Pour réussir son activité, il est impératif de quantifier et mesurer le design. Car on ne peut pas améliorer ce qu’on ne suit (mesure) pas.
Jusqu’à présent, dans cette série d’articles, nous cherchions surtout à créer des graphismes cohérents et visuellement agréables. Bien que ce soit important pour le l’identité de marque globale et crucial si vous voulez que quelqu’un prenne votre entreprise au sérieux. Et ce n’est pas exactement mesurable.
Il n’y a aucun moyen (au moins connu de moi) de savoir si ce communiqué de presse que vous avez envoyé a gagné de la traction à cause de sa lisibilité ou non.
Cela peut rendre le design difficile à vendre aux co-fondateurs, aux investisseurs et aux employeurs.
Heureusement, il y a des parties du design qui peuvent être mesurées, et assez efficacement. Sur le web, nous pouvons voir exactement combien de personnes ont cliqué sur chacune des variantes de bannière pour consulter l’offre. Nous pouvons voir quels titres sont les plus performants en termes d’inscription à la newsletter. Ou même quelle couleur fonctionne le mieux sur les boutons !
La manière la plus simple de tester différents designs est de faire des annonces graphiques à clic comme Facebook, où l’on peut simplement télécharger deux bannières différentes et les comparer en fonction de la quantité de traction générée.
En utilisant des outils avancés (voir la liste en fin d’article), nous pouvons mélanger et assortir tous les éléments d’une page de destination jusqu’à ce que nous ayons la combinaison qui rapporte le plus d’argent possible.
Cessez d’avoir des débats avec vos co-fondateurs sur qui aime quoi. En cas de doute, testez. Oubliez votre fierté et laissez les clients décider.
Quantifier et mesurer le design : introduction aux tests A/B
Le logiciel de test A/B divise votre trafic en deux groupes et sert un design différent à chacun de ces groupes.
En suivant le nombre de visiteurs effectuant l’action principale (par exemple, cliquer sur le bouton « Acheter »), nous sommes en mesure de déterminer lequel des designs est le meilleur.
Nous pouvons tester différents titres, couleurs de boutons, mises en pages, polices de caractères et même prix. Nous sommes en mesure de comparer :
- deux éléments sur une page (en servant l’un ou l’autre au fur et à mesure du chargement de la page)
- ou deux pages complètement différentes (en redirigeant les visiteurs vers l’un ou l’autre).

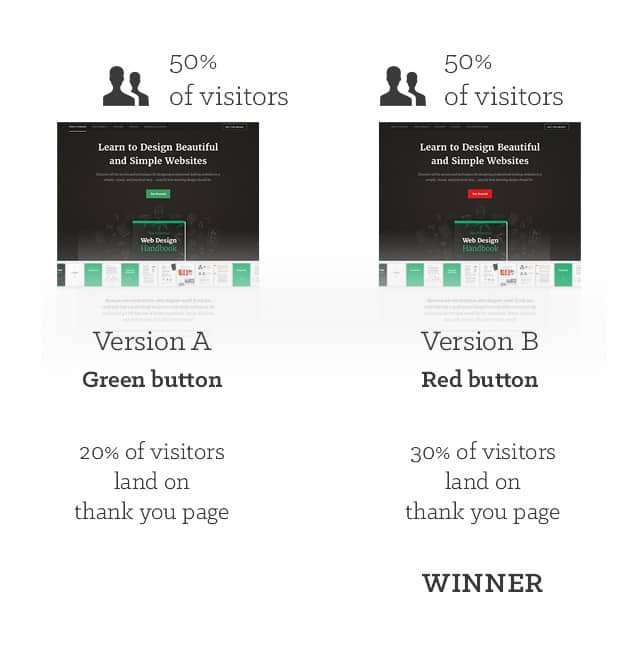
Les résultats des tests sont souvent non intuitifs et inattendus. Par exemple, le test effectué sur le site web de Performable, effectué par HubSpot, a révélé que le bouton vert sur l’ensemble du site web a performé de 21% en mieux que le bouton rouge. Si le designer avait simplement fait confiance à son instinct et avait suivi les tendances en matière de design, le bouton rouge « conforme à l’identité de marque » aurait coûté à cette entreprise une conversion sur cinq.
Processus de test A/B
Ce processus va décrire comment j’ai testé deux types d’appel à l’action en-dessous des articles de blog sur le site Design for Founders, pour déterminer lequel convertirait le plus de visiteurs en abonnés.

1. Construire une hypothèse
Chaque test commence par une question. Dans ce cas, je me demandais comment convertir les visiteurs qui ont lu un article de blog en abonnés de ma liste. J’ai eu deux idées sur la façon de résoudre ce problème :
- Variante A : une simple bannière GIF avec un lien vers la page de destination du livre
- Variante B : un formulaire d’inscription incorporé
De nombreux pros de la conversion recommandent de minimiser les frictions en supprimant les étapes à suivre pour effectuer une action. Par conséquent, je m’attendais à ce que la variation de « formulaire incorporé » fonctionne mieux. C’était mon hypothèse.
2. Configurer un test A/B
Pour effectuer le test, j’ai décidé d’utiliser un plugin Wordpress gratuit et très limité appelé A/B See. C’est vraiment seulement utilisable si vous avez des connaissances en codage, sinon je recommanderais un logiciel de test A/B plus avancé.
Lorsque vous choisissez la bonne application à utiliser, gardez à l’esprit ce qui suit :
- C’est une bonne idée d’exclure vos visiteurs récurrents du test pour éviter toute confusion. Assurez-vous que votre application de test A/B reconnaît les nouveaux visiteurs.
- Montrez aux visiteurs récurrents les mêmes variations. Le logiciel de test parfait suivra les visiteurs avec un cookie et leur servira la même variation à chaque visite. De cette façon, vous pouvez éviter les mauvaises surprises comme leur montrer des prix différents.
- Montrez le même test sur l’ensemble du site. Un bouton d’appel à l’action devrait être le même sur toutes les pages, quel que soit votre test.
En tant que page d’objectif, j’ai choisi la page « Merci » de mon processus d’inscription à la newsletter. J’aurais pu tester les clics réels sur la bannière ou le bouton, mais je voulais obtenir un retour réaliste sur les variantes qui génèrent le plus d’inscriptions.
Avec des outils plus avancés, vous êtes en mesure de mesurer chacune des étapes de vos entonnoirs de vente et de mieux comprendre ce qui se passe sur votre site web.
3. Analyser les données pour mieux quantifier et mesurer le design
Je suis retourné au test environ un mois plus tard. Le calculateur de signification de test a déterminé qu’une différence de 600% dans les conversions entre les variations était suffisante pour conclure que la variante A l’emporte.
À 0,11%, même le taux de conversion gagnant est extrêmement faible. En partie, nous pouvons attribuer ceci au fait que le test a été effectué tout en bas d’une page et que la plupart des visiteurs ne se déplacent pas très loin dans la page. Je vais continuer à tester différents designs pour rivaliser avec le vainqueur de ce test afin de déterminer si je peux augmenter le taux de conversion dans le futur.
Quantifier et mesurer le design : leçons apprises
Atteindre la pertinence statistique
L’erreur la plus courante des débutants lorsqu’ils commencent à quantifier et mesurer le design, est probablement de s’impatienter et de conclure le test trop tôt. Il existe des calculateurs qui vous diront exactement combien de temps vous devriez passer un test. Ne soyez pas tenté de le finir prématurément !
Faire cela peut influencer les résultats et vous faire tirer les mauvaises conclusions.
Ne pas diviser le temps
N’essayez pas d’éviter les tracas liés à la configuration des tests A/B en utilisant des tests de type « time-split » où la version A est exécutée pendant un certain temps, puis remplacée par la version B. Ces résultats ne sont pas concluants, ils sont souvent inexacts.

Faire un plan quand on souhaite quantifier et mesurer le design
Lancez les tests avec un plan. Tout d’abord, vous devez déterminer les statistiques de votre site web que vous souhaitez améliorer. Est-ce le taux de rebond ? L’inscription ? Le temps passé sur le site ? Plus de ventes ? Ensuite, concentrez-vous sur un seul indicateur et préparez différentes solutions de design pour l’améliorer.
Tenir compte des grandes victoires en premier
Pensez grand quand vous commencez. Les petits tests comme la couleur des boutons et la taille de la police peuvent se transformer en une grande amélioration du taux de conversion, mais ils vous donneront probablement des résultats assez décevants.
J’aurais pu tester si le texte « S’inscrire » fonctionne mieux que « Tenez-moi au courant » sur un bouton dans l’étude de cas précédente. Mais je serais inconscient du fait que c’est une variation perdante en premier lieu ! Assurez-vous donc de tester d’abord des hypothèses importantes et audacieuses. Une fois que vous avez trouvé la meilleure mise en page pour votre site web, testez la rédaction du titre.
Considérer l’entonnoir entier
Les mises à niveau de contenu sur le blog Design for Founders transforment magnifiquement. Cependant, les taux d’ouverture des courriels pour les inscriptions à travers eux est beaucoup plus faible par rapport aux inscriptions à la newsletter.
Il est sûr de supposer que les gens qui s’inscrivent ont juste voulu attraper le freebie et ne sont pas trop intéressés par mon bulletin de diffusion.
À moins que vous commenciez seulement par mesurer des données, vous devriez considérer votre entonnoir de ventes entier. Certains changements entraînent des taux de conversion plus élevés pour une étape, mais abaissent ces taux pour le processus d’inscription complet.
Quantifier et mesurer le design : tests multivariés
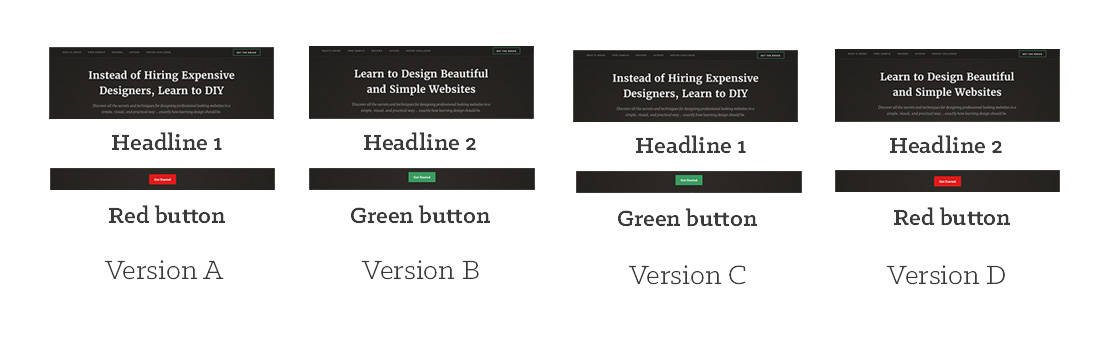
Pour trouver exactement la combinaison d’éléments sur un site web qui produit les meilleurs résultats absolus, nous utilisons une méthode de test plus avancée appelée test multivarié. Ce type de test va mélanger et assortir différentes mises en pages de site web et vous donner la meilleure solution possible.

Par exemple, disons que vous avez une page de destination pour l’un de vos produits. Vous voudriez tester votre titre, mais aussi le prix. Vous pouvez effectuer deux tests A/B distincts, un pour chacun de ces éléments, mais les gagnants de ces tests peuvent ne pas bien fonctionner ensemble, de sorte que vos résultats seraient en réalité inexacts.
Le test multivarié a aussi quelques inconvénients
Premièrement, il nécessite beaucoup plus de trafic que les tests A/B.
En raison de la nature entièrement factorielle de ces tests, le nombre de variations dans un test peut s’accumuler rapidement. Le résultat d’un test de variation multiple est que le trafic alloué à chaque variation est inférieur. Dans les tests A/B, le trafic d’une expérience est divisé en deux, 50% du trafic visitant chaque variante. Dans un test multivarié, le trafic sera divisé en tiers, sixièmes, huitièmes ou même en segments plus petits, les variations recevant une part de trafic beaucoup plus faible que dans un simple test A/B.
Un autre défi des tests multivariés est quand un certain élément n’a pas beaucoup d’impact sur le résultat final, ce qui signifie qu’il serait beaucoup plus instructif de simplement effectuer un test A/B.
Quantifier et mesurer le design : la segmentation
Parfois, vos données n’auront aucun sens. Il y aura des tests non concluants et des variations liées. La variation gagnante absolue va cesser de performer également.
Le problème est que les gens viennent sur votre site web pour un certain nombre de raisons. Il peut s’agir d’acheter votre produit, mais la raison peut aussi être de voir s’il y a des offres d’emploi dans votre entreprise ; évaluer le design de votre site web ; lire votre blog pour vérifier les prix, etc. Ces niveaux d’engagement sont très différents dans votre entonnoir de vente et ils ne peuvent tout simplement pas être traités de la même manière. Vous voudrez prêter plus d’attention aux résultats provenant de vos utilisateurs payants que de ceux qui ne font que botter les pneus. Et c’est là que la segmentation entre en jeu.
Votre taux de conversion global pourrait être de 2%. Cette donnée à elle seule ne nous dit pas grand-chose, même sur une page de destination très ciblée. Lorsque nous commençons à analyser différentes sous-catégories de trafic, nous constatons que la recherche payée produit un taux de conversion beaucoup plus élevé (9%) que le trafic organique (1%). Cela peut nous aider à nous concentrer sur les résultats importants et donc à réduire nos coûts.
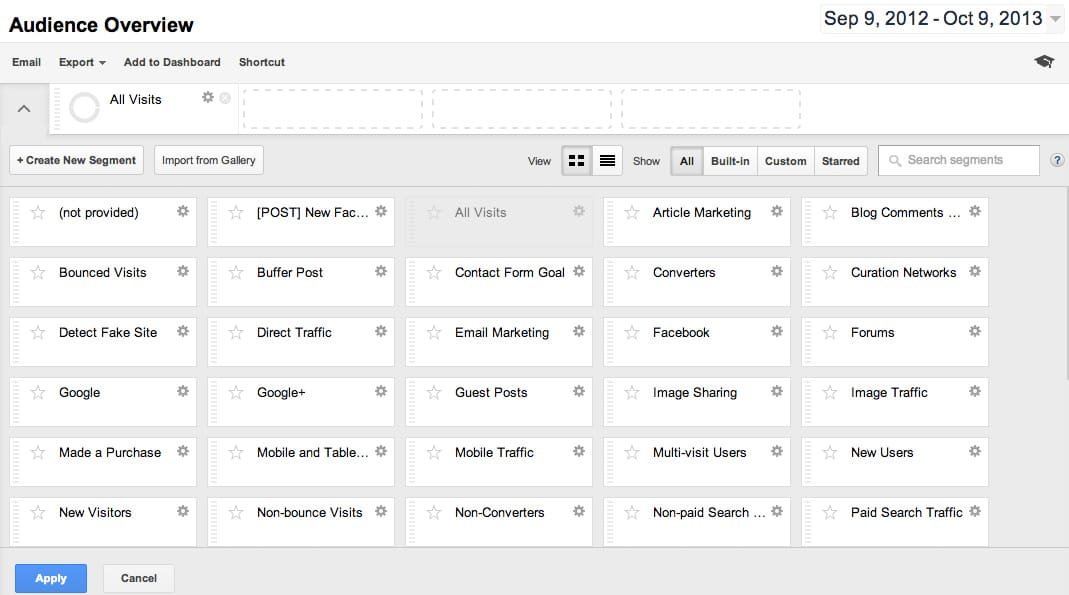
Les méthodes de segmentation du trafic
Il existe plusieurs façons de segmenter votre trafic. L’une est par source, expliquée dans l’exemple ci-dessus. Une autre est le comportement, qui peut être beaucoup plus utile. Vous pouvez segmenter les personnes qui ont visité plus d’une page sur votre site web (ils sont investis dans votre contenu et veulent en voir plus) pour analyser leur comportement et découvrir les fuites.
De même, vous pouvez regrouper les personnes qui ont consulté votre site (ce qui montre un certain niveau d’intention d’achat) pour voir si elles finissent par convertir. Une autre méthode de segmentation utile est le résultat. Avec elle, vous pouvez jeter un œil sur les personnes qui figurent sur la liste des acheteurs récurrents, mais jamais acheté votre dernier produit.

Lors de l’évaluation des données de conversion, regardez toujours l’image d’ensemble. Votre taux de conversion peut être faible, mais est-ce uniquement parce que le trafic vers votre site est hautement non qualifié et ne provient pas du tout de votre public cible ?
Quantifier et mesurer le design : données qualitatives
Le marketing en ligne a ses défis, l’un d’eux étant le manque de rétroaction en temps réel des visiteurs. Imaginez que vous dirigiez un salon de coiffure, mais à la place des gens, vos clients seraient des robots. C’est un peu comme ça – les gens visitent le site et rebondissent après une seconde sans explication. Ou ils remplissent l’intégralité du formulaire de commande uniquement pour quitter le site à la dernière étape.
Parler aux gens (ou, en termes de fantaisie, acquérir des données qualitatives) est un outil indispensable dans votre arsenal marketing. Des questions telles que « Comment vous êtes-vous senti après la commande ? » Et « Les utilisateurs peuvent-ils trouver toutes les fonctionnalités de notre application ? » Ne peuvent tout simplement pas être testées, même si elles peuvent avoir le plus d’impact sur vos résultats.
Vous devez sortir et commencer à poser des questions.
Comment recueillir des avis ?
Eh bien, vous pouvez rester à l’intérieur, de toute façon. Voici quelques idées pour commencer à recueillir des avis :
- Installez une application d’enregistrement de site web comme Inspectlet ou Hotjar sur votre site web et regardez les utilisateurs naviguer sur votre site web à l’insu des tests en cours. De même, vous pouvez soumettre votre site web à l’un de ces sites de test d’utilisateur vidéo de 5 minutes. Pour cette méthode, une segmentation méticuleuse des clients et des efforts pour tracker votre public cible réel sont cruciaux. Cela a attiré mon attention sur des problèmes d’utilisabilité auxquels je n’aurais jamais pensé.
- Ajoutez une fenêtre contextuelle d’intention de sortie avec sondage. Ce sont les fenêtres qui apparaissent lorsque le curseur du visiteur quitte la fenêtre (en essayant de fermer l’onglet). Ces visiteurs sont déjà perdus pour vous et ils peuvent offrir des avis précieux. Pour les inciter à participer à un sondage, faites-en un supershort (une question) et offrez une récompense (comme un e-book gratuit).
- Sondez les gens sur votre page de remerciement pour savoir pourquoi ils ont acheté chez vous.
- Effectuez des tests d’utilisabilité (plus d’informations sur ce sujet dans l’article de cette série sur l’expérience utilisateur).
- Envoyez un e-mail de sondage à votre liste de clients. Encore une fois, vous pouvez simplement ajouter une seule question oui/non et mesurer les clics.
Le bulletin All The Small Things se soucie beaucoup des commentaires de leurs abonnés :
Les données qualitatives peuvent constituer une excellente feuille de route pour les tests A/B. Je vous encourage à essayer.
Dans la science de l’augmentation des conversions, la règle la plus importante est qu’il n’y a pas de règles. Chaque hypothèse, chaque règle empirique et les bonnes pratiques doivent être testées dans votre propre environnement, avec vos clients. Ce qui fonctionne pour quelqu’un d’autre, peut ne pas fonctionner pour vous.
Quantifier et mesurer le design : ressources pour les conversions
Unbounce
Unbounce est une plate-forme populaire pour la construction rapide des pages de destination et des tests A/B. Si vous cherchez à tester, essayez cet outil. Il va certainement récupérer vos coûts.

Google Optimize
Google Optimize, précédemment appelé Google Content Experiments, est un outil génial redéveloppé par Google ! Il est maintenant intégré à Google Analytics, est très facile à utiliser et est très puissant. La meilleure partie est qu’il est complètement gratuit pour un maximum de 5 expériences simultanées. Ce qui est probablement suffisant pour la plupart d’entre vous. La version Premium est disponible dans Optimize 360. Découvrez les différences entre Google Optimize et Optimize 360.

Fondamentalement, n’importe quel élément HTML ou CSS sur votre site WordPress peut facilement être changé dans Google Optimize. Pour plus de détails sur la façon de l’installer sur votre site WordPress et comment nous l’utilisons, consultez ce guide détaillé de Kinsta : Comment faire gratuitement un test A/B avec Google Optimize dans WordPress.
Info
Google Optimize et Optimize 360 seront tous deux mis hors service le 30 septembre 2023. Vos expériences et personnalisations peuvent continuer à être utilisées jusqu’à cette date. Toutes les expériences et personnalisations encore actives à cette date prendront fin.
Nelio A/B Testing
Nelio A/B Testing est le service d’optimisation de conversion le plus puissant et le plus polyvalent pour WordPress. Il vous aide à définir, à gérer et à garder la trace des expériences de test A/B, combinées à de puissantes et belles cartes thermiques. Nelio est également compatible avec WooCommerce. Ne quittez jamais WordPress, vous pouvez tout faire depuis votre tableau de bord d’administration.

Le forfait de base est à 29$/mois. Il y a aussi un service de niveau professionnel pour 89$/mois, idéal pour les petites entreprises. Enfin, le forfait entreprise est à 259$/mois. C’est cher, mais vous pouvez l’utiliser sur jusqu’à 10 sites, vous pouvez programmer vos expériences et il y a d’autres fonctions intéressantes comme les expériences d’arrêt automatique. La facturation annuelle peut réduire un peu ces prix.
Nelio A/B Testing serait notre premier choix si vous recherchez un outil qui s’intègre très bien avec WordPress.
Visual Website Optimizer
Visual Website Optimizer offre un certain nombre d’outils pour augmenter vos conversions. C’est probablement une surcharge pour une entreprise naissante, mais très raisonnable une fois que vous commencez à générer des revenus.
Ils offrent également une tonne d’outils gratuits utiles, tels que le A/B Test Duration Calculator et le A/B Test Significance Calculator.


