L’un des grands secrets que j’ai découvert en plus de 10 ans d’exercice, c’est les principes de communication visuelle.
Résumé : On nous apprend à communiquer avec des mots. Nous écrivons des essais, préparons des discours et prenons des notes écrites. Mais les mots ne sont pas toujours la meilleure option pour transmettre des informations et des idées. Parfois, la meilleure façon de raconter des histoires consiste à utiliser des visuels soigneusement conçus, et non de longs paragraphes de texte.
Le storytelling visuel peut être intimidant. On nous apprend à communiquer avec des mots, mais les mots ne sont pas toujours le meilleur moyen de transmettre des informations et des idées. Parfois, la meilleure façon de raconter des histoires consiste à utiliser des visuels soigneusement conçus, et non de longs paragraphes de texte.
La création de visuels n’est pas réservée qu’aux designers, illustrateurs ou artistes. C’est une compétence que tout le monde peut apprendre et mettre en pratique chaque jour.
La clé pour devenir plus à l’aise avec la communication visuelle est de désapprendre les règles que vous avez collectées inconsciemment.
À la conquête des principes de communication visuelle
En grandissant, j’ai adoré créer du texte arc-en-ciel avec WordArt, ajouter des bordures de document sophistiquées et télécharger des polices décoratives sur Dafont. Mon travail à l’école primaire ressemblait à ceci :

- Je jouais juste avec les polices et les styles pour m’amuser.
- Je n’avais aucune idée de ce qui constitue le « bon » ou le « mauvais » design visuel.
En regardant ce poème, la typographie est objectivement difficile à lire.
Cependant, j’ai intentionnellement trouvé des polices qui correspondaient à chaque adjectif et j’ai utilisé le même style de police pour chaque titre. À travers ces moments de jeu, j’ai commencé à construire les bases de mon intuition visuelle.

Le storytelling visuel est le processus de transmission d’idées en utilisant des choses que vous pouvez voir.
Évolution et maturité
En prenant de l’âge, le storytelling visuel devient plus intimidant parce que nous sommes conditionnés à croire que les visuels sont enfantins ou purement décoratifs. On nous apprend que toute écriture doit être en Times New Roman 12pt et à double interligne sur du papier de format lettre (ou A4). On nous dit qu’il est « plus professionnel » de minimiser les points d’exclamation et les émojis. 🤪
Nous faisons des excuses comme « je ne suis tout simplement pas assez artistique ».

Aujourd’hui, je communique quotidiennement avec des visuels. Je guide les designers débutants pour développer leurs intuitions visuelles et je conçois des produits pour les familles homeschooling. Devenir un meilleur conteur visuel consiste à équilibrer le jeu et la pratique avec une base de principes. Il s’agit de trouver le juste milieu entre s’amuser avec WordArt et jouer en toute sécurité avec Times New Roman.
Dans cet article, nous explorerons les principes visuels, soulignerons pourquoi la narration visuelle est une compétence précieuse que tout le monde doit apprendre et montrerons comment vous pouvez améliorer votre narration visuelle par le jeu.
Show > Tell*
*Montrer > Dire
Tout storytelling visuel peut être décomposé en un ensemble de principes concrets. Pour vous familiariser avec le sujet, apprenons comment la typographie jette les bases de tout storytelling visuel et examinons les principes partagés dans des visuels efficaces.
La typographie pose les bases des principes de communication visuelle
Vous n’avez pas toujours besoin d’ajouter une illustration ou un graphique pour communiquer visuellement une idée ! Une bonne typographie jette les bases de tout storytelling visuel. Il existe de nombreuses ressources typographiques dans la nature, mais mes deux plus grands conseils sont :
01. Tenez-vous en à une seule police de caractères
Trouvez une police avec plusieurs poids et styles. Combiner différentes polices de caractères est difficile. Mes polices Google préférées en ce moment sont IBM Plex Sans et Inter.
02. Changez une chose à la fois
Créer suffisamment de contraste entre les styles de caractères est un art. Ma recommandation est de ne changer qu’un seul axe à la fois : la taille, le poids, le style et la couleur sont les choses les plus populaires à changer.
Voici un exemple de storytelling visuel utilisant simplement la typographie.

- Dans la version 1, j’utilise le même style pour tout le corps du texte.
- Dans la version 2, je mets en gras le texte le plus important de la page : « Change one thing at a time »
- Dans la version 3, je diminue la taille du texte du paragraphe et déplace le titre sur sa propre ligne.
- Dans la version 4, je mets en exergue le mot « one » en rose pour signifier l’importance et je donne au texte du paragraphe une nuance de gris plus claire.
De petits ajustements à la typographie peuvent souvent communiquer plus que d’ajouter plus de mots. Avant d’envisager d’ajouter un visuel, commencez toujours par expérimenter la typographie. La typographie est plus que la sélection d’une police. Vous pouvez modifier l’importance du texte en ajustant la taille, la graisse, la composition et la couleur. Pensez à ce qui est le plus important et assurez-vous que cela ressort dans un corps de texte.
Ressources sur la typographie
Qu’ont en commun les bons visuels ? Les principes de communication visuelle
Les bons visuels ont un focus, communiquant l’idée la plus importante en un coup d’œil. Les rapports doivent être informatifs, mais faciles à scanner. Les organigrammes doivent mettre en évidence les différences entre les anciens et les nouveaux processus. Lorsque vous créez un visuel, il peut être facile de submerger le public avec trop d’idées à la fois.
Les meilleurs visuels maintiennent un message clair en attirant l’attention sur ce qui est le plus important.
J’ai passé beaucoup de temps à encadrer les designers de produits émergents sur la création de portfolio. Les portfolio de design consistent généralement en quelques études de cas qui parcourent le processus de réflexion d’un designer du début à la fin.
Étude de cas
Vous trouverez ci-dessous deux croquis basse fidélité d’études de cas de portfolio. C’est une exagération, mais celui de gauche a moins de succès car il n’y a pas de visuels pour accompagner l’histoire. Celui de droite est plus facile à scanner car il y a des images montrant le processus du designer.

Les bons communicateurs visuels peuvent mettre en évidence les parties les plus importantes d’un visuel. Dans le graphique des études de cas ci-dessus, j’ai intentionnellement bloqué le corps du texte et rendu les deux versions presque identiques. J’ai essayé de minimiser toutes les distractions visuelles. Si j’ajoute du corps de texte de remplissage, le graphique est plus difficile à comprendre car il devient visuellement encombré.

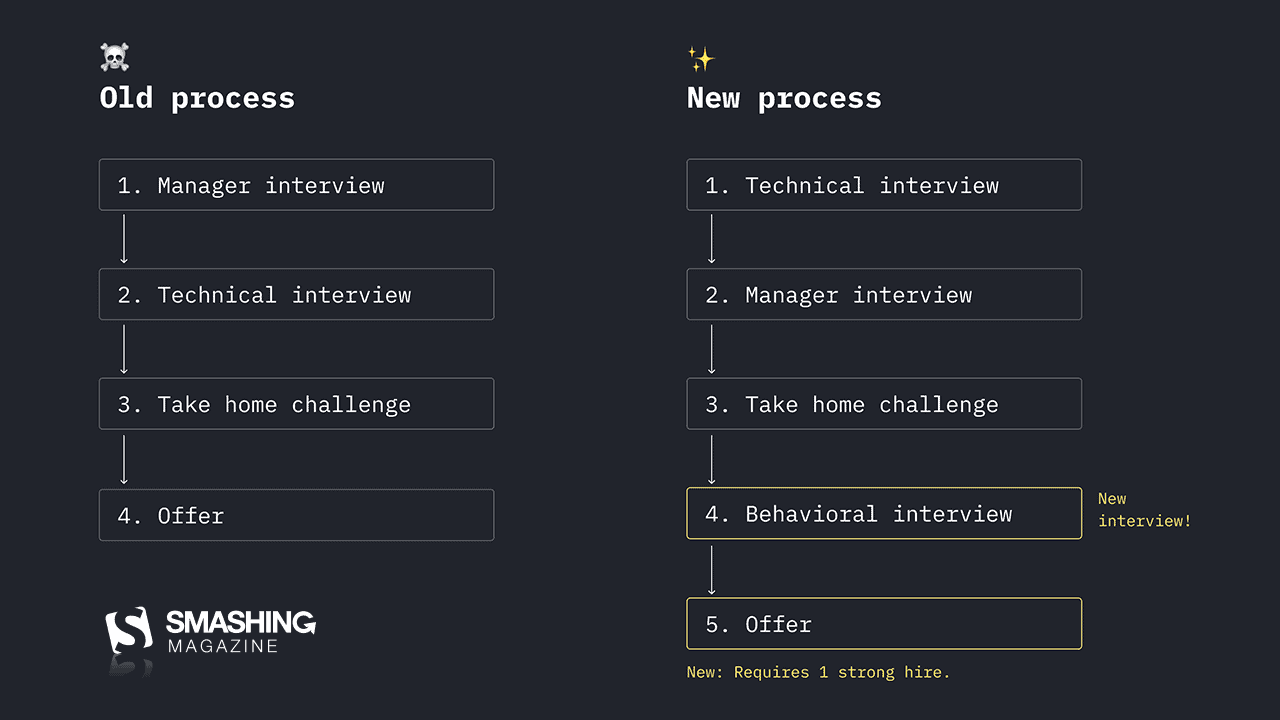
Les visuels peuvent également être utiles lorsque vous avez besoin de communiquer un changement dans le processus. Par exemple, si votre entreprise restructure le processus de recrutement, il peut être utile d’afficher un organigramme avant-après qui met en évidence les changements. Imaginez que ce sont les changements :
- Nous avons déplacé l’entretien technique de la deuxième à la première étape ;
- Nous avons ajouté une entrevue comportementale comme dernière étape ;
- Nous avons maintenant besoin d’au moins une forte embauche pour qu’un candidat reçoive une offre.
Cela peut sembler évident, mais nous avons tendance à utiliser par défaut les e-mails et les documents sur le lieu de travail. Les visuels avant et après sont excellents car ils aident les gens à visualiser les différences.
Autre exemple
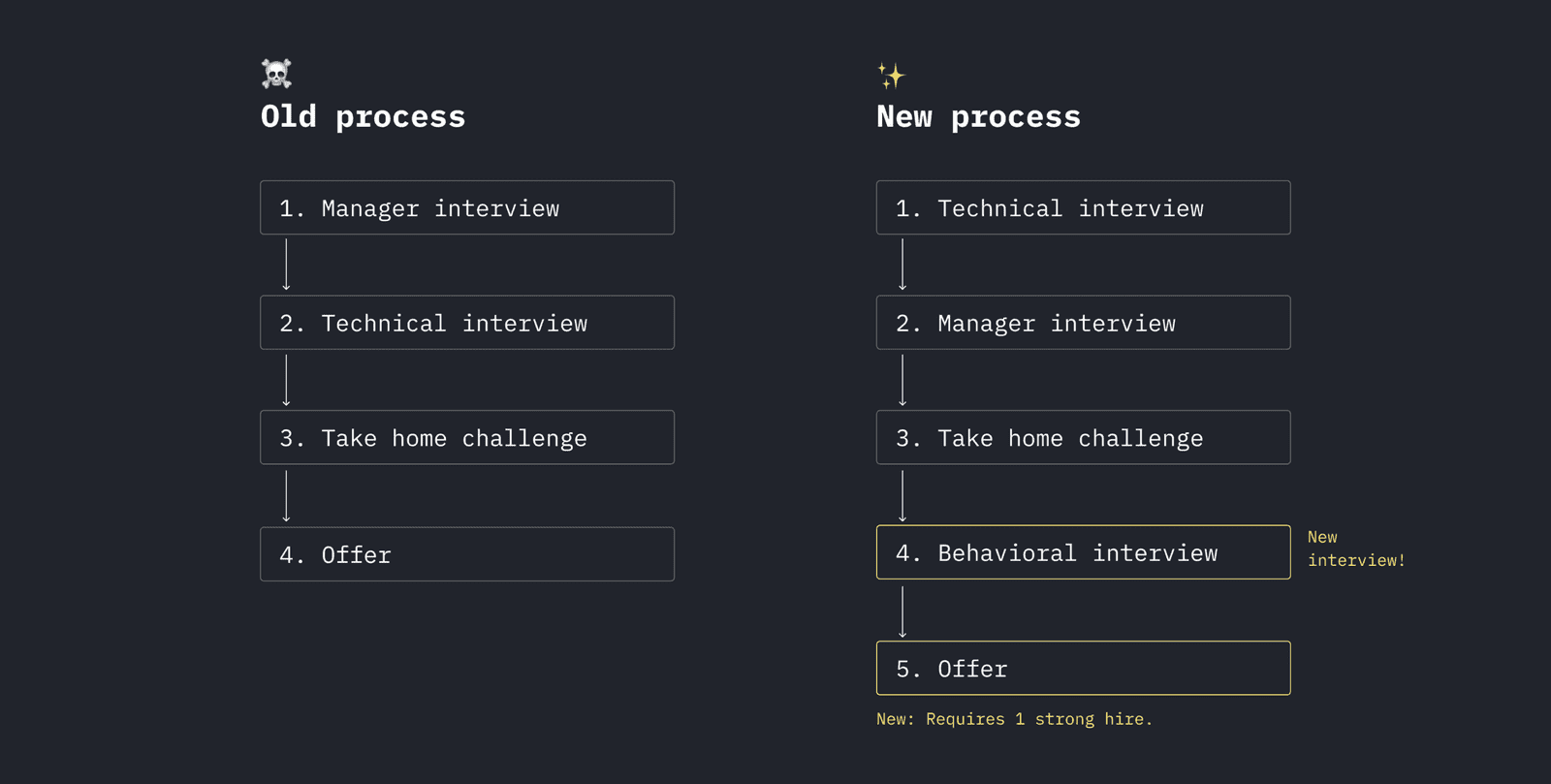
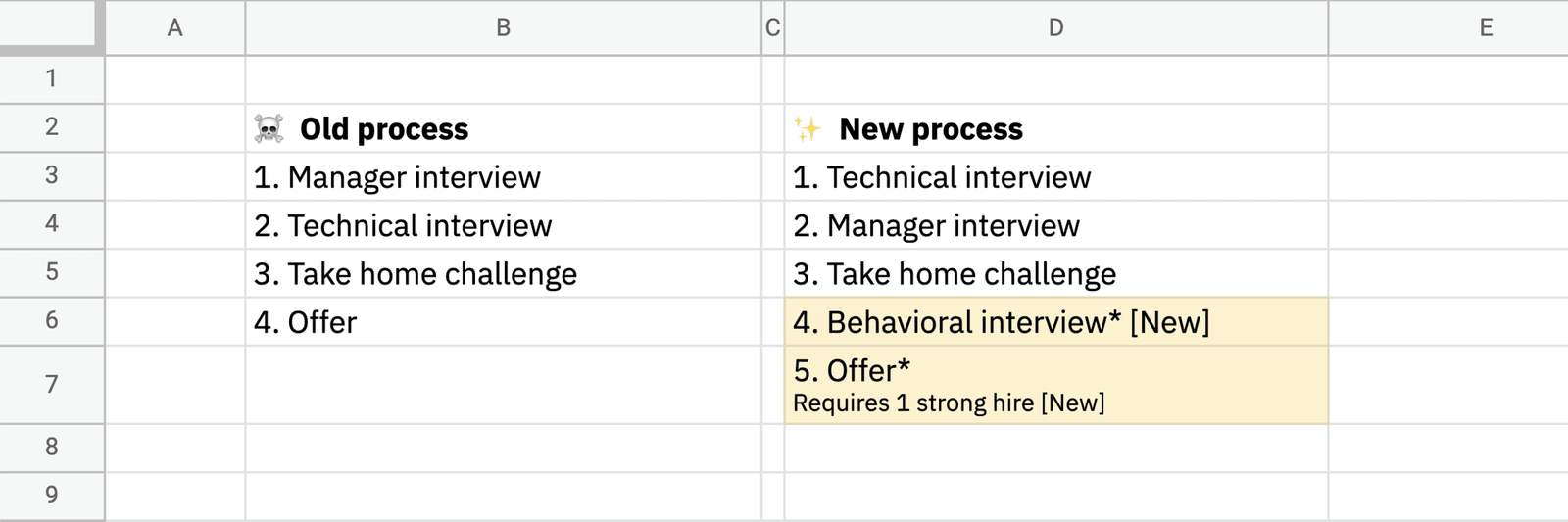
Dans l’exemple ci-dessous, vous remarquerez que j’utilise la couleur avec parcimonie pour mettre en évidence les nouveaux ajouts au processus. La couleur est l’un des meilleurs moyens d’attirer l’attention sur des aspects importants d’un visuel.

Vous pouvez créer un graphique avec n’importe quoi, y compris un stylo et du papier ! J’ai utilisé Figma pour celui ci-dessus parce que je connais l’outil, mais vous pouvez créer un visuel tout aussi efficace avec quelque chose d’aussi simple que Google Sheets.

Les visuels sont un outil que vous pouvez utiliser pour ajouter de la clarté à n’importe quelle idée. N’oubliez pas que vous ne devez pas toujours ajouter un graphique ou une illustration. Vous pouvez beaucoup communiquer avec juste de petites modifications de la typographie et de la présentation. Assurez-vous simplement de vous concentrer sur l’idée la plus importante et assurez-vous qu’elle transparaît.
Outils de création de visuels
- Figma a une courbe d’apprentissage plus élevée mais offre le plus de flexibilité.
- Whimsical est facile à utiliser et propose des modèles pour créer des visuels courants tels que des organigrammes.
- Mural est comme un tableau blanc digital. Il est idéal pour la collaboration et a des modèles.
Développer des visuels grâce au jeu [gamification]
Développer des visuels prend du temps, du jeu et de l’expérimentation. Si vous créez des visuels à partir de zéro, votre première tentative ne sera jamais la meilleure ! Je suis dans l’industrie du design depuis un certain temps maintenant et j’échoue toujours et je répète chaque jour. Ceci est une capture d’écran de mes récentes itérations de design pour un seul écran dans un flux.

Apprendre à devenir un meilleur conteur visuel est une question de pratique et d’itération. Dans mes cours de design, j’enseigne aux étudiants à itérer en en faisant un concours. Je sépare les étudiants en équipes et l’objectif est que chaque équipe obtienne le plus d’itérations dans un laps de temps défini. Pour cette activité, j’encourage les élèves à changer une chose à la fois au fur et à mesure de leur itération.

Cet exercice apprend aux élèves à être à l’aise d’essayer de nombreuses choses qui pourraient ne pas fonctionner. Après 15 minutes d’itération, je demande aux groupes de discuter des designs qu’ils préfèrent. Pourquoi pensez-vous que les designs que vous avez choisis sont les plus efficaces ?
Itérer peut sembler intimidant, mais c’est en fait un processus vraiment amusant. Lorsque vous développez un visuel, commencez par penser à la seule chose que vous voulez que le public apprenne. Imaginez que notre objectif est de communiquer que vous devez rester à 6 pieds de distance pour empêcher la propagation de Covid-19.
Toujours commencer par la typographie comme premier principe de communication visuelle
Je commence toujours par définir la typographie en premier. Voici une série d’itérations où je ne règle que la taille, la graisse et le style de la police.

Pour chaque itération, je n’ai changé qu’une chose ! Selon vous, quelle version fonctionne le mieux ? Personnellement, je pense que la dernière itération fonctionne mieux parce que le message est clair et net. Ensuite, j’ai expérimenté quelques polices de caractères différentes. Chaque police a une personnalité différente :

Après le texte, les graphiques
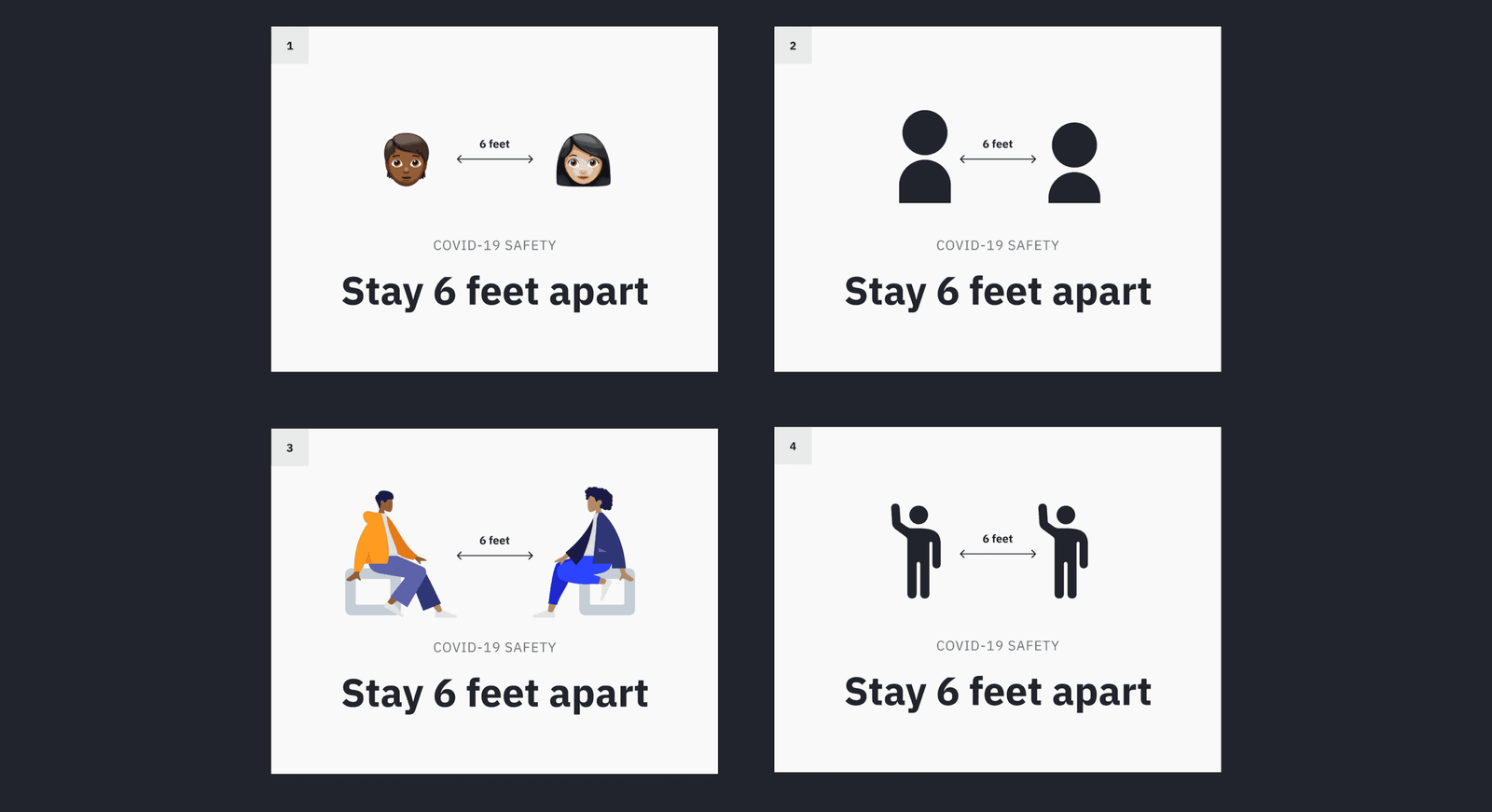
Après avoir expérimenté le texte, nous pouvons expérimenter l’ajout d’un graphique ou d’une illustration à l’affiche. Vous n’avez pas besoin d’être illustrateur pour créer un graphique. Il existe de nombreuses ressources en ligne que vous pouvez utiliser pour composer un graphique.

- Dans la version 1, j’ai utilisé des émojis d’Apple.
- Dans la version 2, j’ai dessiné une icône d’une personne en utilisant deux cercles et un rectangle.
- Dans la version 3, j’ai utilisé la bibliothèque d’illustrations Humaaans.
- Dans la version 4, j’ai utilisé le jeu de symboles d’Apple.

Ces directions sont toutes efficaces. Les directions 2 et 4 ressemblent davantage à un graphique officiel du gouvernement, mais les directions 1 et 2 sont plus amusantes et invitantes. Avec tous nos composants en place, nous pouvons essayer d’ajouter du style et de la couleur. Il est important d’utiliser le style et la couleur avec parcimonie, car ils peuvent submerger le message.
Ces quatre itérations fonctionnent bien ! Les directions (2) et (4) capturent l’œil du spectateur car elles utilisent un bloc de couleur uni en arrière-plan. Les directions (1) et (3) peuvent être plus faciles à numériser en raison de la simplicité de l’arrière-plan. J’aime la façon dont la direction (3) utilise le violet pour mettre en évidence la recommandation « 6 pieds ».

Voici à quoi ressemble l’affiche “Stay 6 feet apart” de San Francisco. Elle communique assez bien le message. Le texte le plus important “Stay 6 feet apart” est mis en exergue en jaune et comprend également un graphique simple qui met à nouveau l’accent sur le message.
- Visual Design Basics
- Design Principles: Visual Perception And The Principles Of Gestalt
- Shape of Design by Frank Chimero
Principes de communication visuelle : et après ?
La prochaine fois que vous designez un diaporama, créez une affiche ou créez un document, pensez à incorporer un élément de storytelling visuel. Commencez petit en mettant l’accent sur les parties importantes du texte avec la typographie. Si vous décidez d’ajouter un visuel, n’oubliez pas que vous n’avez pas besoin d’utiliser des outils sophistiqués.
Essayez de commencer avec un crayon et du papier ou tout autre outil que vous connaissez. Le storytelling visuel consiste à communiquer des idées et non à créer des œuvres d’art.
Si vous ne savez pas par où commencer, voici quelques ressources fantastiques:
Tout le monde peut apprendre à communiquer avec des visuels ! Je recommande de partager votre travail avec des amis ou des pairs pour voir si votre message passe. Obtenir des feedbacks tôt et souvent améliorera votre travail et vos idées.
Plus vous itérez, plus vite et mieux vous ferez à l’avenir. Avec la pratique et le jeu, vous commencerez à collecter vos propres principes visuels et à créer votre propre base visuelle.
Pour terminer, je vous propose mon cours Introduction à la communication visuelle.
Ce cours a pour but d’expliquer le design graphique, les différents buts de communication des projets, les procédés du graphisme, les principes de design fondamentaux, la conceptualisation et la planification des projets.