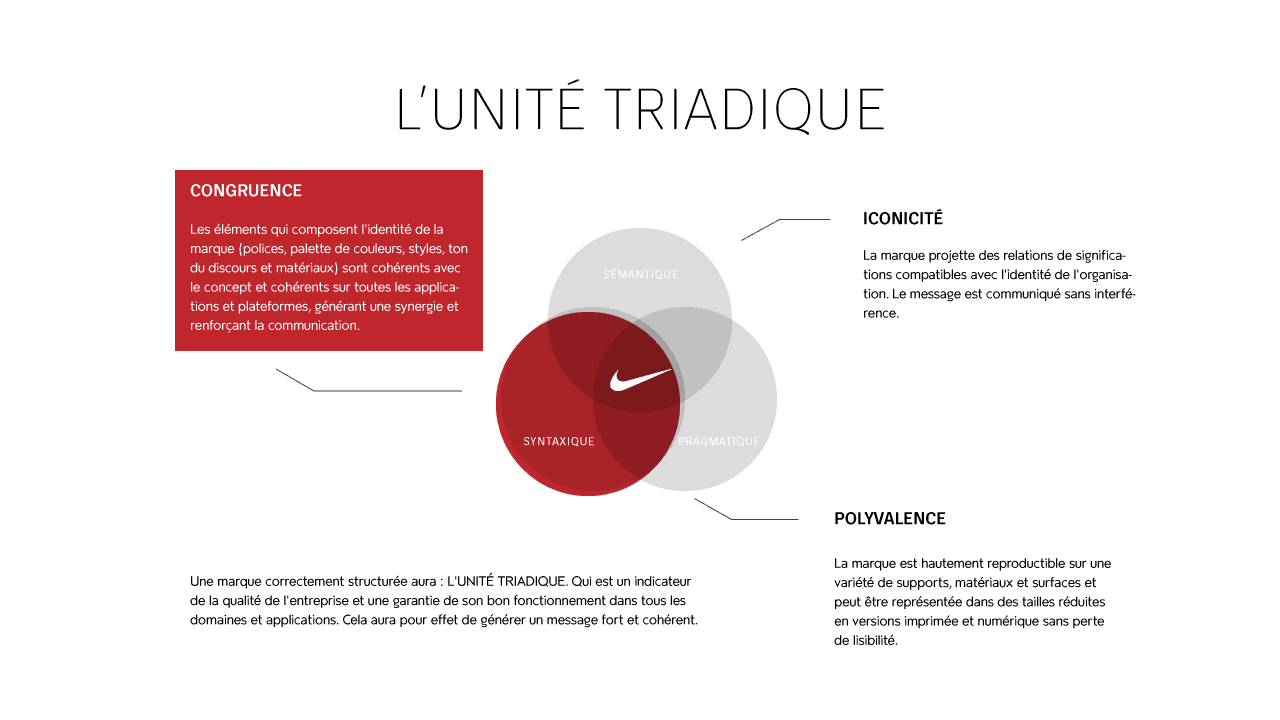
Après avoir parlé de sémiologie (ou sémiotique) en design de logo, nous avons couvert la dimension sémantique. Ce qui m’a un peu rappelé la notion de champs lexical, champs sémantique en grammaire. 😉 Aujourd’hui, nous abordons la dimension syntaxique du signe. Le mot vient du grec « syntaxe », qui signifie « ordre ».
Pensez famille, dans la dimension syntaxique.
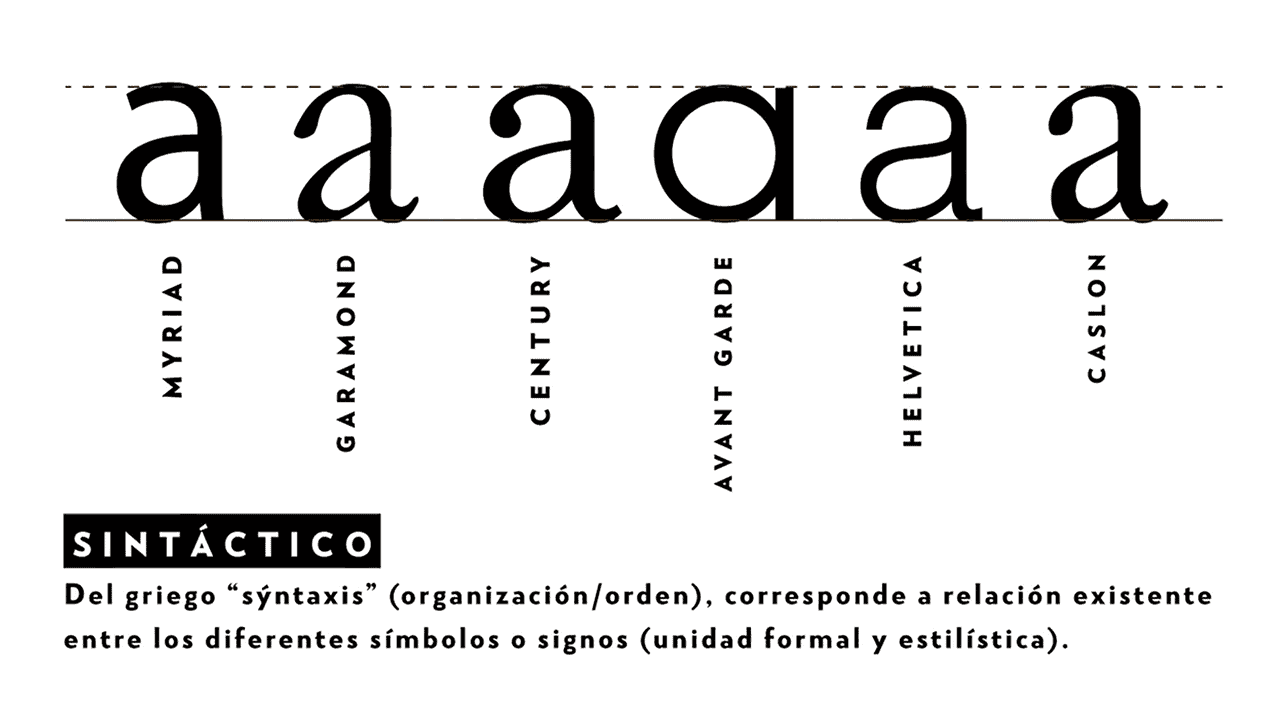
Prenons l’exemple de la typographie de ces différentes polices de caractères :

Nous pouvons mieux comprendre la dimension syntaxique si nous regardons l’image précédente. On y voit différentes lettres, chacune avec un design différent.
Imaginez maintenant comment nous ferions la lettre b de chacune d’elles.

Dans le cas de la lettre b, d’Avant Garde, nous aurions la même structure et les mêmes traits géométriques. En même temps, le design de cette police est géométrique.

La police Caslon a une ligne humaniste, où la lettre b devrait avoir les mêmes caractéristiques. C’est pourquoi on les appelle « familles ». Comprenons par là que chacune des lettres qui composent cette famille, partagent certaines caractéristiques.
Imaginez que c’est l’ADN de notre marque.
Lorsque nous générons différents éléments, comme une carte de visite…

… un papier à en-tête…

…des uniformes ou tout autre type d’applications physiques ou digitales. Tous doivent avoir les mêmes qualités et caractéristiques du signe de la marque, comme les couleurs, les styles…

… Ils doivent préserver cette essence.
Nous appelons cela la « dimension syntaxique ».
Les avantages de la dimension syntaxique en design de logo
L’avantage de cette dimension est qu’elle nous permet de générer une cohérence graphique entre tous les éléments qui composent l’identité de notre marque.
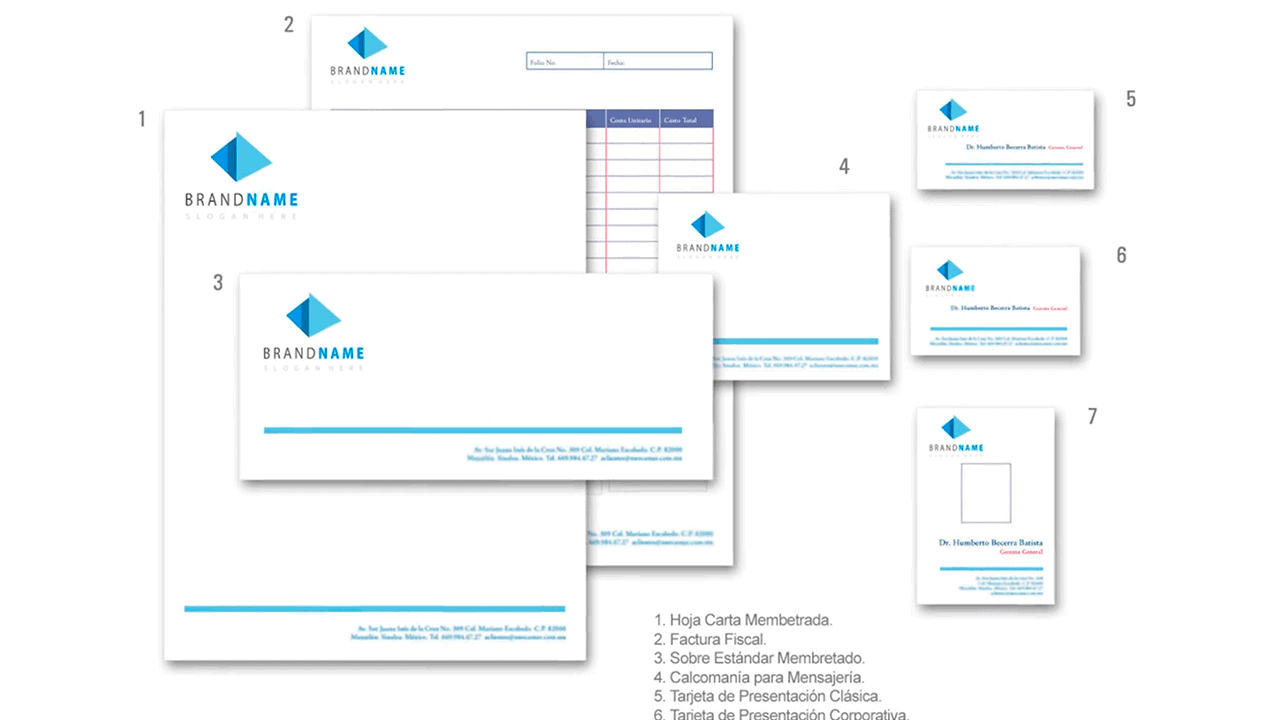
Regardons l’image ci-dessous. On y observe l’abus d’une soi-disant « identité graphique ».

Quelque chose que je mentionne à mes étudiants, c’est que le signe de la marque n’est pas un sceau qui doit être apposé indistinctement dans chacune des applications. C’est ce que nous devons éviter, car cela nous communiquera un message de monotonie dans tous les éléments d’identité.
Exemples de systèmes de design qui fonctionnent au niveau syntaxique
Dans cette image, nous pouvons voir quelques objets liés à un personnage très célèbre d’une saga de science-fiction.

Si vous l’avez reconnu, c’est que le travail du niveau syntaxique est bien fait.

Il ne s’agit pas de le mettre de manière évidente, mais d’utiliser des couleurs et des éléments permettant de le reconnaître.
Cette même entreprise horlogère a sorti une édition spéciale de l’un des méchants les plus célèbres de cette saga. Et on peut voir un costume à côté de lui qui s’inspire de ce personnage.

Encore une fois, nous voyons comment les couleurs, les motifs et les éléments caractéristiques de ce personnage sont adoptés dans différents éléments. Sans pour autant être une image évidente comme les illustrations suivantes.

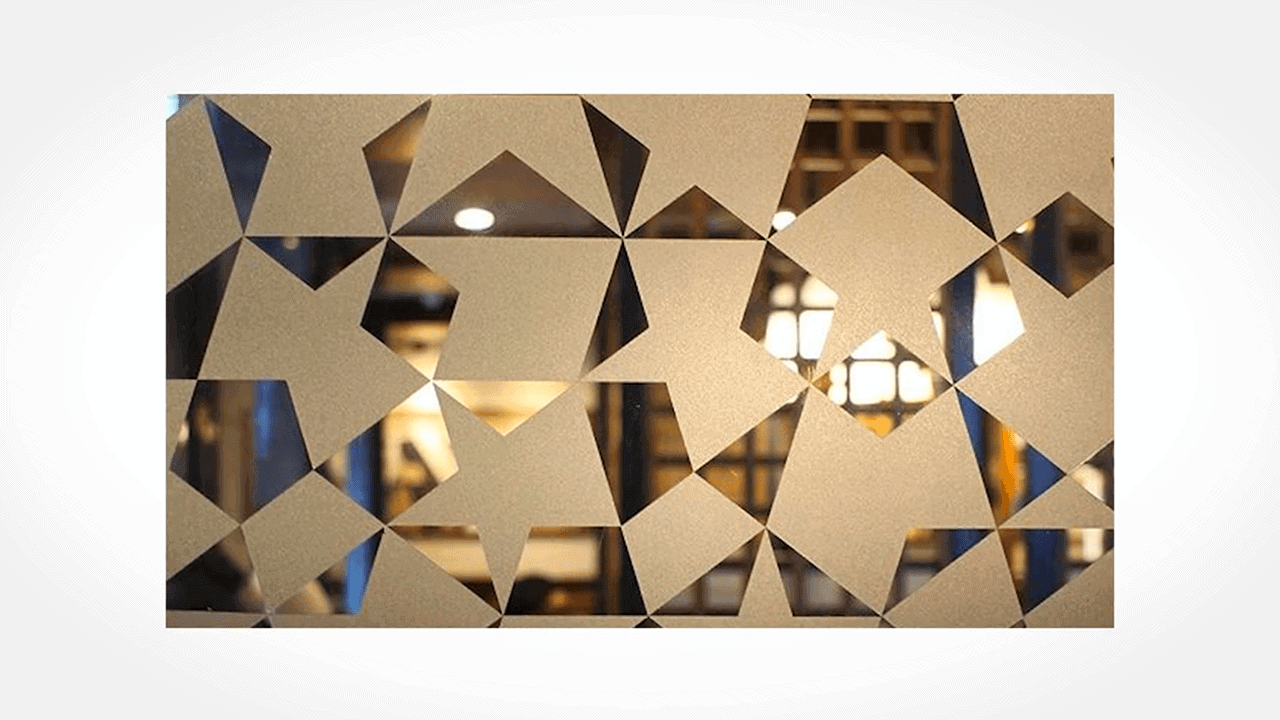
L’image suivante est un défi visuel. Pouvez-vous reconnaître à qui appartient cette décoration ?

Regardez-la attentivement.
Avez-vous déjà deviné ?
Oui, en effet, elle appartient à l’un des cafés les plus connus au monde. Nous pouvons voir ce motif appliqué dans différents éléments promotionnels et commerciaux. Et même sur les vêtements ou sur les cartes de membre, ou encore sur les cartes de récompenses.

Il s’est même positionné de telle sorte que les objets qui présentent ce motif soient très convoités et mis aux enchères sur des pages en ligne.
Dans cette dernière image, nous pouvons observer comment tous les éléments placés stratégiquement forment une grande famille.

Le mot-clé en design de logo est famille
Et c’est le mot-clé de la dimension syntaxique, « famille ». N’oubliez pas que chaque personne d’une famille partage un trait génétique de ses ancêtres. Quand on les voit tous ensemble, ce ne sont pas des clones.
Cela signifie que chacun des éléments de notre identité n’a pas à être un clone des autres. Mais ils font partie d’une famille car ils partagent l’ADN de cette marque.
Et cet ADN peut être intégré par la palette de couleurs, par les polices typographiques et les matériaux (textures), générant ainsi la personnalité de notre marque.
Dans le prochain article, nous parlerons de la dimension pragmatique.