La mise en pages ou la composition est le processus de placement et d’organisation du contenu sur un plan de travail. Il peut s’agir d’un site web, d’une interface d’application ou d’une page dans un journal. Une bonne composition est non seulement agréable à regarder mais transmet aussi efficacement le message du texte et des graphiques au public.
Il s’agit sans doute de l’ensemble de principes le plus difficile à maîtriser en matière de design graphique.
Mais il est absolument essentiel pour les interfaces conviviales et les sites web lisibles.
Dans cet article, nous examinerons les principes les plus importants qui vous aideront à créer vos mises en pages.
Mise en pages : hiérarchie
Une hiérarchie visuelle aide les lecteurs à analyser un texte, à savoir où entrer et sortir et comment choisir parmi ses offres.
Nous sommes très influencés par la façon dont les choses sont organisées. Que ce soit sur un site web, un livre ou sur les tablettes des magasins. Les produits placés à la hauteur des yeux se vendent beaucoup plus que ceux placés sur l’étagère inférieure.
Les journaux présentent des dernières nouvelles sur la première page en gros titres épais. Les nouvelles de moindre importance reçoivent moins d’importance visuelle et ne seront lues qu’après l’histoire principale.
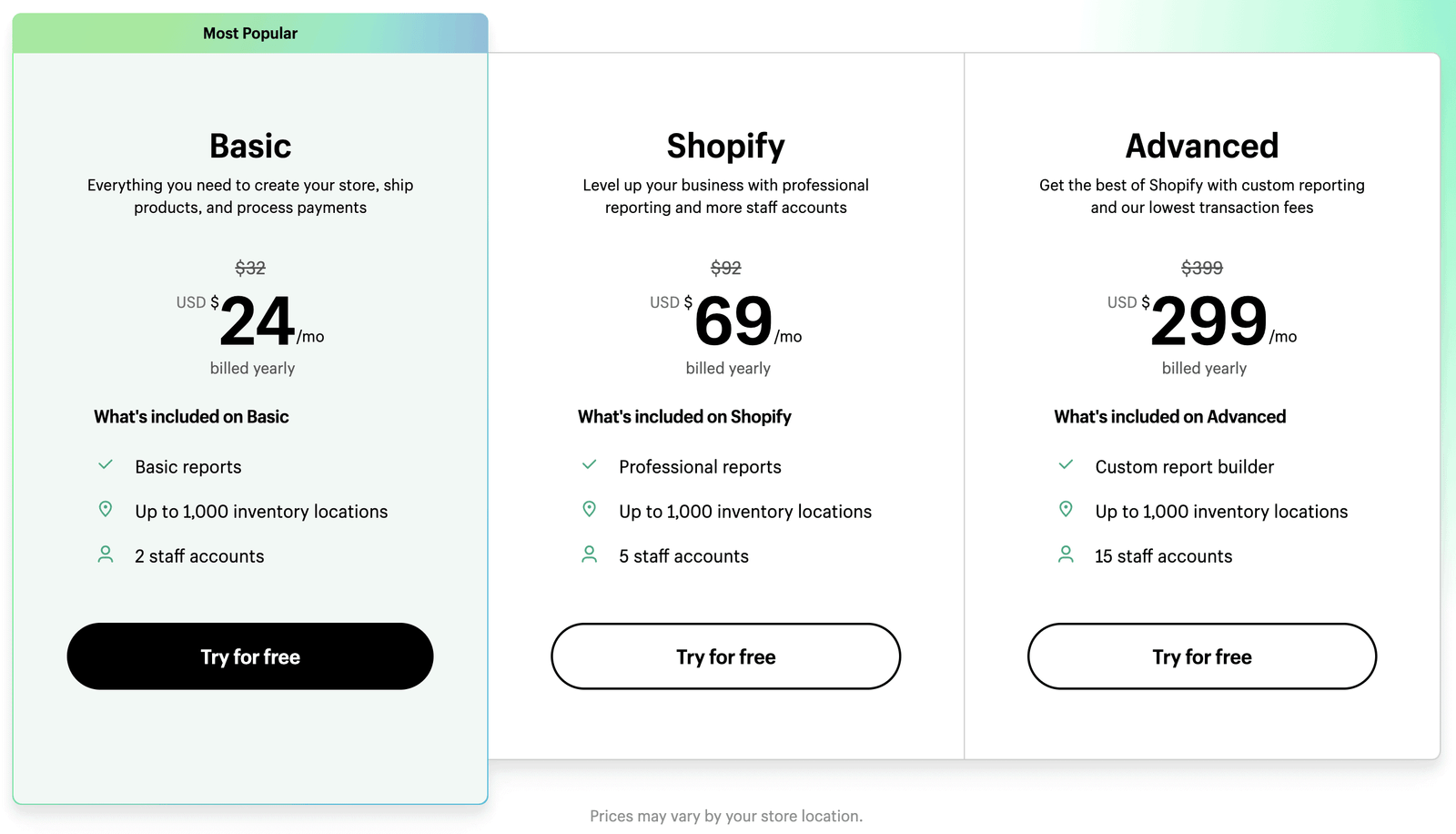
Si nous n’appliquions pas les principes de la hiérarchie dans les communications, beaucoup d’informations importantes finiraient par être non transmises ou mal comprises. Un bon exemple de ceci sont les produits « en vedette » dans les boutiques en ligne.
Les tests A/B prouvent que le fait de marquer l’un des produits dans la sélection comme « recommandé », « mis en vedette » ou « populaire » (et donc de l’augmenter hiérarchiquement parmi les autres options) augmente les conversions de chiffre d’affaires.
C’est pourquoi il est important de guider les yeux de nos clients avec la hiérarchie. Nous pouvons le faire avec l’échelle ou le contraste. Vous rappelez-vous quand nous avons parlé de contraste de couleur ? De même, le contraste des tailles de police et de l’épaisseur peut affecter la manière dont les éléments d’une page sont expérimentés.
Par règle, l’élément le plus différent du reste d’une composition se démarquera le plus.

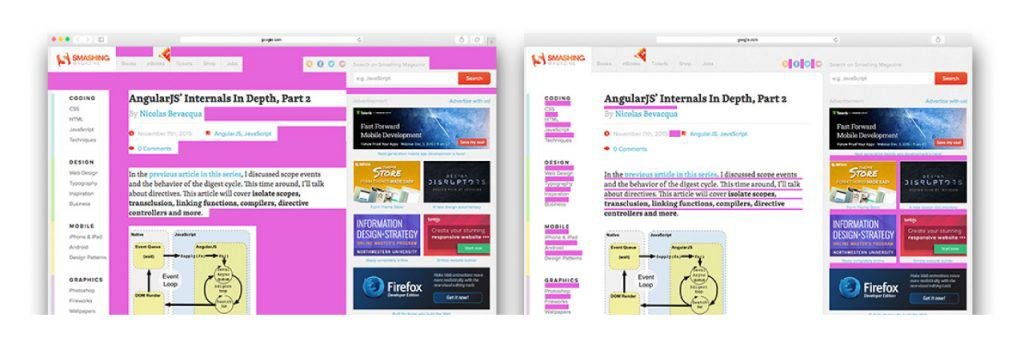
Si le titre est relativement grand par rapport au texte de l’article, nos yeux se poseront d’abord sur le titre.
Mise en pages : espace vierge
Une mise en pages peut être facilement ruinée si elle n’a pas assez d’espace pour « respirer ». Dans une certaine mesure, comprendre la hiérarchie et l’appliquer de la bonne manière vous aidera à éviter l’encombrement, mais il y a plus à savoir sur l’espacement.
C’est ainsi que la première distinction à comprendre c’est entre les espaces vierges micro et macro. Nous avons parlé de hauteur de ligne (ou d’interlignage) dans l’e chapitre précédent article sur la typographie – il s’agit d’un espace vierge. Les espaces macro séparent les éléments à plus grande échelle.

L’espace vierge est un outil puissant pour introduire un effet visuel spécifique dans les designs.
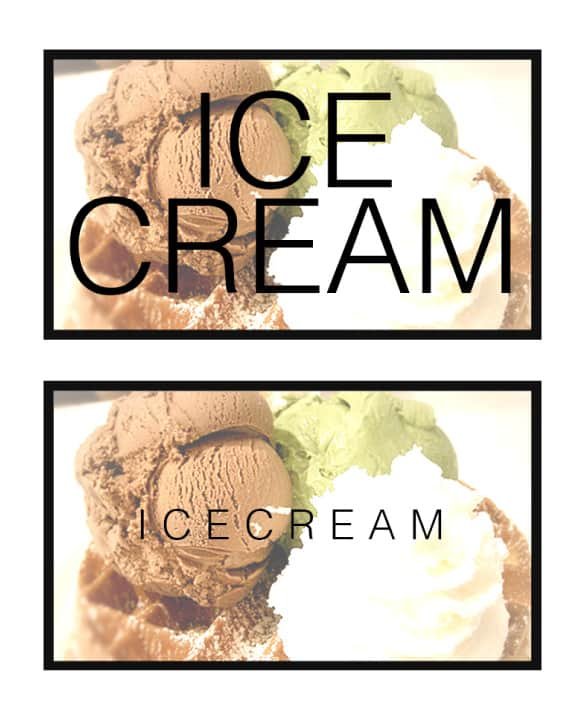
Les designers utilisent les espaces vierges pour créer un sentiment de sophistication et d’élégance pour les marques haut de gamme. Couplé à une utilisation sensible de la typographie et de la photographie, les espaces généreux sont visibles sur les marchés du luxe.

Observez les deux bannières ci-dessus. Les éléments sur les deux bannières restent les mêmes. Pourtant, l’utilisation des espaces dans le premier dit « trash » et dans le second « premium » fait toute la différence.
Proximité, espacement et regroupement
La proximité entre les éléments donne un autre ensemble d’informations non écrites au lecteur.
Les éléments qui sont regroupés en étant proches les uns des autres (séparés par un espace vierge) et éloignés du reste (séparés par des espaces macro) créent une seule unité. Une unité aide les observateurs ou les lecteurs à trouver rapidement ce qu’ils recherchent.
Un exemple concret de ce principe sont les outils d’édition dans les interfaces :

Vous pourriez regrouper des éléments en les entourant simplement d’une ligne, mais ce serait un moyen de regroupement beaucoup moins efficace et qui pourrait ne pas correspondre à la marque. Même la science le dit :
La couleur, l’arrière-plan partagé et la co-localisation sont des indices de regroupement plus forts que des contours.
Le groupement peut également donner des informations supplémentaires sur les éléments (comme leur fonction).
Mise en pages : équilibre
La dernière partie de la théorie de la mise en pages est l’équilibre. Cet ensemble de principes est là où des mises en page entières se rejoignent et est généralement assez difficile à comprendre pour les designers débutants. L’utilisation correcte du principe d’équilibre assurera que les informations présentées sur une page sont professionnelles et esthétiques.
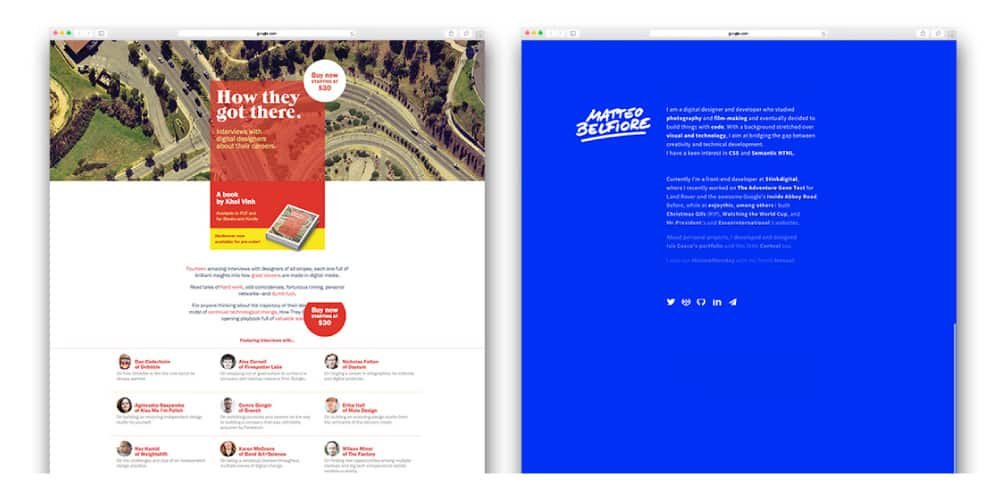
L’équilibre ne signifie pas nécessairement qu’une mise en pages est symétrique, même s’il est beaucoup plus difficile de créer des motifs asymétriques. Voici deux exemples équilibrés :

Notez que les différents éléments n’ont pas toujours exactement le même poids visuel. Un bloc de texte peut sembler beaucoup plus léger qu’un gros titre épais, ce qui peut rendre l’ensemble déséquilibré.
Par exemple, des polices plus épaisses et moins de micro-espacement entre les lignes rendront le texte plus foncé et plus lourd. Ce qui devra être compensé par un grand nombre d’espaces ou d’éléments également « lourds » dans la mise en pages.
La clé pour équilibrer vos créations est l’utilisation correcte des espaces.


