Cet article est une version améliorée d’un article très populaire du site Web Design for Founders. Ce sont des conseils en design UX, un ensemble de règles qui rendent les interfaces utilisateur intuitives.
Je vous suggère de parcourir cette liste et de prendre note de celles qui s’appliquent à votre application. Assurez-vous ensuite de tester chaque conseil !
Conseils en design UX : ne faites pas apprendre les utilisateurs
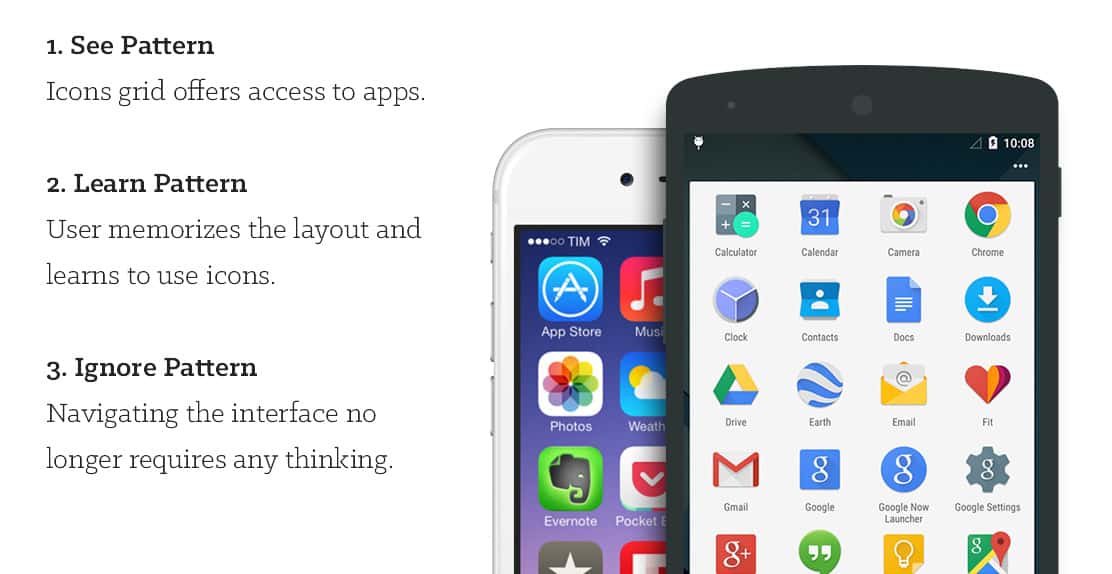
Dans un monde parfait, les utilisateurs ne doivent jamais s’arrêter et réfléchir.
Ils savent simplement où trouver tout et n’importe quoi. Et bien que vous puissiez vous attendre à ce que de nouveaux utilisateurs restent un peu en arrière pendant qu’ils apprennent encore, n’y comptez pas trop.
Prenez les environnements mobiles par exemple. Lorsqu’un utilisateur souhaite démarrer une application sur un appareil iOS, il localise son icône et appuie dessus. Que se passe-t-il sur les appareils Android ? Les utilisateurs trouvent une icône et la touchent.
Il y a une raison pour laquelle ces deux flux de travail sont si similaires.

Les icônes peuvent facilement être remplacées par une liste d’applications ou une interaction basée sur les gestes. Mais cela nécessiterait que les utilisateurs apprennent un nouveau pattern chaque fois qu’ils commencent à utiliser un nouvel appareil. Le nombre d’utilisateurs qui passent aux concurrents serait considérablement inférieur.
Commencez à faire attention à la manière dont les applications utilisent les mêmes patterns UX pour des fonctionnalités similaires. Comparez ces patterns à votre propre produit et appliquez-les si possible. Laissez la marque faire la plus grande partie de la personnalisation.
Conseils en design UX : regroupez les objets associés
Le regroupement facilite grandement la recherche de certaines fonctionnalités. Par exemple, les fonctionnalités telles que les paramètres de compte ou les outils d’édition s’unissent pour ne pas être dispersées. Nous pouvons les connecter avec une couleur d’arrière-plan ou dessiner une boîte autour d’eux.

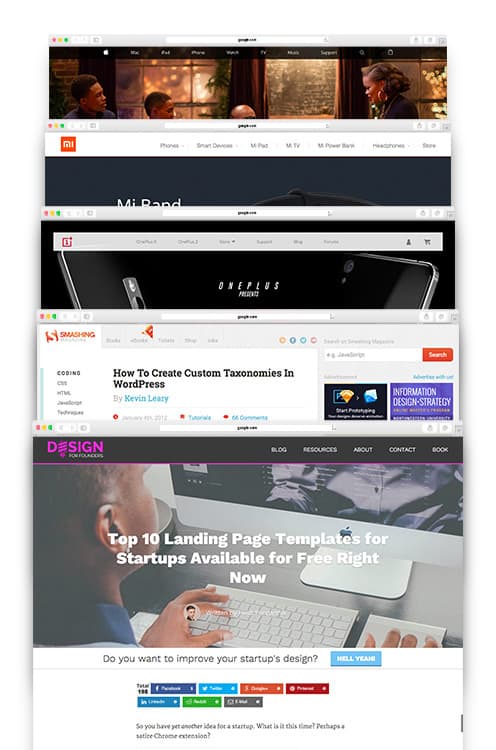
Soyez prévisible

Où recherchez-vous une navigation sur un site web ? La réponse est probablement en haut du site web, et vous le trouverez souvent aligné à droite. Si vous voulez éviter la frustration de vos utilisateurs, ne réinventez pas la roue ici. Créez une interface prévisible et soyez créatif avec les petits détails et les marques.
Conseils en design UX : améliorez votre design en étant « paresseux »
Le titre de ce conseil donne l’impression que j’essaie de vous vendre un principe encore plus fou et trop simplifié, mais je vous en prie.
Les interfaces ne sont pas censées être intéressantes. Leur seul but est de compléter une tâche (ou plusieurs). Il n’ya aucun intérêt à faire trop de bruit autour de ce bouton ou à la façon dont les écrans changent – tous ces effets inutiles ne feront que détourner l’attention des utilisateurs de l’action qu’ils essaient d’exécuter.

- Évitez d’introduire un écran différent pour chaque étape du workflow.
- Voyez quelles parties de l’interface peuvent être réutilisées dans toutes les pages.
- Accélérez votre design au point d’introduire uniquement les fonctionnalités les plus cruciales dans votre interface à chaque étape.
Restez simple
Vos utilisateurs veulent un cheval plus rapide. Les demandes de fonctionnalités ne s’arrêteront jamais. Votre application ne sera jamais parfaite. Vous devrez vous contenter d’être utilisable.
Ne cédez pas à l’envie d’ajouter une tonne de nouvelles fonctionnalités simplement parce qu’elles ont été demandées.
Chaque nouvelle fonctionnalité compliquera un peu plus l’expérience utilisateur.
Demandez-vous : si cette application ne faisait qu’une chose, ce serait quoi ? Essayez toujours de réduire le nombre d’options et l’utilisabilité s’améliorera.
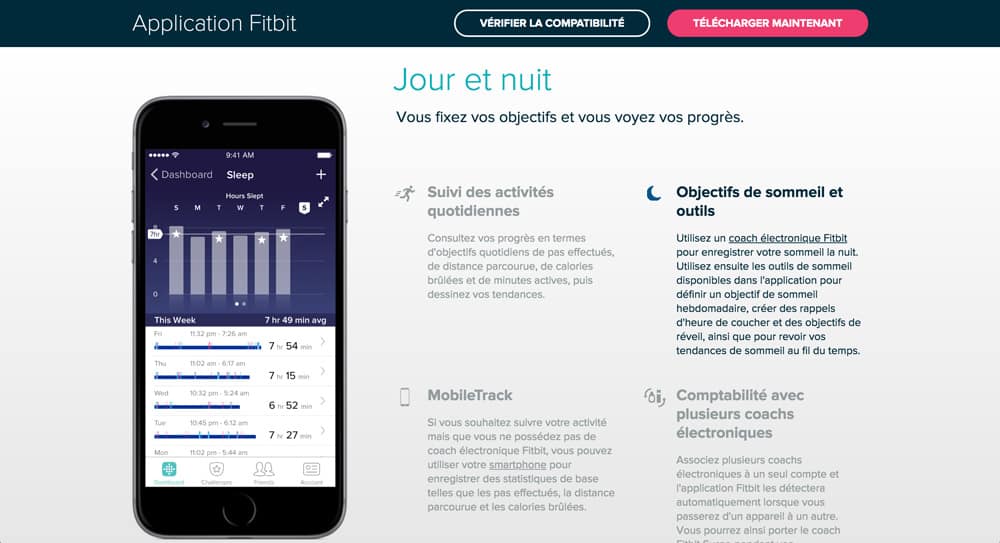
Dans les cas où de nombreuses fonctionnalités sont absolument nécessaires, essayez de les introduire par étapes. Alors que l’utilisateur commence à utiliser votre application, présentez-lui le minimum d’encombrement. Une fois qu’il progresse dans l’application et devient plus investi, demandez plus d’informations.

L’application FitBit demande des informations sur vos objectifs de poids et de fitness avant même de vous inscrire au service.
Conseils en design UX : ne soyez pas radin en feedback
Voici une variante de l’expérience de réflexion : Si vous avez tapé un message et que votre téléphone n’a pas fourni de retour haptique, avez-vous vraiment écrit ce texte ?
Il n’ya rien de pire que les boutons qui ne font rien. Pour empêcher les utilisateurs de cliquer cinq fois sur le même bouton simplement parce que le site est en cours de chargement, proposez-leur un message leur indiquant ce qui se passe.

Cela peut être textuel, en utilisant des mots comme «Chargement…», «Envoi…» ou «Veuillez patienter», ou en utilisant une barre de chargement ou une roulette.
Vous devez fournir des feedbacks avant et après la communication avec le serveur. Les messages d’erreur et de réussite sont un exemple de retour d’information après rechargement.
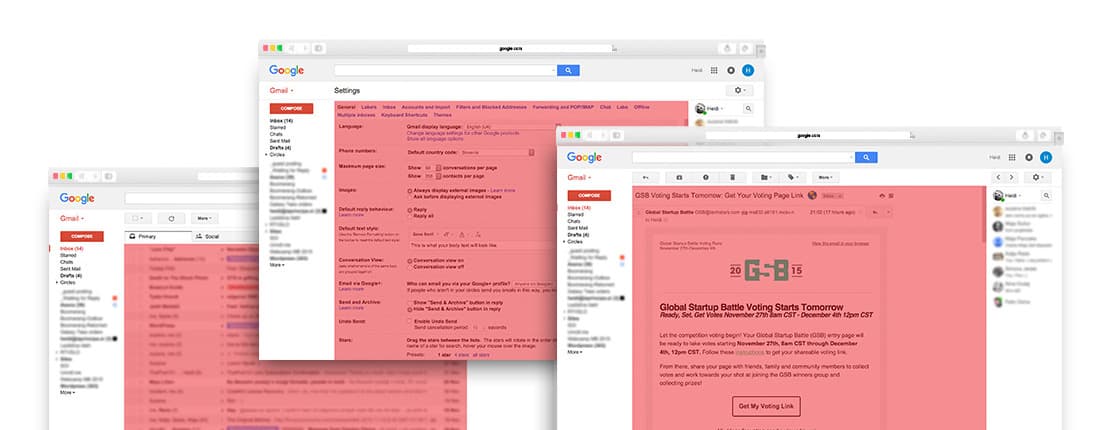
Conseils en design UX : codage de couleur
La nature a un excellent système de codage de couleur. Les abeilles sont attirées par les pétales brillants. Les motifs colorés des grenouilles de la forêt tropicale disent : « Ne vous moquez pas de moi ».
Bien sûr, nous avons emprunté ce système ! Les feux de signalisation et les panneaux de signalisation, les étiquettes de mise en garde, ont tous des couleurs distinctes que nous avons appris à reconnaître instantanément.
Lors du design d’une application, le principe du codage couleur peut être extrêmement utile. Nous pouvons l’utiliser pour aider à guider nos utilisateurs au travers de l’interface.
Aide juste-à-temps
L’onboarding est parfois lourd, non ? Les utilisateurs ont déjà décidé d’essayer votre application. Ils resteront pour comprendre ce que c’est. N’essayez pas de leur vendre le cheval sur lequel ils sont assis.

Au lieu d’embarquer sur des écrans, essayez d’offrir une aide complète sous forme de bulles d’aide, d’option de chat en direct et, plus important peut-être, d’interface intuitive.
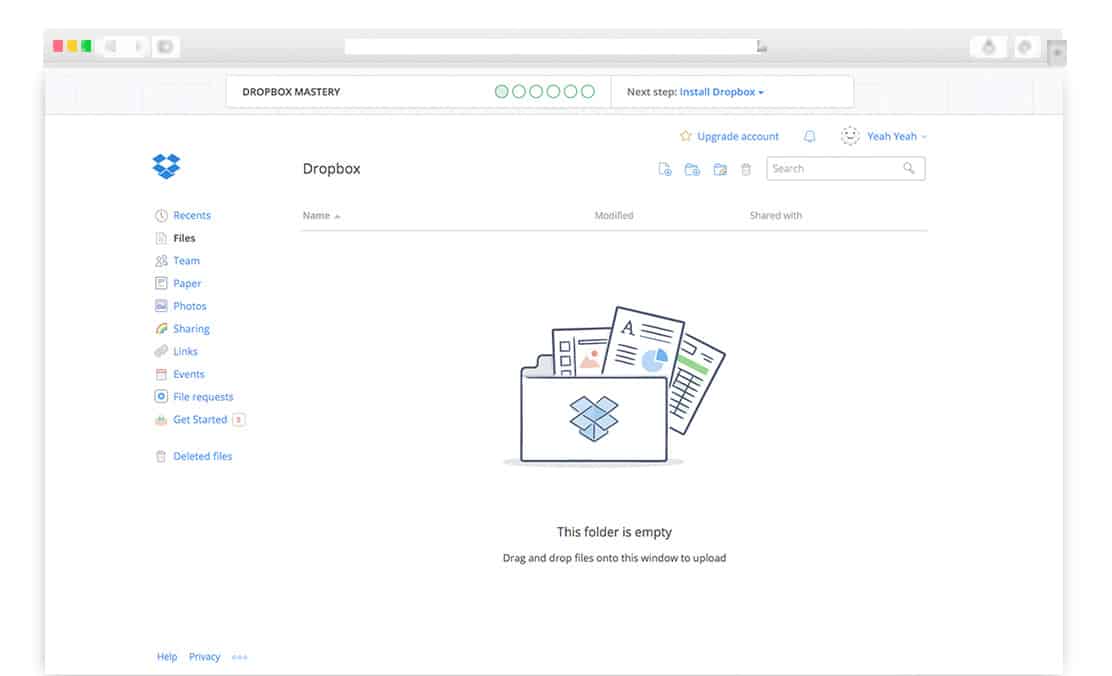
Design pour absence de données [empty states]
Au lieu de savoir comment « embarquer », pensez plutôt à ce à quoi l’interface ressemblera sans aucune donnée (ce qui est probablement le cas pour un nouveau compte).
Les utilisateurs de la première heure ne verront pas nos magnifiques maquettes avec des données de substitution. Ils seront accueillis avec une interface d’application vide lorsqu’ils ouvrent un compte pour la première fois. Profitons de cette occasion pour leur fournir de l’aide ou pour afficher des données de démonstration.
Conseils en design UX : aidez les utilisateurs à prendre des décisions
Toutes les options ne sont pas créées égales. Disons que vous avez une application de répertoire téléphonique. Vos utilisateurs peuvent vouloir supprimer tous leurs contacts une seule fois dans la vie de l’utilisation de votre application. Mais, ils ajouteront souvent un seul contact à leur liste. Selon vous, laquelle de ces options mérite davantage d’attention visuelle ?
Il y a souvent cette option qui doit se démarquer. Utilisez vos connaissances de la hiérarchie et du contraste pour pousser doucement vos utilisateurs dans la bonne direction.
Focus sur les utilisateurs cibles
Vous devez toujours concevoir pour votre audience. Certaines personnes sont plus à l’aise avec la technologie. Certains sont plus à l’aise avec le style skeumorphique et d’autres ne comprennent que le design flat.
Vous devez toujours essayer d’obtenir des avis extérieurs en provenance de votre audience cible avant d’envoyer une variante de design (on en saura plus à ce sujet dans l’article suivant).
Si la majorité de vos utilisateurs connaissent Git, il est inutile d’adapter l’expérience aux non-techniciens. Au pire, vous encombrerez l’interface pour tout le monde.


