Une fois que vous avez la théorie, il est temps d’appliquer la typographie en lean design.
Une étude de cas réalisée par OnBase by Hyland a montré une amélioration choquante de 70,7% des taux de clics dans leur newsletter. La raison ? La police de caractère.
Vous avez bien lu. Ils avaient comparé les polices Arial et Calibri dans des tailles visuellement similaires et découvert que le changement de police à lui seul contribuait à un énorme changement du taux de clics.
La raison, c’est probablement parce que Calibri a moins de contraste et est beaucoup plus lisible.

Utiliser la bonne police peut faire une énorme différence dans votre résultat d’exploitation. Même si elle est souvent négligée, la typographie peut affecter directement le nombre de personnes qui lisent votre message. Et si elles ne le lisent même pas, elles n’achèteront certainement pas. C’est vraiment simple.
Dans cet article, nous verrons comment sélectionner les bonnes polices et les combiner avec d’autres.
Choisir les bonnes polices pour votre typographie en lean design
Assurez-vous de tester la police dans l’environnement dans lequel elle sera utilisée, et vérifiez la lisibilité de la police avant d’effectuer un achat.
Bien sûr, il existe également des questions d’achat typiques comme :
- l’achat par police dans une famille de police de caractères,
- ou l’achat global de la famille de police de caractères.
Toutes les polices ne sont pas intégrables sur le web – alors avant d’en acheter une à utiliser pour votre startup, assurez-vous qu’il existe une licence pour le web disponible et abordable pour vous.
Vérifiez également de nouveau si tous les glyphes (types de caractères) dont vous avez besoin sont effectivement inclus dans la police, ainsi que toutes les graisses dont vous aurez besoin dans vos créations (italique, gras, …).
Mais bien sûr, il y a beaucoup plus dans le choix des polices que les détails techniques. Surtout dans le cadre de la typographie en lean design.
Considérez le contenu
En lean design, la typographie doit correspondre parfaitement au contenu. Par exemple, une police display lourde sera illisible dans les blocs de texte, et une police sans empattement pourrait paraître trop légère pour les titres :
Encore une fois, les polices display doivent au mieux être évitées, tout comme la grande majorité des polices gratuites.
Mais comment pouvez-vous vous assurer qu’on ne vous raillera pas à cause de vos choix de polices ?

Si une fonte a beaucoup de polices différentes, c’est bon signe. Quelqu’un (heureusement quelqu’un avec des connaissances) doit avoir passé beaucoup de temps à la concevoir.
Une autre façon de choisir les bonnes polices à chaque fois est de simplement s’en tenir à celles qui ont fait leurs preuves.
Restez avec les classiques
Chacun des meilleurs graphistes n’utilise généralement qu’une poignée de polices dans tous ses projets. Principalement c’est parce qu’il est très familier avec la façon dont la police se comporte dans toutes les occurrences.

Une autre raison est que même s’il y a une tonne de polices disponibles, la grande majorité est inutilisable.
Vous avez besoin d’un œil exercé pour reconnaître les bonnes polices. Ou, vous pouvez simplement utiliser les classiques intemporels qui ont été reconnus par les designers depuis des lustres.
Comment combiner les polices
Typiquement, vous aurez besoin de deux polices différentes pour chaque design que vous créez : une pour le corps de texte et une pour les titres. N’essayez pas d’en ajouter une troisième à moins de savoir ce que vous faites.
La clé, tout comme avec les couleurs, est de rester simple. Chaque nouvelle police que vous introduisez dans la combinaison est une autre chance que quelque chose se passe mal et plombe votre design entier.
Contraste

Deux polices doivent être contrastées pour que la combinaison fonctionne. Nous pouvons associer des polices de largeur, d’épaisseur et de style différents. Généralement, la combinaison d’une police serif et d’une police sans serif peut très bien fonctionner.
Fonderie

Décider si une combinaison de polices a effectivement assez de contraste ou non peut être assez difficile pour un œil non averti. Vous pouvez essayer d’utiliser deux polices faites par la même fonderie. Typiquement, celles-ci auront assez de fonctionnalités similaires pour être belles ensemble.
Famille de police
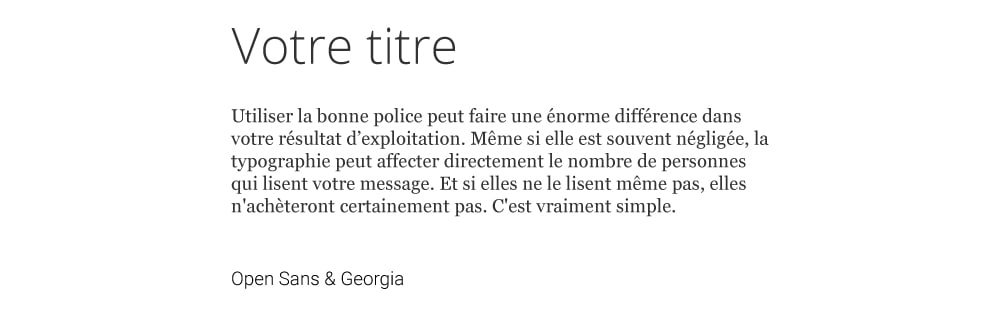
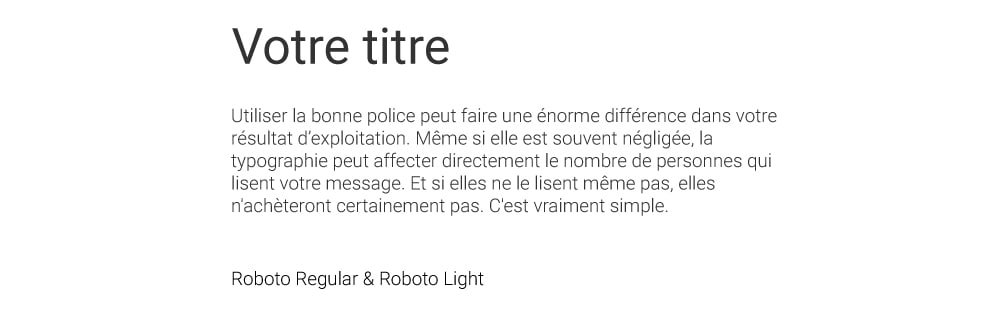
Alternativement, vous pouvez utiliser une famille de polices et choisir simplement deux graisses très différentes, par exemple Light et Heavy. Voici un exemple de ce que je veux dire :

Hauteur d’x

Une astuce que de nombreux designers professionnels utilisent est de les comparer par leur taille x. Il y a une grande chance que les polices assorties donnent bien ensemble.
Typographie en lean design : voler une palette de polices
C’est probablement le moyen le plus simple. Vous pouvez soit « voler » une combinaison de polices d’une autre marque, soit utiliser un outil tel que TypeGenius pour vous aider à en générer une qui soit unique.

Mathématiques de la typographie en lean design
Les principes de design sont en fait un tas d’équations mathématiques. Comme vous le verrez, ceci est particulièrement vrai pour la typographie.
Titres
Pour que la hiérarchie fonctionne, il doit y avoir une sorte de contraste entre les paragraphes et les titres.
Ce contraste varie fortement d’une création à l’autre et il est difficile d’établir ce qui est suffisant. Une chose est cependant cruciale – plus le contraste visuel entre les deux polices est important, moins le contraste d’échelle est important.

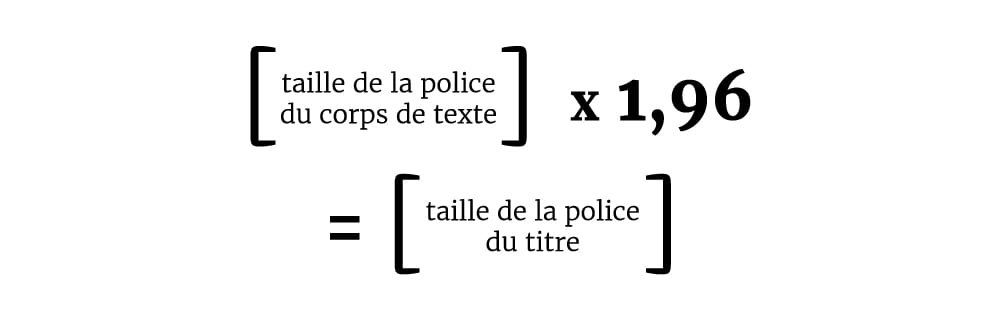
Smashing Magazine a conclu que le ratio optimal entre les titres et la copie du corps est de 1,96.
Interligne
L’interlignage ou la hauteur de ligne améliore non seulement la lisibilité, mais rend également vos créations beaucoup plus professionnelles. Souvent, je vois des sites de lancement de startups qui pourraient être améliorés énormément en ajoutant simplement une seule ligne de CSS :

Vous obtiendrez toujours un très bon résultat avec un interligne de 1,6. Ce ratio, cependant, ne fonctionnera pas dans les titres, où le texte est beaucoup plus grand et il y a moins de lignes. La hauteur de ligne recommandée pour les titres en majuscules est de 1 et de 1,2 pour les petites capitales.
Paragraphes
Plus les lignes sont longues, plus l’interligne est grand, d’après une règle typographique. Un autre dit que les lignes devraient avoir environ 55 caractères pour maintenir une bonne lisibilité.
Une autre mesure à garder à l’esprit est l’espacement entre les paragraphes.
Si le rythme de la page doit être maintenu, l’espacement des paragraphes doit être lié à l’interlignage de base. Par exemple, le texte sur une page est défini à 12 px avec une hauteur de ligne de 1,5 em, faisant de chaque ligne 18 px de hauteur. Afin de garder le rythme du texte, l’espacement vertical entre les blocs devrait également être de 18 px.
Ceci est réalisé en définissant les marges haut et bas égales à la hauteur de la ligne.
Taille des caractères
En règle générale, le caractère ne doit jamais être inférieur à 6-8 pt pour une impression à 300 dpi. Pour le Web, les polices les plus petites commencent généralement à 12 px, mais les tendances de création actuelles commandent des tailles plus grandes à partir de 16 px pour le corps de texte.
Crimes typographiques en lean design
Vous rappelez-vous qu’on a dit que les règles de design peuvent être brisées ? Oubliez ça. Les règles suivantes doivent être strictement respectées, sauf si vous voulez un design à l’apparence non professionnel.
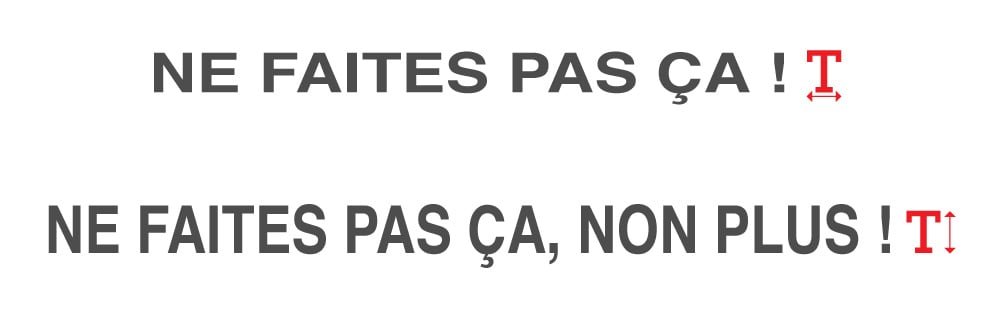
Ne comprimez pas ou n’étirez pas les polices

Même si techniquement Photoshop le permet, vous ne devriez jamais le faire. Les polices sont soigneusement conçues lettre par lettre pour avoir le meilleur aspect possible. Le redimensionnement non-professionnel ne fera que bousiller les formes et rendre votre design non professionnel.
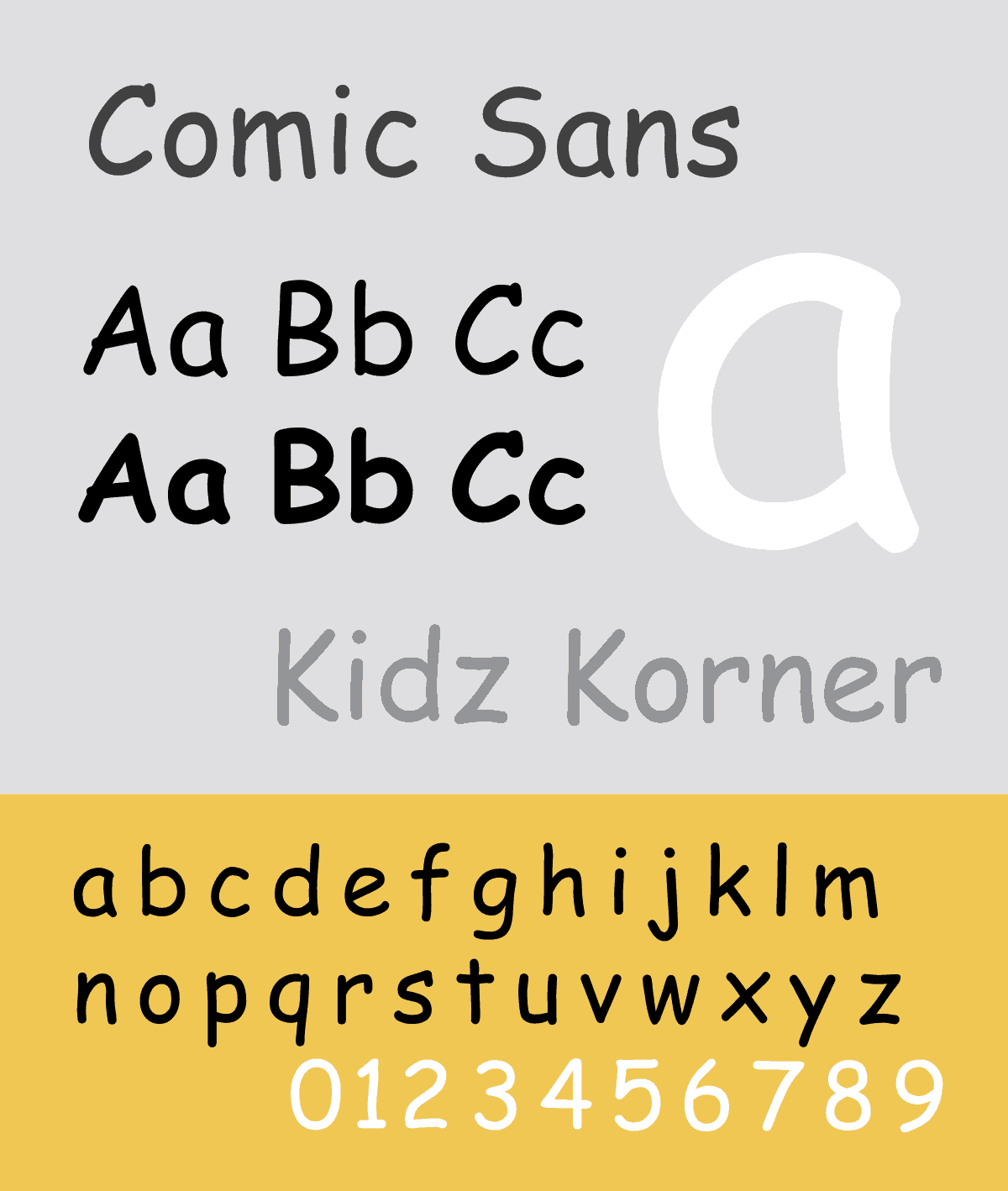
Typographie en lean design : évitez les polices display

Vous connaissez probablement déjà la haine contre Comic Sans. Cependant, la plupart des polices display partagent les mêmes caractéristiques défectueuses. Il est préférable d’éviter les polices avec trop de caractère – rappelez-vous, la typographie est là pour laisser les gens lire le texte, pas pour attirer l’attention sur elle-même.
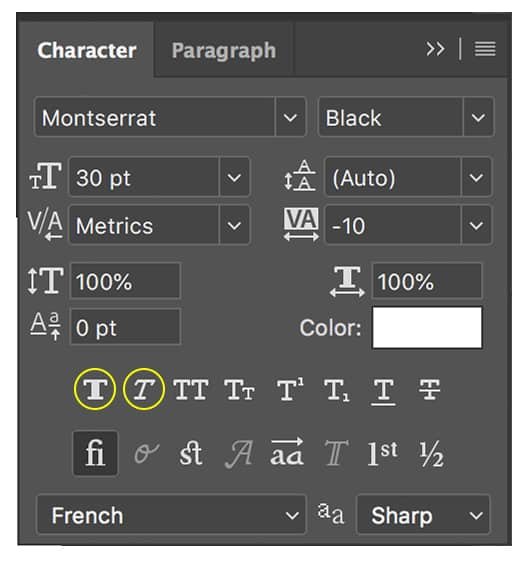
Ignorez le Faux Bold et la Faux Italique
Une police n’a pas de gras, pas de problème, il y a une fonction Photoshop qui ajoute de la graisse. N’est-ce pas ?

Nan. Éloignez votre curseur de ce bouton ! Idem pour les faux italiques.
Connaissez vos guillemets
C’est un genre de niveau supérieur en typographie, mais important néanmoins. Ignorer cette règle peut rendre vos créations amateur.

N’utilisez pas la justification en typographie lean design

Alignez à gauche (ou de quel côté à partir duquel votre texte se lit). Le justifier ou l’aligner sur les deux côtés ajoutera un espacement supplémentaire entre les mots, ce qui affectera la lisibilité.
Conclusions sur la typographie en lean design
Il arrive très souvent que vous ayez l’embarras du choix. Entre votre bon sens, et les tendances du moment, tout se bouscule dans votre tête. Ne cédez pas à la panique, respectez simplement ces bonnes pratiques.



