse à l’esprit lorsque vous envisagez ou non de mettre en évidence un élément. Voulez-vous que les gens se souviennent d’une chose et de celle-là seulement, ou les autres éléments sont-ils tout aussi importants ?
2. Psychologie de la couleur
Les designers expérimentés auront une compréhension profonde de la couleur et de la façon dont elle se rapporte au design. Cependant, les nouveaux designers ont tendance à ignorer comment les couleurs affectent l’esprit, au lieu de cela, ils choisissent de travailler avec des couleurs qu’ils aiment. Même si vous avez une bonne compréhension de la roue chromatique et comment associer des couleurs complémentaires ou analogues, envisagez-vous comment votre design influence votre audience ?

Oui, les couleurs peuvent influencer les émotions. Adobe a listé des couleurs et leurs émotions correspondantes.
N’oubliez pas que les émotions que les gens associent à la couleur peuvent changer en fonction de leurs origines culturelles ou religieuses. La liste d’Adobe fait référence aux perceptions de la culture occidentale.
3. La hiérarchie des besoins de Maslow
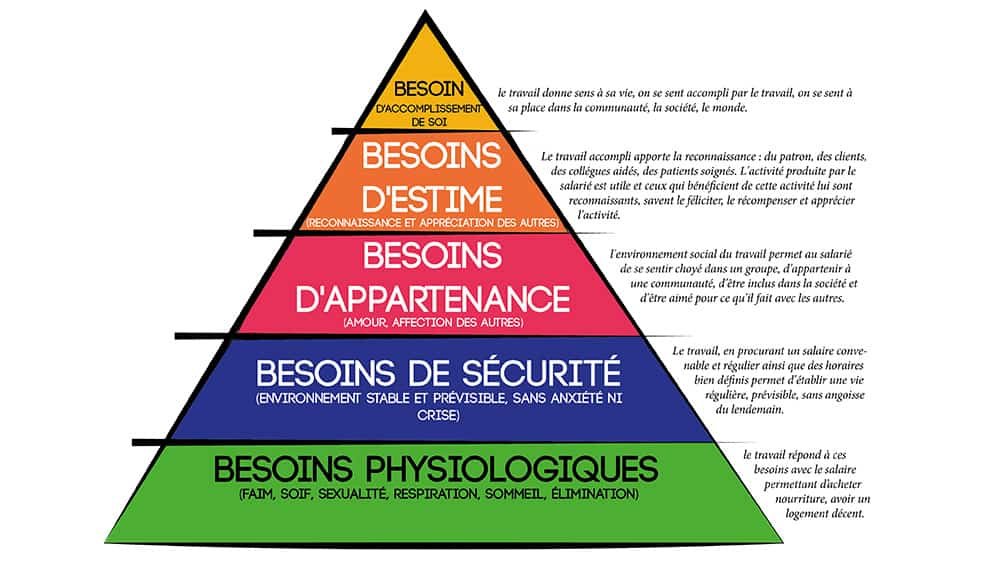
Il est probable que vous avez étudié la hiérarchie des besoins de Maslow au lycée ou à l’université. Si vous avez besoin d’un rappel, voici ce à quoi elle ressemble :

La pyramide est conçue pour montrer les étapes à suivre pour atteindre l’accomplissement de soi. Avant que quelqu’un ait besoin de se sentir estimé, par exemple, il doit répondre à ses besoins physiologiques et de sécurité propres.
Alors, comment cela s’applique-t-il en dehors de la classe de psychologie ? Les spécialistes du marketing et les designers peuvent utiliser la hiérarchie des besoins de Maslow dans la publicité et les relations publiques.
Lors de la conception de matériel de marketing, utilisez cette théorie lors du développement d’un persona d’acheteur. Pensez à l’endroit où le public cible de votre client est dans la pyramide. Comment votre design peut-il les motiver à passer à l’étape suivante de la pyramide ?
4. La loi de Hick
La loi de Hick se rapporte à combien de temps cela demande à quelqu’un pour prendre une décision. Si les gens ont plus d’options parmi lesquelles choisir, il leur faudra plus de temps pour décider. Dans certains cas, cela leur prendra tellement longtemps qu’ils vont choisir de ne pas prendre de décision du tout parce que le fardeau de la décision est devenu trop grand. C’est pourquoi vous verrez souvent des menus courts dans les restaurants — ils ne veulent pas submerger leurs clients.
Lors du design d’une affiche par exemple, vous ne pouvez pas dire aux utilisateurs de faire six choses différentes. Vous voulez attirer l’attention sur un ou deux choix. Par exemple, votre design peut se concentrer principalement sur la collecte de dons avec un appel à l’action primaire comme «Faire un don aujourd’hui – Appeler (237) 555-777-888 ». Un appel secondaire à l’action peut être «Suivez-nous sur Facebook » avec un QR Code qui mène à la page Facebook de votre client.
5. Lois psychologiques en design : reconnaissance faciale
Incorporer des visages dans votre composition est l’une des techniques de design les plus efficaces qui attire quelqu’un vers votre affiche, page web ou couverture de livre. Les gens sont intrinsèquement attirés par les visages — si bien que nous voyons des visages où il n’y en a pas, comme sur la surface de la lune ou sur Mars. De plus, des études de cas montrent que lorsque des visages sont ajoutés à des sites web, cela stimule les conversions.
Cette idée peut être appliquée de plusieurs façons.
Tout d’abord, vous pouvez utiliser des visages pour vous connecter à votre audience. Simplement en mettant un visage sur votre composition, vous êtes plus susceptible d’attraper l’œil d’un observateur —même si ce n’est pas un vrai visage mais quelque chose qui peut être perçu tel quel.

Vous pouvez également diriger leur attention en fonction de la façon dont le visage de votre modèle et ses yeux sont orientés. Des études ont montrées que les gens suivent les regards des autres comme s’ils suivaient des flèches.
Vous pouvez également utiliser des visages pour transmettre de l’émotion. Il existe six expressions faciales universellement reconnues: bonheur, tristesse, surprise, peur, dégoût, et colère.
En utilisant ce principe, vous pouvez immédiatement définir le ton de votre design ainsi que communiquer au-delà des frontières de la langue.
6. Loi de Fitts
La loi de Fitts est une loi scientifique qui est souvent utilisée pour décrire l’interaction homme-machine. Elle indique que « le temps nécessaire pour passer à une cible est fonction de la taille cible et de la distance par rapport à la cible ».
Vous pouvez utiliser ce principe dans le design web. Essentiellement, plus une zone cliquable est grande, plus il est probable de cliquer dessus.
7. Lois psychologiques en design : rasoir d’Occam
Le rasoir d’Occam nous dit que les solutions les plus simples sont presque toujours les meilleures. Bien qu’il s’agisse plus d’une idée philosophique que d’une loi de design, elle peut facilement être appliquée au design.
Ce concept renvoie à la loi de Hick. Si vous essayez de trop complexifier une page web au lieu d’opter pour la solution la plus simple, les gens auront trop de choix.
La psychologie joue un rôle important dans la façon dont nous fonctionnons dans notre vie quotidienne, mais si vous êtes designer, il est important d’accorder une attention supplémentaire aux principes de la psychologie pour créer des compositions qui parlent à votre audience et les convertissent pour vos clients. Comment allez-vous appliquer ces principes dans votre prochaine composition ?
Découvrez plus de lois et de principes que vous pouvez appliquer à vos designs graphiques, tels que la séquence Fibonnaci plus connue comme la règle des tiers, le nombre d’or, le principe de pareto (80/20) et plus.


